Comment ajouter goutte et le texte des ombres dans dreamweaver
Vous pouvez améliorer vos créations dans Dreamweaver et donner à vos pages plus grande profondeur en ajoutant des ombres portées aux images, tags, et d'autres éléments. Ajout d'ombres de texte rend vos mots plus faciles à lire, surtout si votre conception a un fond complexe ou les couleurs de fond et manquent de contraste.

Dreamweaver CC offre un meilleur support et l'intégration des ombres portées CSS3 et les ombres de texte du nouveau panneau de Designer CSS.
Vous pouvez créer des styles de classe ou ID avec des ombres de texte, et vous pouvez ajouter du texte à l'ombre des éléments HTML existants en définissant un style de tag, tels que le style de la rubrique 1 vu ici. Le code CSS3 qui crée ce texte est l'ombre
h1 {text-shadow: 2px 2px 2px # 000-}Les chiffres du code précisent que l'ombre du texte devrait dépasser de 2 pixels vers la droite et de 2 pixels ci-dessous le texte avec un flou de 2 pixels. En outre, l'ombre est créée avec la couleur noire, spécifié par le code de couleur hexadécimal abrégé # 000.
Lors de la création de règles pour les ombres de texte que vous pouvez spécifier jusqu'à quatre valeurs:
horizontal et vertical: Les deux premières valeurs numériques sont requis et en préciser les décalages horizontaux et verticaux - la distance l'ombre portée étend ci-dessous le texte (vertical) Et à la droite du texte (horizontal).
rayon de flou: La troisième valeur indique la quantité de flou dans l'ombre. Si vous omettez rayon de flou, la valeur par défaut est 0, ce qui rend l'ombre apparaissent comme une couleur unie.
couleur: La quatrième valeur spécifie la couleur de l'ombre et peut être définie à l'aide d'un code de couleur hexadécimal ou un code de couleur RGBA.
Choisir une couleur RGBA pour l'option Couleur vous donne plus de contrôle sur l'apparence de l'ombre parce que vous pouvez ajouter de la transparence.
Vous pouvez ajouter une ombre de texte à l'aide du panneau Propriétés au bas du panneau de Designer CSS. Pour ce faire, suivez ces étapes:
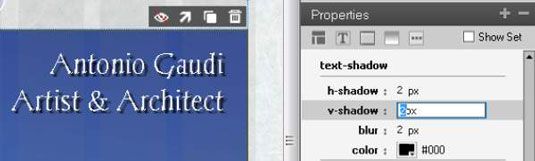
Faites défiler jusqu'à la section text-shadow du panneau Propriétés Designer CSS.
Entrez la taille de l'ombre que vous voulez afficher en utilisant le H-ombre (horizontal) et V-ombre champs (vertical).
Ajouter la quantité de flou que vous voulez pour votre texte ombre en entrant une taille dans le domaine de Blur.
Cliquez sur le cadre de couleur et sélectionner la couleur de votre voulez utiliser dans l'ombre du texte.