Comment configurer le positionnement et le dimensionnement en bordure animé
Adobe Edge CC ne manque pas de paramètres quand il vient à positionnement et le dimensionnement. Beaucoup de ces caractéristiques fonctionnent le mieux lors de l'imbrication des éléments, de sorte que vous voulez comprendre comment fonctionne le panneau Element.
Positionnement fait référence aux coordonnées de l'élément par rapport soit à la scène ou à l'élément parent quand un élément est imbriqué dans l'autre. Vous pouvez également utiliser un attribut de position d'influer sur la façon dont vous voulez l'élément de réagir lorsque vous taille, il.
Définissez la position relative
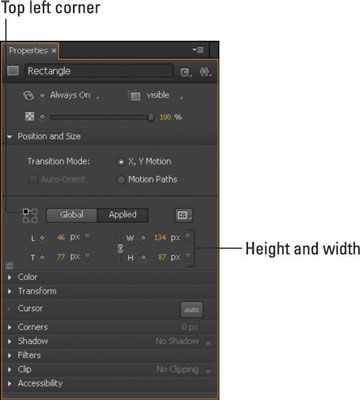
Spécification de la position relative d'un élément affecte quel coin de votre élément est manipulé lorsque vous redimensionnez. Vous pouvez trouver la position et les attributs de taille dans le panneau Propriétés (comme indiqué). Veillez à sélectionner un élément de la scène pour avoir ces attributs apparaissent.
Ici position relative est utilisé dans le contexte de bord Animate- noter que cela ne signifie pas la même que positionnement relatif dans Cascading Style Sheets (qui est, la distinction entre la position: absolute et position: relative). En termes de CSS strictes Edge Animate 1.0 utilise le positionnement seul absolu.
Voici comment faire pour tester la façon dont fonctionne la position relative Edge Animate:
Assurez-vous que le coin supérieur gauche de l'élément est mis en surbrillance (comme indiqué dans la figure).
Ajuster la largeur ou la hauteur de l'élément en utilisant le W et H attributs (comme indiqué sur la figure).
Notez que lorsque vous réglez la largeur ou la hauteur, l'angle supérieur gauche de l'élément reste où il est, tandis que le reste de l'élément rétrécit ou grandit.
Sélectionnez le coin inférieur droit, redimensionner l'élément, et voir ce que cela fait une différence.
Le coin inférieur droit reste dans le même endroit, tandis que les trois autres coins sont touchés.
Réglage de la position par rapport à affecter la façon dont les éléments sont manipulés.
A propos Auteur
 Comment créer des séquences à bord animé
Comment créer des séquences à bord animé Il est important d'obtenir une poignée sur le travail avec des images clés et des séquences d'animation dans Adobe Edge de sorte que vous pouvez les créer et de les modifier pour faire ce que vous voulez. Allez sur toutes les parties de bord…
 Comment importer html dans Adobe Edge
Comment importer html dans Adobe Edge Adobe Edge CC est très HTML-friendly. Si vous avez un existant - quoique très basique - page Web HTML que vous souhaitez animer, puis il suffit de cliquez sur Ouvrir un fichier dans l'écran d'accueil pour commencer à travailler avec…
 Comment redimensionner la scène Adobe bord animé
Comment redimensionner la scène Adobe bord animé La scène est l'endroit où vous allez placer vos éléments, tels que des images, du texte et des objets dessinés. La scène est une fenêtre HTML en direct, ce qui signifie que ce que vous voyez sur l'écran, est ce que votre public voit quand…
 Comment mettre à l'échelle les éléments de bord animé
Comment mettre à l'échelle les éléments de bord animé Mise à l'échelle un élément dans Adobe Edge signifie essentiellement que vous pouvez changer la taille d'un élément tout en gardant ses proportions cohérente si vous voulez. Tu peux:Éléments de l'échelle avec l'outil…
 Comment fausser éléments dans Adobe Edge
Comment fausser éléments dans Adobe Edge Vous pouvez le panneau Adobe Edge Propriétés pour créer trois des mêmes effets d'animation que vous créez avec l'outil Transformation:InclinaisonMise à l'échelleRotationUtilisation de l'outil Transformation vous donne un contrôle plus fluide…
 Comment utiliser les options de mise en page dans le panneau de propriété CSS de Dreamweaver
Comment utiliser les options de mise en page dans le panneau de propriété CSS de Dreamweaver Au sommet du panneau Propriétés Designer CSS, vous trouverez les propriétés CSS couramment utilisés pour créer des mises en page. Vous pouvez utiliser ces options pour spécifier la hauteur, la largeur, l'alignement, le positionnement et…
 Presets mise en page Adobe Edge
Presets mise en page Adobe Edge Adobe Edge CC fournit commodément Disposition presets. Vous pouvez sélectionner différents presets de mise en page au lieu de configurer les paramètres vous-même. Il existe différents préréglages de configuration en fonction du type…
 Images de position dans Adobe Edge
Images de position dans Adobe Edge Le panneau Bibliothèque est un excellent endroit pour voir l'ensemble de vos actifs, ou des images, en un seul endroit. Vous pouvez utiliser le panneau Bibliothèque en association avec des images de la façon suivante:Importer plusieurs images à…
 Le panneau de propriétés animées de bord Adobe
Le panneau de propriétés animées de bord Adobe Le panneau bord animer des propriétés (qui se trouve le long de la colonne de gauche) se met à jour en permanence en fonction du type de l'élément est sélectionné. Si vous sélectionnez un élément dessiné comme un rectangle, l'Edge Animate…
 Comment construire une mise en HTML5 et CSS3 page avec le positionnement absolu
Comment construire une mise en HTML5 et CSS3 page avec le positionnement absolu Vous pouvez utiliser le positionnement absolu pour créer anHTML5 et CSS3 mise en page. Ce processus implique des compromis. Vous avez tendance à avoir un meilleur contrôle de votre page avec le positionnement absolu (par rapport aux techniques…
 Comment utiliser le positionnement absolu pour HTML5 et CSS3 programmation
Comment utiliser le positionnement absolu pour HTML5 et CSS3 programmation Commençons l'aventure de positionnement absolu en considérant le mécanisme de mise en page par défaut. Ici, vous pouvez voir une page HTML5 avec deux paragraphes sur elle. Vous pouvez utiliser les CSS pour donner à chaque paragraphe d'une…
 Attributs CSS sélectionnés
Attributs CSS sélectionnés Ce tableau met en évidence les attributs CSS les plus couramment utilisés. Chacune de ces caractéristiques peut être appliquée à n'importe quel élément de conteneur dans une page. Le récipient peut être un élément unique désigné par…
 Neuf catégories css de base à utiliser dans la conception web
Neuf catégories css de base à utiliser dans la conception web La plupart des styles CSS tombent dans neuf catégories de style et de positionnement de base. Cette liste peut vous aider à garder une trace de toutes les choses cool que vous pouvez faire avec CSS:TYPE: Font famille, taille, style, poids,…
 Propriétés de positionnement des feuilles de style en cascade (CSS)
Propriétés de positionnement des feuilles de style en cascade (CSS) Les attributs de CSS de positionnement sont utilisés principalement pour des couches de style en utilisant le tag, mais vous pouvez également les utiliser pour le style de la position d'une image, un conteneur ou élément de niveau bloc dans le…
 Réglage de la position par rapport à affecter la façon dont les éléments sont manipulés.
Réglage de la position par rapport à affecter la façon dont les éléments sont manipulés.





