Dans Dreamweaver CS6, vous pouvez améliorer vos créations et donner à vos pages plus grande profondeur en ajoutant des ombres de texte avec les règles CSS3, les dernières technologies web. Ajout d'ombres de texte rend vos mots plus faciles à lire, surtout si votre conception a un fond complexe ou si votre arrière-plan et couleurs de texte manquant de contraste.
Dreamweaver CS6 pour les nuls
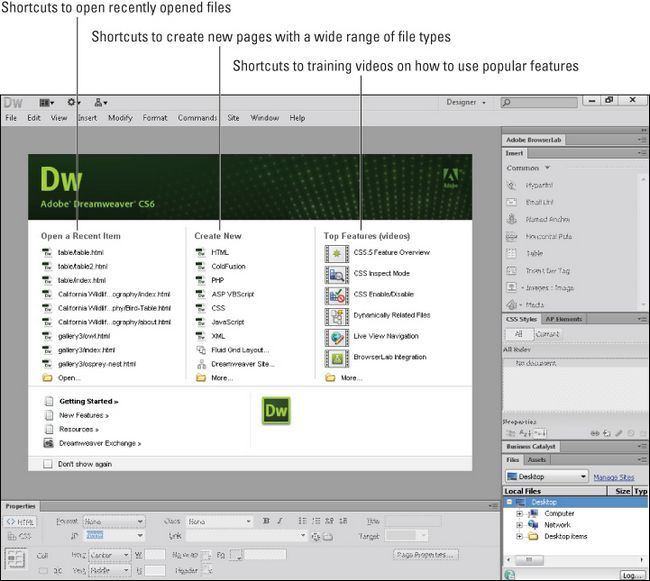
Facile à utiliser l'interface graphique et puissant liste de Dreamweaver de fonctionnalités en fait un choix populaire parmi les concepteurs de sites Web professionnels, ainsi que les amateurs. Avec chaque nouvelle version, Dreamweaver CS6 offre de nouvelles fonctionnalités, mais vous pourrez toujours trouver l'écran familier de bienvenue à vous aider à démarrer.
Sommaire

Dreamweaver CS6: Ajout d'ombres de texte avec CSS3

Dreamweaver CS6 inclut le support pour CSS3 ombres de texte lorsque vous utilisez le volet Propriétés dans le panneau Styles CSS. Vous pouvez créer des styles de classe ou ID avec des ombres de texte, et vous pouvez ajouter du texte à l'ombre des éléments HTML existants en définissant un style de tag, tels que le style utilisé dans la rubrique 1 de l'image.
Le code CSS3 qui crée ce texte est l'ombre
h1 {text-shadow: 2px 2px 3px # 000-}Les chiffres du code précisent que l'ombre du texte devrait dépasser de 2 pixels vers la droite et de 2 pixels ci-dessous le texte avec un flou 3-pixel. En outre, l'ombre est créée avec la couleur noire, spécifiée par le code couleur hexadécimal abrégé # 000.
Lors de la création de règles pour les ombres de texte que vous pouvez spécifier jusqu'à quatre valeurs:
Horizontale et verticale: Les deux premières valeurs numériques sont nécessaires et précisent les décalages horizontaux et verticaux - la distance l'ombre portée étend ci-dessous le texte (horizontal) et à droite du texte (vertical).
Rayon Blur: La troisième valeur indique la quantité de flou dans l'ombre. Si vous ne pas inclure rayon flou, la valeur par défaut est 0, ce qui rend l'ombre apparaissent comme une couleur unie.
Couleur: La quatrième valeur spécifie la couleur de l'ombre et peut être définie à l'aide d'un code de couleur hexadécimal ou un code de couleur RGBA.
Vous pouvez ajouter une ombre de texte en utilisant le volet du logement au bas du panneau Styles CSS, comme indiqué dans l'image. Pour ce faire, suivez ces étapes:
Cliquez sur le lien Ajouter de propriété dans la partie gauche du volet Styles CSS propriété.
Entrez le nom de la règle de style CSS3, text-shadow, ou sélectionnez la règle de style dans la liste déroulante.
Après le nom apparaît sur le côté gauche, une petite flèche apparaît sur la droite.
Cliquez pour sélectionner la flèche à droite de text-shadow.
Une boîte apparaît.
Entrez le décalages x et y, rayon de flou, et la couleur.
Sites Web et ressources pour Web Designers
Web designers expérimentés - si elles utilisent Adobe Dreamweaver ou un autre logiciel de conception de sites Web - se réfèrent souvent à des ressources en ligne pour faire face à leurs compétences et d'ajouter des fonctionnalités spécifiques à leurs sites Web. Cette liste, il est facile pour vous de trouver quelques sites Web et ressources en ligne qui peuvent vous aider dans vos projets de conception de sites Web.
Audio et vidéo des services d'hébergement:
Youtube
Vimeo
SoundCloud
Programmes de création de blogs et CMS
Blogger
Joomla
MovableType
TypePad
Tumblr
WordPress
Media Services partage social
Ajoute ça
Lockerz Partager
Services de reporting du trafic:
Google Analytics
Yahoo! Web Analytics
HubSpot
Les navigateurs Web les plus populaires:
Apple Safari
Google Chrome
Microsoft Internet Explorer
Mozilla Firefox
Opéra
Web des services de dépistage du navigateur:
Adobe navigateur Lab
Browsershots
Croix Essai du navigateur
Navigateur Sandbox de Spoon (anciennement Xenocode)
Dreamweaver, CSS, et conception de sites Web de ressources:
Pôle de développement Dreamweaver
Web Design Formation au DigitalFamily.com
W3 Conversions HTML5 et CSS3 Ressources
A List Apart





