Comment créer une page html avec une nouvelle fenêtre de document de Dreamweaver
Vous pouvez créer une nouvelle page HTML en utilisant la fenêtre Nouveau document de Dreamweaver, qui offre plus d'options que l'écran d'accueil, y compris l'accès à tous les modèles que vous avez créés avec Dreamweaver ainsi que d'une collection de mises en page prédéfinies, qui peut vous donner une longueur d'avance sur vos créations.
Vous pouvez créer de nombreux types de fichiers en utilisant la fenêtre Nouveau document, et vous pouvez mélanger et assortir les options. Cette polyvalence peut être déroutant au premier abord parce que vous avez tellement de choix. Dans Dreamweaver CC, cette boîte de dialogue a été simplifié afin que vous devez choisir une seule option de chacune des trois sections.
Pour créer une nouvelle page HTML, procédez comme suit:
Choisissez Fichier-Nouveau.
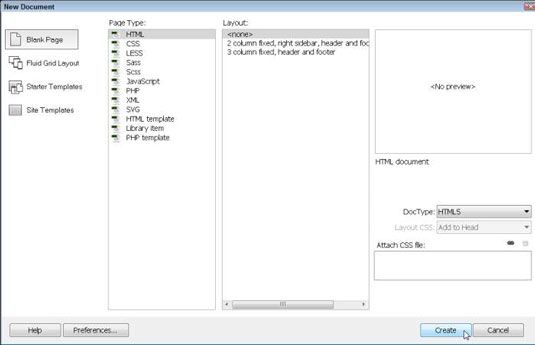
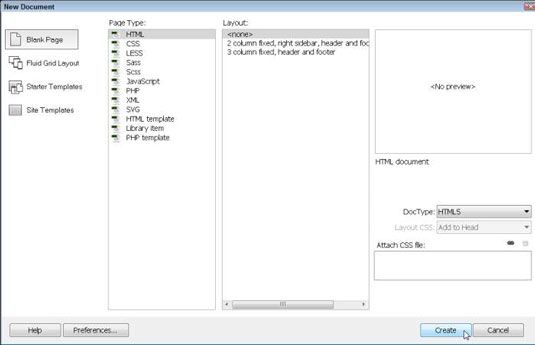
La fenêtre Nouveau document ouvre ,. Dans la première section, à l'extrême gauche, vous choisissez le type de page que vous souhaitez créer:
Page blanche: Choisissez cette option pour créer des pages HTML, ainsi que des pages PHP dans la plus complexe ou le format JSP.
Fluide Grille Mise en page: Cette option ouvre les fluides caractéristiques grille de mise en page, que vous pouvez utiliser pour créer des designs web sensibles qui ajustent aux différentes tailles d'écran automatiquement.
Modèles de démarrage: Si vous créez des modèles de l'aide de Dreamweaver .tpl le format modèle, vous pouvez créer des pages basées sur ces modèles en utilisant cette option.
Modèles de site: Choisissez cette option pour créer des designs personnalisables app web mobile utilisant jQuery Mobile.

Du côté gauche de l'écran, sélectionnez une page vierge.
Dans la liste Type de page, sélectionnez HTML.
Dans la section Mise en page, choisissez .
Les mises en page sont inclus pour fournir une longueur d'avance sur la conception de pages HTML avec CSS.
Si vous voulez changer le type de document, utiliser la liste déroulante à côté de DocType.
Par défaut, Dreamweaver CC crée des pages à l'aide de HTML 5, dont la plupart des concepteurs considèrent la meilleure option pour les pages web aujourd'hui. Si vous travaillez sur un site qui utilise une version antérieure de HTML, tel que XHTML 1.0 Transitional, assurez-vous de modifier ce paramètre.
Cliquez sur Créer, en bas à droite de la fenêtre.
La fenêtre Nouveau document se ferme et une nouvelle page vierge est créé et ouvert dans l'espace de travail.
Note: Si vous utilisez un Macintosh, l'Créer et Annuler sont échangés.
Choisissez Fichier-Save pour enregistrer votre page et de lui donner un nom de fichier.
Dreamweaver automatiquement les noms tous les nouveaux fichiers Untitled, suivis par 1, 2, et ainsi de suite dans l'ordre créé. Prenez l'habitude de donner les noms de vos fichiers qui ont plus de sens pour vous. Notez également que les noms de fichiers dans les sites Web ne devraient pas comprendre des espaces ou des caractères spéciaux (bien que le trait d'union et soulignent sont d'accord).
Prenez l'habitude d'économiser de nouvelles pages Web dans le dossier de votre site local dès que vous les créez, même si les pages sont vierges. Comme vous créez des liens ou ajouter des images à vos pages, Dreamweaver doit être en mesure d'identifier l'emplacement de votre page dans le dossier de votre site. Enregistrement d'une page premier est meilleur parce que de nombreuses fonctions de Dreamweaver ne fonctionnera pas jusqu'à ce qu'une page est enregistrée.
A propos Auteur
 Comment créer une nouvelle page avec une mise en page CSS dans Dreamweaver
Comment créer une nouvelle page avec une mise en page CSS dans Dreamweaver Dreamweaver comprend deux mises en page CSS conçus avec des balises HTML5 que vous pouvez personnaliser pour créer une variété apparemment infinie de modèles de page. Ces dispositions vous donnent une longueur d'avance lorsque vous créez une…
 Comment créer une seule colonne grille de mise en page fluide dans Dreamweaver
Comment créer une seule colonne grille de mise en page fluide dans Dreamweaver Avant de vous plonger dans la création d'une conception de la grille fluide compliquée dans Dreamweaver, envisager d'essayer un plus simple. Commencez par créer un une colonne grille de fluide mise en page simple, suite à ces instructions…
 Comment créer une page à partir d'un modèle Dreamweaver
Comment créer une page à partir d'un modèle Dreamweaver Après avoir créé un modèle dans Dreamweaver, il est temps de les mettre à profit. Vous pouvez utiliser un modèle pour créer toutes les pages de votre site Web ou de créer des modèles différents pour les différentes sections. Que vous…
 Comment faire pour créer des feuilles de style internes et externes dans dreamweaver
Comment faire pour créer des feuilles de style internes et externes dans dreamweaver Lorsque vous créez de nouveaux styles dans Dreamweaver, vous devez décider si vous souhaitez enregistrer le style dans une feuille de style interne ou externe. Dans un feuille de style interne, la règle de style est enregistré au début du…
 Comment modifier toutes les pages d'un site avec un modèle Dreamweaver
Comment modifier toutes les pages d'un site avec un modèle Dreamweaver Le grand avantage de modèles Dreamweaver est que vous pouvez appliquer automatiquement les changements de toutes les pages créées avec un modèle en modifiant le modèle d'origine. Par exemple, si vous avez des liens dans une région non…
 Comment lier des pages de votre site Web dans Dreamweaver
Comment lier des pages de votre site Web dans Dreamweaver Dreamweaver rend reliant d'une page à une autre page de votre site Web facile. Assurez-vous d'enregistrer vos pages dans le dossier de votre site local avant de commencer la mise en liens.Voici comment vous créez un lien d'une page dans un site à…
 Comment ouvrir un modèle Dreamweaver partir d'une page créée à partir d'un modèle
Comment ouvrir un modèle Dreamweaver partir d'une page créée à partir d'un modèle Si vous n'êtes pas sûr de modèle Dreamweaver a été utilisé pour créer une page, vous pouvez ouvrir le modèle alors que vous avez la page ouverte, apporter des modifications au modèle, et mettre à jour toutes les pages créées avec elle en…
 Comment enregistrer une page comme un modèle Dreamweaver
Comment enregistrer une page comme un modèle Dreamweaver Parfois, vous obtenez à mi-chemin à travers la conception d'une page dans Dreamweaver avant que vous réalisiez que vous voudrez probablement plus de pages qui sont semblables. Si vous tournez la page dans un modèle, vous pouvez créer le reste…
 Comment utiliser la propriété inspecteur dans Adobe Dreamweaver CS6
Comment utiliser la propriété inspecteur dans Adobe Dreamweaver CS6 Une fois que vous avez créé un site dans Adobe Dreamweaver CS6, vous pouvez commencer à ajouter de nouvelles pages ainsi que les actifs, tels que des images, à ce site. L'inspecteur de la propriété devient un de vos panneaux les plus utiles,…
 Comment créer une page mobile prêt dans Dreamweaver
Comment créer une page mobile prêt dans Dreamweaver Les pages jQuery Mobile Starter de Dreamweaver sont un bon moyen de générer rapidement un site mobile-friendly. La page de démarrage mobile crée une page HTML5 avec cinq jQuery Mobile Data-pages prédéfinies, ou des sections de la page HTML qui…
 Comment ajouter un doctype dans Dreamweaver
Comment ajouter un doctype dans Dreamweaver Si vous êtes un utilisateur de Dreamweaver, vous avez failli ne devez pas penser à la définition de type de document (DTD) lors de la création d'une page web parce que le programme insère automatiquement le DOCTYPE choisi et DTD dans le code…
 Exploration de la nouvelle interface Dreamweaver MX 2004
Exploration de la nouvelle interface Dreamweaver MX 2004 Avec Dreamweaver MX, Macromedia ColdFusion et HomeSite intégré dans une interface unique, puissante, si vous aviez le choix de travailler avec cette nouvelle interface ou avec l'ancienne interface de Dreamweaver 4 (ou, dans le jargon de…
 Comment éditer de nouvelles pages avec Dreamweaver
Comment éditer de nouvelles pages avec Dreamweaver Dreamweaver est une application robuste qui permet au concepteur de sites Web de bon sens pour créer un site Web de façon cool et modifier ainsi. La beauté de l'édition des pages dans un éditeur complet HTML comme Dreamweaver est que vous…
 Comment choisir un éditeur html
Comment choisir un éditeur html Si vous êtes un masochiste, vous pouvez certainement créer des pages web dans un programme de traitement de texte. Tout ce que vous devez savoir est que les balises HTML à utiliser pour chaque section de ce document. Toutefois, en prenant ce…