Comment créer des panneaux d'onglets avec jQuery dans Dreamweaver
L'option jQuery UI Tab dans Dreamweaver, il est facile d'ajouter une série de panneaux qui affichent ou de masquer du contenu correspondant à une série d'onglets. Comme pour les panneaux pliables, cette fonctionnalité jQuery UI vous permet d'afficher plus d'informations dans moins d'espace dans une fenêtre de navigateur.

Comme pour les panneaux de l'accordéon, onglets panneaux peuvent être utilisés pour afficher du texte, des images et multimédia.
Lorsque vous créez des panneaux à onglets avec le widget jQuery UI dans Dreamweaver, vous pouvez spécifier l'ordre des onglets, contrôler efficacement ce contenu apparaît lorsque la page est chargé en premier.
Suivez ces étapes pour créer un groupe de panneaux à onglets:
Placez votre curseur sur une page où vous voulez que le panneau à onglets apparaissent.
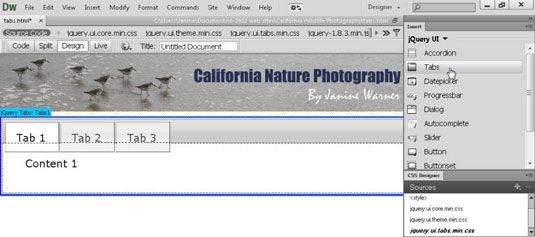
Choisissez Insertion-jQuery UI-Tabs, ou cliquez sur les onglets élément dans le panneau jQuery UI Insertion.
Un panneau à onglets est inséré dans la page et les fichiers CSS correspondants apparaissent dans le panneau CSS Designer Source.

Dans l'espace principal, sélectionnez le Tab1, Tab2, et Tab 3 texte à son tour, et puis remplacer chaque onglet rubrique avec le texte que vous voulez afficher dans la zone de l'onglet du panneau.
Vous pouvez modifier le contenu des onglets que dans l'espace de travail, pas dans l'inspecteur des propriétés. Par défaut, le texte dans la zone Tab est audacieux et noir, mais vous pouvez changer que le formatage en modifiant la règle CSS correspondant.
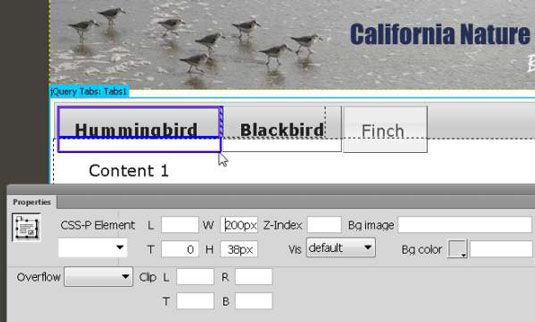
Pour ajuster la taille de chaque onglet, sélectionnez l'onglet, puis utiliser la paramètres Hauteur et largeur dans l'inspecteur des propriétés.
Avec un onglet individu sélectionné, l'inspecteur des propriétés affiche les paramètres de cet onglet spécifique.

Pour ajouter du contenu, sélectionnez le mot Contenu dans la zone principale de tout panneau onglet sélectionné puis saisir du texte, des images ou multimédia.
Vous pouvez copier du texte dans un panneau en le collant comme vous le souhaitez coller du texte n'importe où ailleurs sur la page. De même, insérer des images dans les panneaux comme vous le feriez nulle part ailleurs sur une page: Choisissez Insertion-Image-Image, puis sélectionnez le format GIF, JPEG, PNG ou le fichier que vous souhaitez afficher. Vous pouvez également ajouter le multimédia ou les fichiers Photoshop, si vous voulez utiliser Dreamweaver pour optimiser vos images.
Pour modifier l'apparence d'un onglet ou d'un panneau, comme le visage de police ou la couleur, modifier la règle CSS correspondant.
Par exemple, pour modifier la couleur du texte ou la police dans les onglets, sélectionnez la boîte autour de la patte et la boîte autour style est automatiquement sélectionné dans le panneau de sélection de Designer CSS.
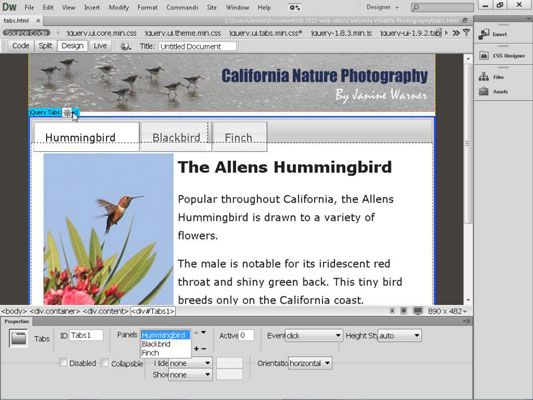
Pour modifier le nombre ou l'ordre des panneaux à onglets, cliquez sur l'onglet bleu jQuery onglets en haut du panneau situé dans la zone de conception.
Lorsque vous cliquez sur l'onglet bleu, les paramètres du panneau apparaissent dans l'inspecteur des propriétés. Cliquez en dehors de la zone encadrée bleu, et l'inspecteur de la propriété revient à ses réglages par défaut.

Pour ajouter des onglets, cliquez sur le signe plus (+) de l'icône dans l'inspecteur des propriétés.
De nouveaux onglets apparaissent dans l'espace de travail.
Pour changer l'ordre des onglets, sélectionnez le nom de l'onglet dans l'inspecteur Propriétés, puis utiliser les flèches dans le domaine des panneaux de déplacer le panneau.
Noms de panneau montent et descendent le menu que l'ordre est modifié. Panneaux et leurs onglets correspondants apparaissent dans la page Web dans l'ordre dans lequel ils apparaissent dans l'inspecteur des propriétés.
Sélectionnez le panneau dans les panneaux de liste déroulante que vous souhaitez afficher lorsque la page est chargée dans un navigateur Web.
La liste déroulante correspond aux noms que vous donnez chaque onglet dans l'espace de travail.
Choisissez Fichier-Enregistrer pour enregistrer la page- lorsque la boîte de dialogue Fichiers dépendants de Copie apparaît, cliquez sur OK pour générer automatiquement tous les fichiers connexes.
Pour l'interface utilisateur jQuery propose de travailler, vous devez télécharger ces fichiers sur votre serveur Web lorsque vous téléchargez la page Web.
Cliquez sur l'icône de globe en haut de l'espace de travail et sélectionnez un navigateur pour prévisualiser votre travail dans un navigateur.
En fonction de votre navigateur Web, vous pouvez avoir pour permettre des contrôles ActiveX pour prévisualiser la page sur votre ordinateur.






