Comment faire pour créer des feuilles de style internes et externes dans dreamweaver
Lorsque vous créez de nouveaux styles dans Dreamweaver, vous devez décider si vous souhaitez enregistrer le style dans une feuille de style interne ou externe. Dans un feuille de style interne
Sommaire
Feuilles de style externes offrent les plus grands avantages, car en utilisant un ensemble de styles sur plusieurs pages est plus efficace que la création de styles pour chaque page de votre site. Cela dit feuilles de style, parfois internes sont un bon choix, comme lorsque vous créez un style qui sera applicable qu'aux éléments sur une page.
Comment créer une feuille de style interne dans Dreamweaver
Feuilles de style internes sont enregistrés dans le même fichier HTML où ils sont appliqués. Ainsi, vous ne créez pas un fichier lorsque vous créez une feuille de style interne, comme vous le faites lorsque vous créez une feuille externe.
Au lieu de cela, lorsque vous créez une feuille de style interne, vous ajoutez simplement les tags au sein de la balises au début du fichier HTML que vous avez ouvert dans Dreamweaver. Ensuite, lorsque vous créez des styles, vous enregistrez les nouvelles définitions de règles de style au sein de la tags dans votre fichier.
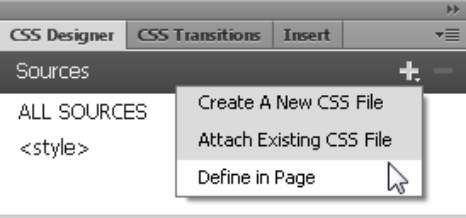
Création d'un nouveau style interne dans Dreamweaver nécessite seulement deux étapes. Cliquez d'abord sur l'icône plus (+) dans le panneau Sources en haut du panneau de Designer CSS. Ensuite, sélectionnez Définir en page dans la liste déroulante. Vous avez terminé. Dreamweaver insère le balises dans le code de votre fichier et les listes de la feuille de style interne dans le panneau Sources avec le tag.

Comment créer une feuille de style externe dans Dreamweaver
Tout en haut du panneau de Designer CSS, vous trouverez le panneau Sources. Ce panneau affiche le nom ou les noms des feuilles de style disponibles à la page ouverte. Ce même panneau est utilisé pour créer ou lien vers des feuilles de style que vous créez ou appliquer des styles.
Pour créer une feuille de style externe, d'abord créer et enregistrer un nouveau fichier HTML ou ouvrez un fichier existant dans Dreamweaver, puis suivez ces instructions:
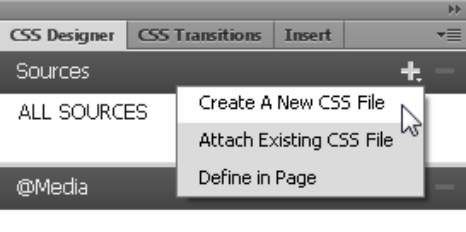
Cliquez sur l'icône plus (+) dans le panneau Sources en haut du panneau de Designer CSS.
Une liste déroulante ouvre avec trois options: Créer un nouveau fichier CSS, Attache existant Fichier CSS et de définir dans la page.

Choisissez une nouvelle option dans un fichier CSS dans la liste déroulante Créer.
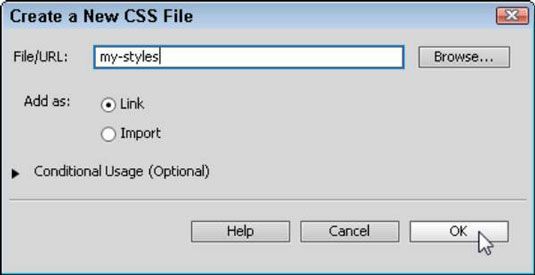
La boîte de dialogue Créer un nouveau fichier CSS ouvre.
Entrez un nom pour votre nouveau fichier de feuille de style.
Vous pouvez nommer les feuilles de style que vous voulez, tant que vous ne pas inclure des espaces ou des caractères spéciaux autres que le trait d'union (-) ou de soulignement (_).

Sélectionnez l'option de lien.
Lien est considérée comme la meilleure pratique dans la plupart des cas et est sélectionné par défaut dans Dreamweaver.
Pour la plupart, l'option Importer est utilisé uniquement lorsque voudrait appliquer plusieurs feuilles de style externes à la page, mais ne veulent faire un lien vers une feuille de style. Dans ce cas, vous pouvez utiliser l'option Importer pour associer plusieurs feuilles de style avec un.
Cliquez sur la flèche à côté d'utilisation conditionnelle pour afficher les paramètres supplémentaires.
Les paramètres d'utilisation conditionnelles sont utilisées pour mettre en place les requêtes des médias pour les feuilles de style.
Cliquez sur OK.
La feuille de style est enregistré et lié à la page HTML que vous avez ouvert dans Dreamweaver. Note: Si vous travaillez sur une nouvelle page HTML, assurez-vous que vous avez enregistré la page- sinon, vous serez incapable de créer et lier un nouveau fichier CSS.
Après avoir créé une feuille de style externe, vous pouvez lier cette même feuille de style à autant de pages que vous le souhaitez en suivant les étapes de l'exercice qui suit immédiatement. Vous pouvez également ajouter autant de règles de style que vous le souhaitez à toute feuille de style externe, qui est recouverte de divers exercices qui suivent sur la création de la classe, tag, et d'autres types de styles.





