Comment créer une image simple de renversement dans Dreamweaver
Les transferts sont une telle fonctionnalité populaire que Dreamweaver comprend une boîte de dialogue spéciale juste pour les renversements: la boîte de dialogue Insérer l'image survolée. Images de survol, comme son nom l'indique, sont conçus pour réagir quand quelqu'un lance un curseur sur une image. L'effet peut être aussi dramatique que l'image d'un chien étant remplacé par une image d'un lion, ou aussi subtile que la couleur d'un changement de mot.
Vous pouvez créer plusieurs effets d'image de renversement complexes avec l'option d'échange d'image à partir du panneau Comportements. L'option d'échange d'image vous permet de modifier plusieurs images en même temps.
Pour créer un simple effet de survol avec deux images de la boîte de dialogue Insérer image survolée de Dreamweaver à l'aide, suivez ces étapes:
Placez votre curseur sur la page où vous voulez que l'image survolée.
Effets de survol nécessitent au moins deux images: l'une pour l'état initial et l'autre pour l'état de survol. Vous pouvez utiliser deux images différentes ou deux semblables, mais les deux doivent avoir les mêmes dimensions. Sinon, vous voyez des effets d'échelle étranges parce que les deux images doivent être affichées dans exactement le même espace sur la page.
Choisissez Insertion-Image-Image survolée.
Alternativement, vous pouvez utiliser la liste déroulante disponible à partir de l'icône Images dans le panneau Insertion commune et sélectionnez Image survolée.
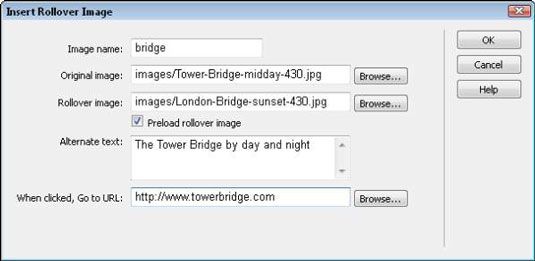
La boîte de dialogue Insérer l'image survolée apparaît.

Dans la zone Nom de l'image, le nom de votre image.
Avant que vous pouvez appliquer un comportement à un élément, comme une image, l'élément doit avoir un nom afin que le script de comportement peut référencer. Vous pouvez nommer les éléments ce que vous voulez tant que vous ne l'utilisez pas des espaces ou des caractères spéciaux.
Dans la boîte de l'image originale, spécifier la première image que vous souhaitez visible. Utilisez le bouton Parcourir pour localiser et sélectionner l'image.
Si les images ne sont pas déjà dans le dossier de votre site local, Dreamweaver les copies dans votre site lorsque vous créez le capotage.
Dans la boîte Image survolée, entrez l'image que vous voulez devenir visible quand un visiteur se déplace le curseur sur la première image.
Encore une fois, vous pouvez utiliser le bouton Parcourir pour localiser et sélectionner l'image.
Sélectionnez la case à cocher Précharger l'image survolée pour charger toutes les images de survol dans le cache du navigateur lorsque la première page des charges.
Si vous choisissez de ne pas faire cette étape, vos visiteurs peuvent éprouver un retard parce que la deuxième image ne sera pas téléchargé jusqu'à ce qu'un curseur est roulé sur l'image originale.
Dans le champ Texte secondaire, entrez une description des images.
Le texte de remplacement est facultative mais recommandée parce que l'utilisation de mots-clés peut améliorer l'optimisation des moteurs de recherche. De même, le texte alternatif est un élément clé de l'accessibilité du Web, car ce texte est lu à haute voix par les navigateurs spéciaux appelés lecteurs d'écran, qui sont utilisés par les personnes aveugles et autres personnes ayant la vue ou à mobilité réduite. Le texte de remplacement est affiché uniquement dans le navigateur si les images ne sont pas visibles.
Dans le Si cliqué, aller à la zone URL, entrez une adresse Web ou recherchez une autre page de votre site vers lequel vous souhaitez lier.
Si vous ne spécifiez pas une URL, Dreamweaver insère automatiquement le # signer comme un espace réservé dans le code.
Le signe # est une technique courante pour créer des liens qui ne pointent pas n'importe où. Parce que les images de survol qui ne pointent vers une autre page ont beaucoup de grandes utilisations, cette technique est utile. Rappelez-vous que si vous ne voulez votre roulement de lier, vous devez remplacer le signe # avec un lien vers une autre page.
Cliquez sur OK.
Les images sont automatiquement configurées comme un capotage.
Pour voir le retournement en action, enregistrez le fichier, puis cliquez sur l'icône du globe en haut de l'espace de travail pour afficher votre page dans un navigateur Web.
Vous pouvez voir comment votre roulement fonctionne dans le mode Création de Dreamweaver ou en utilisant l'option Live View. Lorsque vous cliquez sur le bouton en direct en haut à gauche de l'espace de travail, vous tournez essentiellement Dreamweaver dans un navigateur web qui affiche les pages un peu comme le navigateur Chrome.
Lorsque vous avez aperçu une page sur votre ordinateur qui comprend une image de survol, certains navigateurs afficheront un avertissement indiquant que vous devez autoriser les contrôles ActiveX pour afficher la page. Ceci est un avertissement de sécurité qui apparaît uniquement lorsque la page est ouverte sur le même ordinateur où la page est enregistrée.
Si vous publiez la page à un serveur Web, puis l'affichez via une connexion Internet, vous et vos visiteurs ne verrez pas cette erreur.







