Propriétés uniformes pour tous les éléments de bord animé
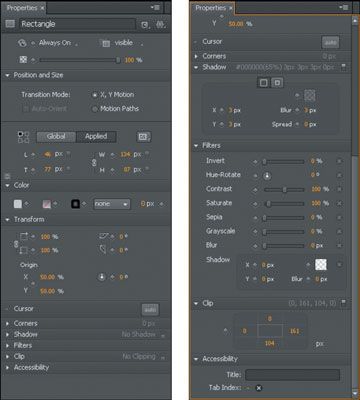
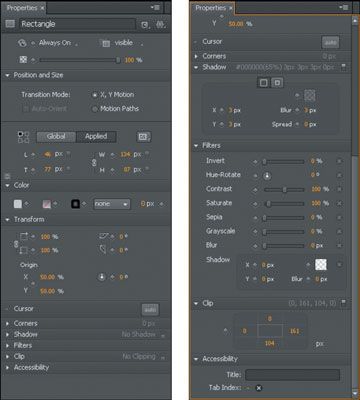
Le panneau Adobe Edge Propriétés apparaît dans la colonne de gauche de la vue par défaut de l'interface. Ceci est où vous pouvez configurer, bascule, ensemble, animer, etc. toutes vos différents éléments, y compris la scène.

Selon le type de l'élément que vous avez sélectionné, propriétés différentes apparaissent dans le panneau Propriétés, mais certains d'entre eux restent cohérentes (comme indiqué):
ID: Nommez un élément dans cette boîte, qui apparaît dans le scénario.
Classe: Vous pouvez spécifier la classe d'utilisateur pour un élément spécifique. Si vous n'êtes pas un développeur et vous voyez strictement comme un designer, vous ne pouvez pas utiliser cette box-si vous ne savez javascript et CSS, vous pouvez utiliser cette fonctionnalité. Lorsque vous tapez un nom dans la zone de classe, puis ouvrez le .js déposer à partir de la structure de dossier, vous devriez voir que vos éléments de contenu ont maintenant une classe d'utilisateur affecté.
Actions: Vous pouvez associer des actions à des éléments du panneau Propriétés.
Bloc d'affichage: Ceci est où vous pouvez définir quand un élément est toujours sur, Marche ou Arrêt. Si un élément est activée, vous pouvez it- voir si il est éteint, il est caché de la vue. Vous pouvez également définir les propriétés de débordement à Visible, Masqué, défilement, ou Auto. L'opacité est une autre propriété que vous pouvez définir à partir de ce bloc.
Position et taille: Vous pouvez utiliser ces paramètres en association avec la construction d'un site web adaptatif. Ici vous pouvez définir un élément de point d'ancrage (qui détermine le point d'un élément qui considère bord Animer le centre, ce qui affecte la façon dont certaines animations affichent l'élément). Vous pouvez également placer l'élément sur la scène et changer sa taille réelle. Vous pouvez même utiliser la mise en page prédéfinis.
Transformer: Dans ce bloc, vous pouvez incliner et faire pivoter des éléments. Vous pouvez également changer l'échelle de l'élément et déplacer le point d'origine.
Curseur: Si vous voulez un type spécifique de curseur à apparaître lorsque votre public passe le pointeur de la souris sur un élément, vous pouvez définir ce que d'ici.
Shadow: Que votre élément est un rectangle, ellipse, une zone de texte ou une image, vous pouvez ajouter une ombre à le faire ressortir. Vous pouvez même animer cette ombre.
Clip: Vous pouvez utiliser une image pour couvrir ou de découvrir des parties d'un élément. Par exemple, vous pouvez animer une image de sorte que les parties de l'élément apparaissent ou disparaissent lentement.
Accessibilité: Se réfère à la fixation d'un index de tabulation pour les éléments. Cela permet à votre auditoire à utiliser la touche Tab sur le clavier pour sélectionner les différents éléments.
A propos Auteur
 Comment configurer le positionnement et le dimensionnement en bordure animé
Comment configurer le positionnement et le dimensionnement en bordure animé Adobe Edge CC ne manque pas de paramètres quand il vient à positionnement et le dimensionnement. Beaucoup de ces caractéristiques fonctionnent le mieux lors de l'imbrication des éléments, de sorte que vous voulez comprendre comment fonctionne…
 Comment formater grandes images dans un conteneur dans Adobe Edge cc
Comment formater grandes images dans un conteneur dans Adobe Edge cc Vous pouvez utiliser un conteneur pour garder les petits éléments d'un ensemble agrandir l'image lorsque vous importez une image de plusieurs pièces en bord Animer. Mais pourquoi briser une grande image en petits morceaux?Images de plus de 1024 x…
 Comment importer html dans Adobe Edge
Comment importer html dans Adobe Edge Adobe Edge CC est très HTML-friendly. Si vous avez un existant - quoique très basique - page Web HTML que vous souhaitez animer, puis il suffit de cliquez sur Ouvrir un fichier dans l'écran d'accueil pour commencer à travailler avec…
 Comment mettre à l'échelle les éléments de bord animé
Comment mettre à l'échelle les éléments de bord animé Mise à l'échelle un élément dans Adobe Edge signifie essentiellement que vous pouvez changer la taille d'un élément tout en gardant ses proportions cohérente si vous voulez. Tu peux:Éléments de l'échelle avec l'outil…
 Comment fausser éléments dans Adobe Edge
Comment fausser éléments dans Adobe Edge Vous pouvez le panneau Adobe Edge Propriétés pour créer trois des mêmes effets d'animation que vous créez avec l'outil Transformation:InclinaisonMise à l'échelleRotationUtilisation de l'outil Transformation vous donne un contrôle plus fluide…
 Comment utiliser les options de mise en page dans le panneau de propriété CSS de Dreamweaver
Comment utiliser les options de mise en page dans le panneau de propriété CSS de Dreamweaver Au sommet du panneau Propriétés Designer CSS, vous trouverez les propriétés CSS couramment utilisés pour créer des mises en page. Vous pouvez utiliser ces options pour spécifier la hauteur, la largeur, l'alignement, le positionnement et…
 Insérez actions d'éléments à bord animé
Insérez actions d'éléments à bord animé Ajout d'actions à un élément dans Adobe Edge est similaire à l'ajout d'un déclencheur pour la scène. Deux principales différences existent entre un déclenchement de la scène et une Élément de:Une action d'élément exige que votre…
 Gérer actions scéniques dans Adobe Edge
Gérer actions scéniques dans Adobe Edge Voici comment utiliser les actions pour la scène depuis le panneau Éléments dans Adobe Edge. Le panneau Elements est situé dans le coin supérieur droit de l'écran. Vous pouvez faire un certain nombre de choses à partir du panneau Elements, y…
 Autres effets d'animation à bord animé
Autres effets d'animation à bord animé Il existe différents attributs et propriétés pour l'utilisation de zones de texte dans votre animation Edge Animate CC. Parfois, vous pouvez utiliser le texte pour transmettre un message. Edge Animate, vous pouvez formater et animer texte de…
 Réglez la visibilité des éléments
Réglez la visibilité des éléments Vous pouvez formater et animer le visibilité d'un élément - qui est, si le téléspectateur peut voir un élément sur la scène. Même si vous mettez hors visibilité et vous ne voyez plus l'élément sur la scène, vous pouvez toujours…
 Le panneau de propriétés animées de bord Adobe
Le panneau de propriétés animées de bord Adobe Le panneau bord animer des propriétés (qui se trouve le long de la colonne de gauche) se met à jour en permanence en fonction du type de l'élément est sélectionné. Si vous sélectionnez un élément dessiné comme un rectangle, l'Edge Animate…
 Ajouter jquery classes d'interface utilisateur pour les styles de thème
Ajouter jquery classes d'interface utilisateur pour les styles de thème Ces classes CSS sont définis dans un thème jQuery UI. Si vous utilisez jQuery UI, vous pouvez ajouter l'une de ces classes pour vos objets à ajouter les styles de thème.ClasseUtilisé surréescriptionui-widgetRécipient extérieur widgetRend…
 Travailler avec les teneurs en éléments de code avec javascript
Travailler avec les teneurs en éléments de code avec javascript En javascript, vous pouvez afficher les types de nœuds et les valeurs de nœud en utilisant le DOM HTML. Vous pouvez également définir les valeurs des propriétés d'éléments dans le DOM en utilisant la Élément objet. Lorsque vous…
 Neuf catégories css de base à utiliser dans la conception web
Neuf catégories css de base à utiliser dans la conception web La plupart des styles CSS tombent dans neuf catégories de style et de positionnement de base. Cette liste peut vous aider à garder une trace de toutes les choses cool que vous pouvez faire avec CSS:TYPE: Font famille, taille, style, poids,…