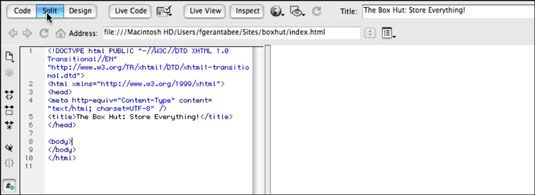
Barre d'outils document dans Adobe CS5 Dreamweaver
La barre d'outils de document dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver contient des outils pour vous aider à visualiser votre document dans différents modes, comme le code et la conception, ainsi que l'adresse des éléments tels que le titre du document et de la compatibilité du navigateur.
Code de Vue: Afficher le code et que le code en utilisant ce point de vue. Dreamweaver vous aide à déchiffrer le code par couleur balises de codage, des attributs CSS, et d'autres éléments.
Vue partagé: En sélectionnant cette option divise la fenêtre de document entre Code et Création. Ce point de vue peut être extrêmement utile parce que vous voyez à la fois la conception et le code simultanément.
 Contrôlez votre vue de la page à partir de la barre d'outils Document.
Contrôlez votre vue de la page à partir de la barre d'outils Document.Création: Cette option affiche votre page en mode Création dans la fenêtre de document.
CODE en direct: Lorsque Live View est activée, vous pouvez afficher le code source de votre document comme un utilisateur verrait dans un navigateur, mais vous ne pouvez pas modifier le code de la page dans ce point de vue.
Vérification de la compatibilité du navigateur: Ce menu affiche des options qui vous permettent de vérifier l'intégrité de la page, tels que l'accessibilité, ou si vos règles CSS sont compatibles entre les différents navigateurs.
La vue en direct: Live View rend votre page comme si elle est dans un navigateur, sans frontières, des guides et d'autres aides visuelles. En Live View, vous ne pouvez pas modifier le contenu visualisé, mais vous pouvez passer à code, Split, ou Création et modifier le contenu de votre page.
Contrôler: Le nouveau bouton Inspecter fonctionne avec Live View pour révéler les règles CSS que des éléments de format sur votre page. Lorsque vous sélectionnez un élément sur la page avec Inspecter activée, le panneau Styles CSS révèle les propriétés qui formatent cet élément, et vous permet de désactiver ou modifier les propriétés spécifiques et voir les résultats.
Aperçu / Débogage dans le navigateur: Cliquez sur ce bouton pour prévisualiser ou déboguer votre document dans l'un de vos navigateurs Web installés, de Adobe BrowserLab, ou Device Central.
Aides visuelles: Cliquez sur ce bouton pour sélectionner différents supports visuels (tels que les frontières et les guides) pour vous aider à voir divers éléments et de faire la conception de vos pages plus facile.
Actualiser mode Création: Cliquez sur ce bouton pour actualiser la vue du document après avoir apporté des modifications dans le mode Code. Les modifications apportées en mode Code ne semblent pas automatiquement en mode Création jusqu'à ce que vous effectuez certaines actions, comme enregistrer le fichier ou cliquez sur ce bouton.
Titre du document: Entrez le nom de votre document dans ce domaine.
Gestion de fichiers: Cliquez sur ce bouton pour afficher le menu pop-up de gestion de fichiers. Utilisez ce menu pour vérifier votre document dans ou à l'extérieur lorsqu'il est activé pour votre site.
Page précédente / Page suivante / Actualiser / barre d'adresses: En Live View, ces outils fonctionnent comme ils le feraient dans un navigateur Web et vous permettra de naviguer entre les pages, actualiser la page, et de voir l'adresse de la page courante. La barre d'adresse fonctionne également lorsque Live View est pas activé, révélant le chemin du document que vous êtes en train de travailler sur.
Documents connexes: Documents utilisés par et attachés à votre page, tels que les fichiers CSS et javascript externe et, sont énumérés ci-dessous (Mac) ou au-dessus (Windows) la sélection de vue (Code / Split / Design) boutons. Vous pouvez cliquer sur tout document figurant à éditer le fichier joint dans vue de Split sans avoir à basculer documents.
XML, javascript, CSS, et d'autres types de fichiers à base de code ne peuvent être visualisés et édités dans le Code Affichage- les boutons de Split Conception et apparaissent grisés.
Rafraîchissant met également à jour les caractéristiques de code qui sont Document Object Model (DOM) dépend, comme la possibilité de sélectionner ouverture ou de fermeture de balises d'un bloc de code.
Live View Options: Cliquez sur et sélectionnez les options de ce menu pour contrôler la façon dont votre document apparaît et fonctionne quand Live View est activée.






