Comment ajouter et formater du texte dans Dreamweaver
Beaucoup de gens sont agréablement surpris par la façon dont ils peuvent facilement créer une page Web de base avec du texte et des images dans Dreamweaver. Vous pouvez faire la mise en forme de texte de base en utilisant les options de formatage HTML de Dreamweaver, y compris les titre et le paragraphe tags. Commencez avec ces balises HTML de base à garder les choses simples au premier abord.
Sommaire
- Comment ajouter du texte à une page web dans dreamweaver
- Comment formater le texte avec les balises de titre dans dreamweaver
Comment ajouter du texte à une page web dans Dreamweaver
Pour ajouter du texte à une page, vous pouvez simplement cliquer pour insérer votre curseur en haut d'une page et le type. Si vous voulez ajouter du texte que vous avez quelque part d'autre, comme dans un fichier créé dans Microsoft Word, vous pouvez copier et coller le texte dans Dreamweaver lieu de retaper.
Dreamweaver propose de nombreux moyens de maintenir la mise en forme lorsque vous copiez et collez du texte d'un autre programme. Cette fonctionnalité est particulièrement important lorsque vous copiez du texte à partir de Microsoft Word parce que si vous suffit de coller le texte tel quel, vous risquez y compris beaucoup de code supplémentaire qui est unique à Microsoft Word et peut causer des problèmes dans votre page Web.
Vous pouvez changer la valeur par défaut pour la façon dont Dreamweaver gère la mise en forme si vous choisissez Edition-Coller en modifiant les Préférences dans la catégorie Copier / Coller. Vous pouvez également choisir Edit-Collage spécial pour afficher ces options tout moment vous collez nouveau contenu.
Voici vos quatre principales options pour l'insertion de texte lorsque vous choisissez Modifier-Collage spécial ainsi que trois moyens d'affiner votre choix:
Seul le texte: Dreamweaver supprime toute mise en forme et insère le texte brut.
Texte Structure: Dreamweaver comprend paragraphes, listes, tableaux, et d'autres options de formatage structurelle.
Texte structuré avec formatage de base: Dreamweaver comprend la mise en forme de structure ainsi que le formatage de base, tels que gras et italique.
Texte structuré avec formatage complet: En plus des options précédentes, Dreamweaver comprend formatage créé par des feuilles de style dans des programmes tels que Microsoft Word.
Conserver les sauts de ligne: Les sauts de ligne sont conservés, même si vous ne gardez pas d'autres options de formatage. Cette option est disponible si vous choisissez Texte seulement.
Nettoyez paragraphes de Word Espacement: Cette option supprime le code de formatage spécial unique de Microsoft Word et est inutile (et non recommandé) pour le texte sur le web.
Autre Guillemets à guillemets droits: Guillemets - le nom commun pour ces guillemets courbes de fantaisie que les designers aiment à utiliser dans les documents d'impression - nécessitent un caractère spécial pour être affiché correctement sur le web, et que caractère spécial ne fonctionne pas dans tous les navigateurs web. Pour éviter ce problème potentiel, cochez cette case et convertir tous vos citations intelligentes pour les droites.
Comment formater le texte avec les balises de titre dans Dreamweaver
Une des meilleures options de formatage pour les titres est la collection de balises de titre. En HTML, en utilisant balises de titre (, , et ainsi de suite) pour formater le texte qui sert comme un titre ou le titre offre de nombreux avantages. Balises de titre sont conçus pour être affiché dans les tailles relatives, avec le plus large, plus petit, encore plus petit, et ainsi de suite .
Donc la taille du texte par défaut, peu importe ce qu'est une page web est (et tailles de texte peut varier en raison des paramètres du navigateur et la plate-forme de l'ordinateur), tout texte formaté avec un tag est toujours plus grand que le texte formaté avec .
La croyance populaire est que de nombreux moteurs de recherche donnent la priorité à des mots clés dans le texte formaté avec un tag parce que le texte le plus important sur une page est généralement incluse dans le plus grand titre de la taille. De même, les experts des moteurs de recherche vous diront que vous devriez utiliser la marquer qu'une seule fois par page.
Pour formater le texte avec une étiquette de titre, suivez ces étapes:
Surlignez le texte que vous souhaitez formater.
Dans l'inspecteur des propriétés, au bas de l'espace de travail, assurez-vous que le bouton HTML sur le côté gauche de l'inspecteur est sélectionné.
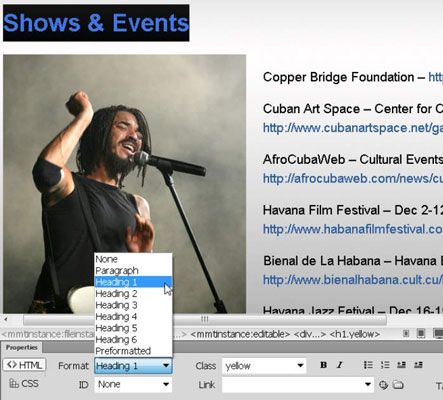
Utilisez la liste déroulante Format pour sélectionner une option de cap.
Lorsque les balises de titre sont appliquées, le texte change automatiquement de devenir gros et gras en mode Création.

En général, l'inspecteur des propriétés est la meilleure façon d'appliquer le formatage de base, mais vous pouvez trouver ces options de formatage HTML aussi en choisissant Format-Format de paragraphe, puis en sélectionnant un intitulé de l'option du sous-menu qui apparaît.
Comment ajouter des paragraphes et des sauts de ligne dans Dreamweaver
Lorsque vous créez des dessins pour le web, vous devez travailler au sein de nombreuses limitations qui peuvent sembler déroutant au premier abord. Web design et la conception d'impression sont fondamentalement différents, et que peuvent faire même les tâches simples en apparence plus compliqué que vous pourriez vous attendre. Comment créez-vous de paragraphe et les sauts de ligne est un bon exemple.
Si vous travaillez en mode Création dans Dreamweaver et appuyez sur la touche (Windows) ou sur la touche Retour (Mac) Entrez, Dreamweaver insère une balise de paragraphe, ou
, dans le code, ce qui crée une rupture de la ligne suivie par une ligne blanche.
Si vous voulez un saut de ligne sans la ligne blanche supplémentaire, maintenez la touche Maj enfoncée tout en vous appuyez sur Entrée (ou Retour) pour indiquer à Dreamweaver pour insérer le
balise dans le code, la création d'un seul saut de ligne.
La meilleure pratique consiste à éviter d'utiliser plusieurs paragraphes ou de rupture des tags pour créer un espace supplémentaire dans une page web (et non tous les navigateurs permettra de maintenir l'espace vide si vous créez de cette façon). Si vous souhaitez ajouter beaucoup d'espace entre les paragraphes ou d'autres éléments sur une page, votre meilleure option est d'utiliser les CSS.
Si vous travaillez en mode Code et ajouter de l'espace en utilisant la touche Entrée ou Retour, vous ajoutez espace vide dans le code. Espace supplémentaire dans le code HTML peut être utile parce que l'espace supplémentaire peut rendre le code plus facile à lire, mais en général, il n'a pas affecter la façon dont une page est affichée en mode Création ou dans un navigateur web.






