Comment vérifier la compatibilité CSS dans Adobe Dreamweaver CS6
Il est important de vous assurer que votre site Web d'Adobe Dreamweaver CS6 apparaît correctement et uniformément dans tous les navigateurs populaires, tels que Internet Explorer, Firefox, Chrome et Safari. Bien que la plupart des navigateurs modernes ont adopté un soutien assez uniforme pour CSS2 (et certaines propriétés CSS3), les concepteurs doivent toujours tester leurs pages dans une variété de navigateurs et versions de navigateur.
Pour éliminer cette tâche fastidieuse, Dreamweaver fournit le navigateur Vérification de la compatibilité, qui travaille main dans la main avec le site Web d'Adobe à découvrir et à signaler tous les problèmes d'affichage liés CSS qui peuvent survenir dans certains navigateurs et des versions.
La compatibilité compatibilité avec les navigateurs Vérifiez contrôles CSS par défaut dans ces navigateurs: Firefox 1-3- Internet Explorer (Windows) 6.0-8.0- Internet Explorer (Macintosh) 5.2- Netscape Navigator 7.0-8.0- Opera et Safari 7.0-9.0- 1,0-3,0 .
Pour tout problème que la compatibilité avec les navigateurs Vérifiez découvre, le panneau des résultats affiche une description du problème avec un lien direct vers la section de CSS Advisor du site Web d'Adobe. Le conseiller CSS rapports sur les questions navigateur affichage connus et les solutions possibles pour y remédier.
Suivez ces étapes pour tester une page avec la compatibilité avec les navigateurs Vérifier:
Ouvrez une page pour l'édition en choisissant Fichier-Ouvrir ou en le sélectionnant dans le panneau Fichiers.
Dans la fenêtre de document (à côté du bouton Live Code), cliquez et maintenez le bouton de Vérification de la compatibilité du navigateur, puis choisissez Vérifier la compatibilité du navigateur à partir du menu qui apparaît.
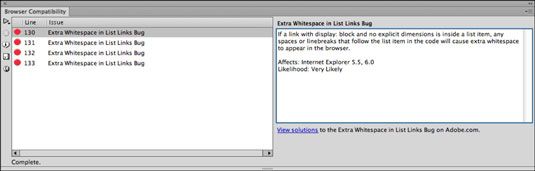
Le panneau Résultats apparaît, avec l'onglet Compatibilité du navigateur avant. Tous les résultats sont affichés sur cet onglet.
Pour afficher les détails et les solutions possibles pour les résultats qui peuvent apparaître, sélectionner le résultat.

La description, ainsi qu'un lien vers le site Web d'Adobe, apparaît sur le côté droit du panneau.
Problèmes de compatibilité possibles sont répertoriés avec le nom du fichier, le numéro de la ligne, et la description du problème.
Cliquez sur le lien ci-dessous le panneau de détails à sauter sur le site d'Adobe pour des solutions.






