Comment faire pour créer un nouveau style de balise dans Adobe Dreamweaver CS6
Création d'un tag de style (ou Type sélecteur) Dans Adobe Dreamweaver CS6 est une voie simple et sûr pour les nouveaux utilisateurs à comprendre CSS car il cible les balises HTML existants, tels que P, H1, H2 et.
Utilisation de balises existantes sur votre page, vous pouvez choisir d'appliquer un formatage automatique où certaines balises HTML sont utilisés. Par exemple, vous pouvez faire tout texte à l'intérieur d'un (Rubrique 1) tag automatiquement gras, 36 pixels, et rouge.
Pour créer un style de tag avec l'inspecteur des propriétés, procédez comme suit:
Ouvrez une page HTML qui contient du texte.
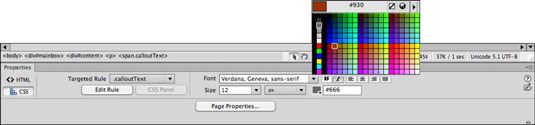
Sur l'inspecteur des propriétés, cliquez sur le bouton HTML sur le côté gauche du panneau pour afficher l'inspecteur des propriétés en mode HTML.
Sélectionnez une ligne de texte en gras et en cliquant sur le bouton B situé dans l'inspecteur des propriétés.
Basculer vers l'affichage CSS de l'inspecteur des propriétés en cliquant sur le bouton CSS sur le côté gauche de l'écran.
L'objectif est d'attribuer des informations de style définitif à la balise qui Bolds texte, de sorte que tout le texte en gras sur la page apparaît également rouge.
Laissez le texte en gras sélectionné, et dans l'Inspecteur des propriétés sélectionnez
dans la liste déroulante Règle cible. Avec le texte toujours sélectionné, utiliser le sélecteur de couleur sur le côté droit de l'inspecteur Propriétés (situé sous les touches B et I) pour sélectionner une couleur rouge à appliquer à la, le texte en gras sélectionné.
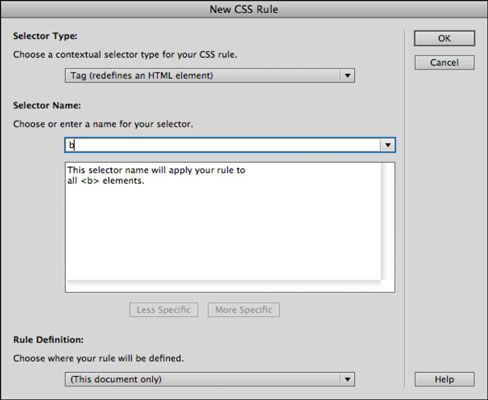
La boîte de dialogue Nouvelle règle CSS apparaît.

Dans la liste déroulante Type de sélecteur, choisissez Tag (redéfinit un élément HTML) - Forte de choisir le sélecteur déroulante Nom LIST- choisir (Seulement ce document) dans la liste déroulante Définition de la règle.
Le type de sélection détermine la façon dont la mise en forme sera appliqué à une balise HTML sélectionnée sur la page. Styles de Tag sont automatiquement appliquées partout où cet élément apparaît sur la page.
Cliquez sur OK pour créer le nouveau style de la balise et fermer le panneau.
Maintenant, chaque fois que vous appliquez le tag pour rendre le texte en gras (en utilisant le bouton B ou d'autres raccourcis), que le texte en gras apparaît également rouge. Vous avez créé un style de tag qui détermine comment le texte en gras apparaît chaque fois qu'il apparaît dans un document.
Vous pouvez affiner ce nouveau style de la balise en sélectionnant un texte en gras et en continuant à modifier les propriétés de texte de l'inspecteur Propriétés.

Si vous souhaitez modifier et affiner la règle que vous avez créé, vous pouvez cliquer sur le bouton Modifier la règle ci-dessous la liste déroulante Règle cible pour ouvrir la boîte de dialogue Définition des règles CSS. Cette boîte de dialogue ouvre par défaut sur la catégorie Type, où vous pouvez modifier les propriétés liées à un type.
Lorsque vous avez fini de peaufiner votre style de tag, cliquez sur Appliquer au bas de la boîte de dialogue pour voir vos modifications. Vous pouvez également cliquer sur OK pour appliquer vos modifications et quitter la boîte de dialogue.






