Comment créer une nouvelle page avec une mise en page CSS dans Dreamweaver
Dreamweaver comprend deux mises en page CSS conçus avec des balises HTML5 que vous pouvez personnaliser pour créer une variété apparemment infinie de modèles de page. Ces dispositions vous donnent une longueur d'avance lorsque vous créez une nouvelle page, et ils sont conçus pour bien fonctionner dans une variété de navigateurs Web, de sorte qu'ils peuvent vous aider à éviter les problèmes courants causés par les différentes façons navigateurs web affichent HTML5 et CSS.
Pour toutes ces raisons, vous devriez commencer votre travail de conception dans Dreamweaver avec une mise en page CSS choisi dans la fenêtre Nouveau document, surtout si vous souhaitez utiliser HTML5.
Pour créer une nouvelle page en utilisant l'une des mises en page CSS de Dreamweaver, suivez ces instructions:
Choisissez Fichier-Nouveau.
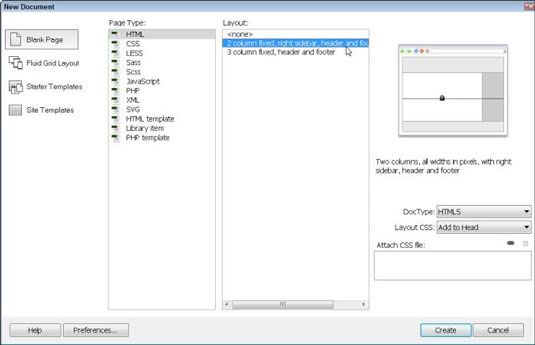
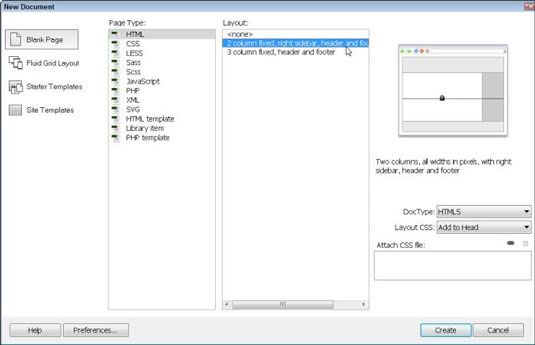
La boîte de dialogue Nouveau document apparaît.
Choisissez une page vierge dans la colonne de gauche et HTML à partir de la colonne Type de page dans le milieu.
Alternativement, vous pouvez choisir une option dans la partie inférieure de la section Type de page qui correspond au langage de programmation utilisé sur votre site, tels que ASP.NET, PHP ou ColdFusion, puis progresser à l'étape 3. (Si vous êtes pas familier avec ces options de programmation, coller avec HTML.)
Dans la section Mise en page, sélectionnez la mise en page CSS.
Notez que lorsque vous sélectionnez une mise en page CSS, un aperçu de la mise en page est affichée en haut à droite de la boîte de dialogue.

Dans la liste déroulante Mise en page CSS, choisir le type de feuille de style que vous souhaitez créer que vous concevez la page:
Ajouter à Tête crée une feuille de style interne et inclut tous les styles pour la mise en page dans la zone d'en-tête du nouveau document.
Créer un nouveau fichier crée une nouvelle feuille de style externe avec tous les styles de page que vous créez le nouveau document avec la conception.
Lien vers le fichier existant ajoute les informations de feuille de style pour le nouveau document sur une feuille de style externe existante.
Note: Vous pouvez toujours changer la façon dont la feuille de style est mis en place plus tard, en déplaçant les styles à partir d'une feuille de style interne à un externe un ou d'une feuille de style externe à l'autre.
Cliquez sur Créer.
La nouvelle page est créée et ouverte dans l'espace de travail principal.
Choisissez Fichier-Save pour enregistrer la page et les styles.
Si vous avez enregistré les styles dans une feuille de style externe, une deuxième boîte vous invite à enregistrer la feuille de style séparément. Si les styles sont contenues dans une feuille de style interne, ils sont sauvegardés automatiquement lorsque vous enregistrez la page.
A propos Auteur
 Comment créer un nouveau modèle de dreamweaver
Comment créer un nouveau modèle de dreamweaver Vous créez un nouveau modèle dans Dreamweaver en utilisant la même boîte de dialogue Nouveau document que vous utilisez pour créer un autre type de page. Pour créer un modèle Dreamweaver, suivez ces étapes:Choisissez Fichier-Nouveau.La…
 Comment créer une page html avec une nouvelle fenêtre de document de Dreamweaver
Comment créer une page html avec une nouvelle fenêtre de document de Dreamweaver Vous pouvez créer une nouvelle page HTML en utilisant la fenêtre Nouveau document de Dreamweaver, qui offre plus d'options que l'écran d'accueil, y compris l'accès à tous les modèles que vous avez créés avec Dreamweaver ainsi que d'une…
 Comment créer une page à partir d'un modèle Dreamweaver
Comment créer une page à partir d'un modèle Dreamweaver Après avoir créé un modèle dans Dreamweaver, il est temps de les mettre à profit. Vous pouvez utiliser un modèle pour créer toutes les pages de votre site Web ou de créer des modèles différents pour les différentes sections. Que vous…
 Comment faire pour créer des feuilles de style internes et externes dans dreamweaver
Comment faire pour créer des feuilles de style internes et externes dans dreamweaver Lorsque vous créez de nouveaux styles dans Dreamweaver, vous devez décider si vous souhaitez enregistrer le style dans une feuille de style interne ou externe. Dans un feuille de style interne, la règle de style est enregistré au début du…
 Comment créer des styles avec sélecteurs class et id dans dreamweaver
Comment créer des styles avec sélecteurs class et id dans dreamweaver Les sélecteurs de classe et d'identité dans Dreamweaver présentent de nombreuses similitudes et une différence essentielle. Styles d'identité ne peuvent être utilisés une fois par page, mais les styles de classe peuvent être utilisés autant…
 Comment modifier les styles dans une mise en page CSS dans Dreamweaver
Comment modifier les styles dans une mise en page CSS dans Dreamweaver Après avoir créé une nouvelle page avec une mise en page CSS dans Dreamweaver, vous avez un nombre apparemment infini d'options pour l'édition, mais vous devez d'abord déterminer quels styles dans la feuille de style correspondent aux…
 Comment définir les propriétés de page dans Dreamweaver
Comment définir les propriétés de page dans Dreamweaver Dreamweaver présente différentes options pour définir le contenu de la tête. L'un d'eux consiste à intégrer les styles dans une page, ce qui est déconseillé. Au lieu de cela, créez feuilles de style externes - des feuilles de style qui sont…
 Créer une nouvelle mise en page dans SharePoint 2010
Créer une nouvelle mise en page dans SharePoint 2010 Bien qu'il soit possible de créer une nouvelle mise en page dans un existant dans SharePoint 2010, vous devez créer une nouvelle mise en page à partir de zéro. Il est trop facile de faire des erreurs lorsque vous copiez et modifier un modèle…
 Créer une nouvelle feuille de style dans le panneau styles CSS
Créer une nouvelle feuille de style dans le panneau styles CSS Lorsque vous cliquez sur l'icône CSS Nouvelle règle (dans la marge) au bas du panneau Styles CSS, la boîte de dialogue Nouvelle règle CSS ouvre. La boîte de dialogue Nouvelle règle CSS combine les caractéristiques pour définir des styles…
 Code CSS allusion dans Dreamweaver
Code CSS allusion dans Dreamweaver Le mode Code de Dreamweaver (ou fractionnée) est un environnement idéal pour l'écriture de styles CSS. Vous pouvez créer un nouveau document de feuille de style dans Dreamweaver et appliquer toutes les techniques de codage CSS. Faites-le en…
 Comment créer des styles externes en CSS3
Comment créer des styles externes en CSS3 La plupart des développeurs utilisent styles externes dans CSS3 pour réduire la quantité de travail nécessaire pour maintenir un site. Un fichier .CSS unique contient tous les styles pour le site, ce qui signifie que le changement de style…
 Placer css dans votre conception de sites Web
Placer css dans votre conception de sites Web Vous pouvez utiliser les feuilles de style en cascade (CSS) dans vos pages Web de trois façons: externe, interne, et en ligne. Que vous utilisez dépend de comment vous voulez que votre conception de travailler.CSS externeExterne est la meilleure…
 Mise en place en html css
Mise en place en html css CSS est un langage de feuille de style utilisée pour définir l'apparence et le formatage d'un document écrit dans un langage de balisage - souvent HTML. UN style en ce sens, est un ensemble de formatage de texte des instructions, telles que la…
 Exploration de la nouvelle interface Dreamweaver MX 2004
Exploration de la nouvelle interface Dreamweaver MX 2004 Avec Dreamweaver MX, Macromedia ColdFusion et HomeSite intégré dans une interface unique, puissante, si vous aviez le choix de travailler avec cette nouvelle interface ou avec l'ancienne interface de Dreamweaver 4 (ou, dans le jargon de…