Comment appliquer la table mise en forme avec CSS dans Adobe Dreamweaver CS6
En plus de l'aide de l'inspecteur des propriétés dans Adobe Dreamweaver CS6, vous pouvez formater des tables entières ou des cellules individuelles (et le contenu) en utilisant CSS (feuilles de style en cascade). Dans la plupart des cas, cela est considéré comme une meilleure pratique, car il maintient une séparation entre le balisage, le contenu et le style réel utilisé pour le rendre esthétique.
Vous pouvez utiliser les CSS pour formater un tableau comme suit:
Créer une règle de classe CSS à partir de l'Inspecteur des propriétés ou le panneau Styles CSS.
Dans la catégorie Type, sélectionnez une taille et une couleur pour le texte de votre table.
Dans la catégorie de fond dans la boîte de dialogue Définition des règles CSS, attribuer une couleur de fond à votre table en utilisant la propriété de couleur de fond et puis cliquez sur OK.
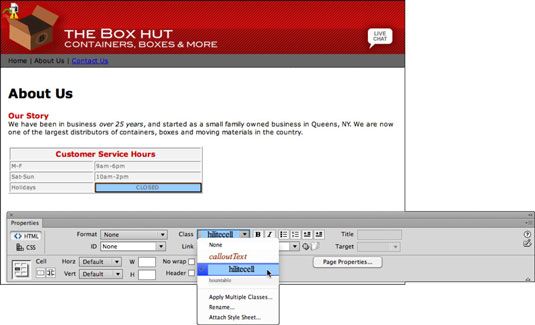
Sélectionnez la table que vous souhaitez appliquer le nouveau style de classe pour.
Affectez la classe en utilisant la liste déroulante Classe dans l'inspecteur des propriétés.
Votre table entière prend la nouvelle mise en forme.

Semblable à la façon dont vous pouvez utiliser l'inspecteur des propriétés pour colorer et aligner des cellules individuelles, vous pouvez créer et appliquer des règles CSS aux cellules de tableau. Dans la plupart des cas, cela est considéré comme une meilleure pratique que de compter sur des attributs HTML. Pour ce faire, il suffit de suivre ces étapes:
Créer une règle de classe CSS à partir de l'Inspecteur des propriétés ou le panneau Styles CSS.
Dans la catégorie de fond, sélectionnez une couleur de fond.
Dans la catégorie de blocs, sélectionnez Moyen dans la liste déroulante vertical-align, sélectionnez Centre de la liste déroulante text-align, puis cliquez sur OK.
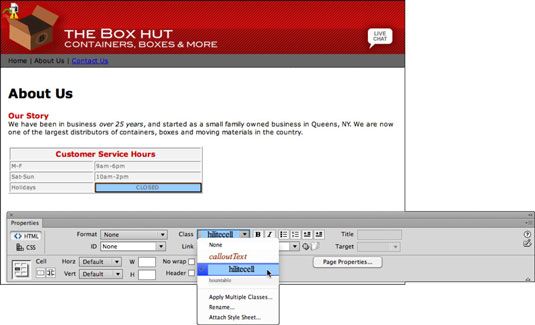
Sélectionnez la cellule de table que vous souhaitez appliquer la nouvelle classe de.
De l'inspecteur des propriétés, repérez la liste déroulante Classe et sélectionnez votre nouvelle classe.
Vos choix de mise en forme sont appliquées à la cellule du tableau.

A propos Auteur
 Comment créer une table dans dreamweaver
Comment créer une table dans dreamweaver Vous pouvez insérer un tableau en cliquant sur l'icône de la table dans le panneau Mise en page Insertion de Dreamweaver ou en utilisant le menu Insertion, comme indiqué dans les instructions étape-par qui suivent. Ne vous inquiétez pas à…
 Comment modifier un style dans Dreamweaver
Comment modifier un style dans Dreamweaver Vous pouvez modifier les attributs d'un style dans Dreamweaver après sa création en modifiant sa définition de style. Ceci est où certains des plus grands avantages de Cascading Style Sheets entrent en jeu. Vous pouvez apporter des modifications…
 Comment fusionner et des cellules de tableau dans Dreamweaver
Comment fusionner et des cellules de tableau dans Dreamweaver Parfois, la meilleure façon de modifier le nombre de cellules dans une table dans Dreamweaver est de fusionner (cellules combiner deux ou plusieurs cellules) ou Divisé cellules (une cellule divisés en deux ou plusieurs lignes ou colonnes). Avec…
 Comment modifier (AP) divs absolus-positionné dans Adobe Dreamweaver CS6
Comment modifier (AP) divs absolus-positionné dans Adobe Dreamweaver CS6 Chaque Absolute-Positionné (AP) Div vous dessinez dans Adobe Dreamweaver CS6 est listé automatiquement dans le panneau Eléments PA (choisissez Fenêtre-Eléments PA pour l'afficher). Le panneau Eléments PA peut vous aider à sélectionner,…
 Comment définir les attributs de texte dans Fireworks CS5
Comment définir les attributs de texte dans Fireworks CS5 Le texte peut créer humeur et le sentiment, de sorte que vous devez vous assurer que votre message a le droit police et le style. Vous pouvez appliquer des attributs de texte en utilisant une des deux méthodes principales: le menu Type ou le…
 Comment basculer entre css et html mode dans la propriété inspecteur de dreamweaver
Comment basculer entre css et html mode dans la propriété inspecteur de dreamweaver L'inspecteur de propriétés, qui est accessible à partir du fond de l'espace de travail de Dreamweaver, affiche les propriétés disponibles à tout élément sélectionné sur la page. Ainsi, les options dans l'inspecteur des propriétés sont…
 Comment utiliser les options de cellule de tableau dans dreamweaver
Comment utiliser les options de cellule de tableau dans dreamweaver Dreamweaver vous permet de spécifier des options pour des cellules individuelles dans un tableau. Lorsque vous sélectionnez une cellule, que vous pouvez le faire en cliquant sur pour placer le curseur n'importe où à l'intérieur de la zone de la…
 Modifier la teinte et la transparence dans Flash CS5
Modifier la teinte et la transparence dans Flash CS5 Après avoir converti une image bitmap à un symbole dans Adobe Flash Creative Suite 5, vous pouvez appliquer les mêmes effets de transparence et de couleur Flash disponibles à des symboles graphiques. Pour créer ces effets, vous utilisez la…
 Tableau couleur de cellule dans Adobe CS5 Dreamweaver
Tableau couleur de cellule dans Adobe CS5 Dreamweaver Vous pouvez changer les couleurs d'une seule cellule, plusieurs cellules, ou une ligne entière dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver. Vous pouvez utiliser du HTML standard attributs ou utilisez des règles CSS pour appliquer une…
 Tag édition de style dans Adobe CS5 Dreamweaver
Tag édition de style dans Adobe CS5 Dreamweaver Vous pouvez modifier et affiner styles de balises (nouvelles règles CSS) que vous avez créés dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver. Cliquez sur le bouton Modifier la règle ci-dessous la liste déroulante Règle cible pour ouvrir la…
 Le formatage du texte en utilisant Adobe Dreamweaver CS5 inspecteur de propriétés
Le formatage du texte en utilisant Adobe Dreamweaver CS5 inspecteur de propriétés Le (Adobe CS5) inspecteur propriétés de Dreamweaver d'Adobe Creative Suite 5 est utilisé pour appliquer des balises HTML et construire des classes CSS pour formater la couleur du texte, le visage, la taille, et d'autres caractéristiques.…
 Comment aligner le texte de la cellule tellement en feuilles de calcul Numbers
Comment aligner le texte de la cellule tellement en feuilles de calcul Numbers Vous pouvez modifier l'alignement du texte dans les cellules sélectionnées dans l'application de tableur Numbers, qui fait partie de la suite de produits de la suite iWork. (L'alignement par défaut du texte est aligné à gauche et pour les…
 Comment appliquer des couleurs à des objets dans iBooks Author
Comment appliquer des couleurs à des objets dans iBooks Author Tableaux, graphiques et autres objets que vous insérez dans votre e-book à leur meilleur si vous ajoutez un peu de couleur. iBooks Author vous permet d'ajouter des couleurs de remplissage, couleurs de fond, et les couleurs de trait pour vous faire…
 Présentation de la barre d'outils de la propriété inspecteur dreamweaver CS3
Présentation de la barre d'outils de la propriété inspecteur dreamweaver CS3 Inspecteur des propriétés de Dreamweaver CS3 ne vérifie pas pour les termites, il fait quelque chose de mieux: vous permet de définir des normes de mise en forme pour vos pages Web. Vous pouvez configurer la barre d'outils Inspecteur des…