Comment créer des swaps avec plusieurs images dans dreamweaver
Avant de commencer la création d'une conception de page plus complexe avec le comportement d'échange d'image de Dreamweaver, regardez une page fini. Avec le comportement d'échange d'image, vous pouvez remplacer une ou toutes les images sur une page.
Sommaire
- Créer une conception de la page avec toutes les images que vous souhaitez afficher initialement.
- Nommez vos images dans l'inspecteur des propriétés.
- Choisissez window-comportements.
- Sélectionnez une image.
- Choisissez le comportement d'échange d'image.
- Spécifier les images pour échanger dans la boîte de dialogue d'échange d'image.
- Au bas de la boîte de dialogue d'échange d'image, sélectionnez l'option précharger les images de charger le navigateur de charger toutes les images dans la mémoire cache lorsque la page est chargée.
- Si vous voulez, désélectionner les images de restauration onmouseout option.
- Après avoir spécifié tous les paramètres pour le comportement, cliquez sur ok.
- Spécifiez un événement pour le comportement.
- Appliquez des comportements supplémentaires.
- Testez votre travail dans un navigateur.
Lorsque vous utilisez le comportement d'échange d'image, il est important de réaliser toutes les images que vous allez troquer la même taille (hauteur et largeur). Si les images ne sont pas de la même taille, toutes les images sauf la première seront étirées ou compressées pour adapter l'espace occupé par la première image insérée dans la page.
Si vous utilisez le comportement de permutation d'images avec une série d'images qui ne sont pas tous de la même hauteur et la largeur, vous avez un peu d'options:
Recadrer les plus grandes de sorte que toutes les images sont de la même taille.
Réaliser des images horizontales et verticales occupent le même espace dans votre conception en combinant deux images verticales pour chacun horizontale. Il suffit de créer un fichier dans un programme tel que Photoshop, insérer deux images verticales dans le même côté du fichier à côte, puis taille d'image afin que le fichier est la même taille que une image horizontale.
Créer un fichier d'image de la taille de votre image la plus grande, comme arrière-plan une couleur neutre, comme le noir ou blanc, puis insérez toutes les autres images sur l'arrière-plan de sorte que vous pouvez les sauver tous avec la même taille de fichier.
Suivez ces étapes pour utiliser le comportement d'échange d'image:

 Agrandir
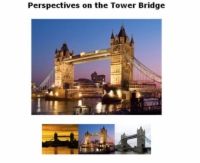
AgrandirCréer une conception de la page avec toutes les images que vous souhaitez afficher initialement.
Chacun des trois photos dans la conception de la page pour le Tower Bridge à Londres possède deux copies: une vignette et un version plus grande. Lorsque la première page chargée dans un navigateur web, tous les trois images miniatures sont positionnés sur le bas de la page, avec la première des versions plus grandes correspondants affichés dans la zone principale, juste au-dessus des vignettes.

 Agrandir
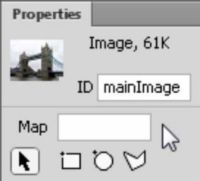
AgrandirNommez vos images dans l'inspecteur des propriétés.
Pour cibler vos images avec javascript, ce qui est le fonctionnement des comportements, donner d'abord chaque image un identifiant unique. L'image ID est pas le même que le nom du fichier image ou le texte
Choisissez Window-Comportements.
Le panneau Comportements ouvre. Vous pouvez faire glisser le panneau Comportements ailleurs sur la page, et vous pouvez étendre en faisant glisser le bas ou le côté. Vous pouvez également fermer tous les autres panneaux ouverts à faire plus de place en cliquant sur la barre gris foncé au sommet de tout panneau.

 Agrandir
AgrandirSélectionnez une image.
Sélectionnez l'image dans la page qui servira de déclencheur pour l'action.
Choisissez le comportement d'échange d'image.
Avec l'image de déclenchement sélectionné dans l'espace de travail, cliquez sur le signe plus dans le panneau Comportements pour ouvrir la liste déroulante des actions, et choisissez l'action que vous souhaitez appliquer.

 Agrandir
AgrandirSpécifier les images pour échanger dans la boîte de dialogue d'échange d'image.
Dans la liste des images, sélectionnez l'ID de l'image qui va être remplacé. Cliquez sur le bouton Parcourir pour sélectionner l'image qui remplace l'image principale. Si l'image est pas déjà sauvegardé dans le dossier du site local, Dreamweaver vous proposera de le copier là pour vous.
Au bas de la boîte de dialogue d'échange d'image, sélectionnez l'option Précharger les images de charger le navigateur de charger toutes les images dans la mémoire cache lorsque la page est chargée.
Si vous ne sélectionnez pas cette option, un retard peut se produire lorsque l'image swap est utilisé.
Si vous voulez, désélectionner les images de restauration onmouseout option.
La restauration Images onmouseout option signifie que lorsqu'un événement est terminé (comme lorsque la souris est déplacée au large de la vignette de déclenchement), l'image originale est remplacé. Par défaut, Dreamweaver présélectionne cette option pour le comportement d'échange d'image. Vous pouvez désactiver cette option si vous trouvez que le remplacement de l'image originale à chaque fois que vous roulez le curseur sur une autre vignette est distrayant.
Après avoir spécifié tous les paramètres pour le comportement, cliquez sur OK.
Le nouveau comportement apparaît dans le panneau Comportements.

 Agrandir
AgrandirSpécifiez un événement pour le comportement.
Après l'action est appliquée, vous pouvez revenir en arrière et de spécifier quel événement va déclencher l'action. Par défaut, Dreamweaver applique la onmouseover événement lorsque vous utilisez l'action d'échange d'image, mais vous pouvez changer ce cas une quelconque disponibles, tels que Sur clic, qui exige que l'utilisateur clique sur l'image pour déclencher l'action d'échange d'image.
Appliquez des comportements supplémentaires.
Pour appliquer le comportement d'échange d'image à d'autres images sur une page, répétez les étapes 5-10, en cliquant pour sélectionner l'image que vous voulez servir comme un déclencheur et en spécifiant l'image correspondante qui doit être échangé.

 Agrandir
AgrandirTestez votre travail dans un navigateur.
Vous ne pouvez pas voir les effets des comportements comme celui-ci jusqu'à ce que vous cliquez sur le bouton Live View en haut à gauche de l'espace de travail dans Dreamweaver ou un aperçu de votre page dans un navigateur Web.






