Comment créer des requêtes de médias personnalisés dans dreamweaver
Lorsque vous créez des pages à l'aide de la grille fluide fonctionnalités de disposition, Dreamweaver crée automatiquement les requêtes des médias correspondants pour vous, mais vous pouvez créer vos propres requêtes de médias personnalisés et les utiliser pour cibler vos propres règles CSS.
Sommaire
Les requêtes des médias ont été en usage sur le web pour plus d'une décennie pour d'autres usages, tels que la création d'une conception de page de remplacement optimisé pour l'impression. Une requête de média est constituée d'un type de support, tel que écran ou impression (les deux plus courantes), et une expression optionnelle qui vérifie les caractéristiques particulières, comme la hauteur ou la largeur. Les types de supports les plus couramment utilisés sont
tous: Convient pour tous les appareils
impression: Conçu pour l'aperçu avant impression et pour l'affichage quand une page est imprimée
écran: Pour le contenu affiché sur tous les écrans
La poche type de support est presque jamais plus utilisé et a été mieux utilisé seulement pour les téléphones cellulaires et autres appareils dotés de petits écrans, une bande passante limitée, et les affichages monochromes qui prennent en charge seulement graphiques bitmap. appareils iOS et la plupart des smartphones sont classés comme écran les types de médias.
Comment appliquer des styles à vos modèles de page de Dreamweaver
Vous pouvez appliquer des feuilles de style en tant que fichiers externes en les reliant ou de l'importation, ou vous pouvez les inclure styles internes dans la région de la tête du code HTML de votre page. Vous pouvez même les appareils utilisant des styles en ligne cibler - une option pratique si vous souhaitez appliquer une règle spécifique uniquement à certains dispositifs.
Vous pouvez utiliser une combinaison de ces options, et vous pouvez importer ou lier, plusieurs feuilles de style externe à la même page Web. Une fois que vous avez défini le type de support avec les fonctionnalités multimédias que vous souhaitez cibler, vous indiquez comment les styles doivent être appliquées à la page.
Comment utiliser des requêtes de médias dans des feuilles de style externes dans Dreamweaver
Vous pouvez utiliser des requêtes de médias avec feuilles de style externes de deux façons. La première option est de créer un lien vers une feuille de style externe avec plusieurs jeux de styles séparés par les demandes des médias. Voilà comment Dreamweaver lie les styles lorsque vous créez une disposition en grille fluide.
La deuxième option est de relier deux ou plusieurs feuilles de style externes séparés pour chaque page HTML et inclure les questions des médias dans chaque feuille de style. De toute façon, le code de la CSS et HTML sont enregistrées dans des fichiers séparés, et la tag les relie.
Que vous enregistrez toutes les questions des médias et de styles connexes dans un seul fichier ou dans des fichiers CSS distincts, vous pouvez lier des feuilles de style supplémentaires à une page HTML ainsi. Par exemple, vous pouvez inclure un ensemble distinct de styles dans une feuille de style distinct qui est conçu pour formater la page quand il est envoyé à une imprimante.
Comment créer des requêtes des médias dans Dreamweaver
Vous pouvez créer autant de questions des médias que vous le souhaitez dans Dreamweaver et vous pouvez les inclure dans un fichier CSS ou plusieurs. Pour créer une nouvelle requête des médias dans Dreamweaver, suivez ces étapes:
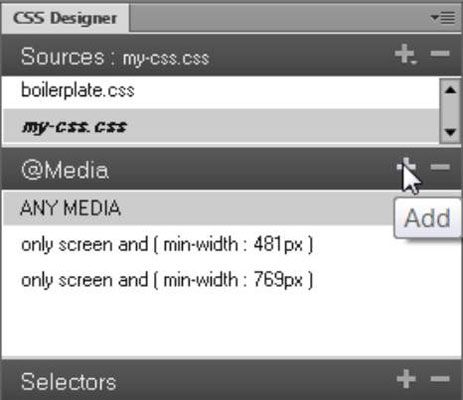
Ouvrez le panneau de Designer CSS en choisissant Styles Window-CSS.
Sélectionnez une feuille de style existante dans le panneau Sources, ou en créer un nouveau en cliquant sur le signe plus (+) dans le panneau Sources.

Cliquez sur le signe plus (+) dans le panneaumedia dans le panneau de Designer CSS.
La boîte de dialogue Définir des médias Requêtes ouvre.
Sélectionnez médias dans la première liste déroulante et de l'écran dans la deuxième liste déroulante.

Déplacez votre curseur sur le droit de chacun les listes déroulantes pour faire le signe plus apparaît, puis cliquez sur le signe plus pour ajouter un nouveau champ.
Un nouveau champ apparaît dans la boîte de dialogue Médias requêtes de sorte que vous pouvez spécifier l'orientation. Ce champ est facultatif mais est couramment utilisé si vous voulez créer des conceptions différentes de vues portrait et paysage sur une tablette ou un smartphone. Si vous ne voulez pas créer des dispositions supplémentaires fondées sur l'orientation, vous pouvez supprimer ce champ en cliquant sur le signe moins.
Note: Le signe plus ou moins deviennent visibles que lorsque vous roulez votre curseur sur le côté droit de la boîte de dialogue.
Déplacez votre curseur vers la droite des listes déroulantes, cliquez sur le signe plus une seconde fois pour ajouter un champ, et entrer dans un état de largeur minimale.
Le champ min-width apparaît dans la boîte de dialogue Médias requêtes de sorte que vous pouvez spécifier la largeur minimale que vous souhaitez utiliser pour cibler la requête. La largeur minimale est important parce que la requête des médias vise les styles basés sur le minimum à la gamme de largeur maximale que vous spécifiez, couvert dans la prochaine étape.
Déplacez votre curseur vers la droite des listes déroulantes, cliquez sur le signe plus une troisième fois pour ajouter un champ, et saisissez la condition de largeur maximale.
Le champ max-width apparaît dans la boîte de dialogue de sorte que vous pouvez spécifier la largeur maximum que vous souhaitez utiliser pour cibler la requête.
Cliquez sur OK.
La boîte de dialogue Médias Recherches ferme et la requête des médias est généré et ajouté à la feuille de style que vous avez sélectionné dans le panneau Sources dans le panneau de Designer CSS.
Pour ajouter des requêtes de médias supplémentaires pour toute feuille de style sélectionné, répétez les étapes 3-8. Pour ajouter aux questions des médias à une feuille de style différent, répétez les étapes 2-8.
Bien que vous pouvez enregistrer les demandes des médias en autant de feuilles de styles différents que vous le souhaitez, les enregistrer en un seul feuille de style externe est plus efficace parce que chaque feuille de style doit être téléchargé à partir du serveur séparément, nécessitant plus de bande passante. Téléchargement d'une feuille de style de long avec de multiples requêtes des médias est un peu plus efficace que de télécharger plusieurs feuilles de style.




