Comment définir des styles avec le sélecteur de balises dans Dreamweaver
Vous pouvez créer entièrement de nouveaux styles dans Dreamweaver en utilisant l'appel ou ID sélecteurs, mais vous pouvez également créer des styles qui changent la forme de balises HTML existants. Ces styles sont créés en utilisant la sélecteur de balises,
Sommaire
- Dans le panneau des sélecteurs du panneau de designer css, sélectionnez la feuille de style à laquelle vous souhaitez ajouter le nouveau style.
- Si vous souhaitez cibler le style à un type de média ou de l'écran taille spécifique, choisir ou définir une requête des médias dans le panneaumedia.
- Cliquez sur le signe plus (+) dans le panneau des sélecteurs.
- Dans le panneau des sélecteurs, double-cliquez sur le nom du sélecteur. commencez à saisir le nom de la balise html, puis sélectionnez l'étiquette dans la liste déroulante qui apparaît.
- Dans le panneau propriétés, spécifiez les paramètres que vous voulez dans votre règle de style.
Beaucoup de balises HTML incluent déjà des options de formatage. Par exemple, les balises de titre comprennent la mise en forme au texte de style en utilisant une grande police en gras. Lorsque vous créez un style avec un sélecteur de balises, vous devez considérer les options de formatage déjà associés à ce tag. Toutes les options que vous définissez seront soit ajoutés à la mise en forme existante ou remplacent le formatage.
Vous pouvez demander, “ Pourquoi aurais-je redéfinir le marquer au lieu de simplement créer un nouveau style de titre en utilisant la classe ou le sélecteur de ID ”?; Bien que vous pouvez définir un nouveau style de classe au lieu de redéfinir une balise HTML, parfois en utilisant une balise HTML existant est mieux.
Les styles de titre sont particulièrement importants sur le web car le texte formaté dans un tag est bien reconnu comme le texte le plus important sur une page. Entre autres choses, le texte formaté dans un tag peut obtenir une attention particulière des moteurs de recherche.
Pour créer un style qui redéfinit une balise HTML (comme le tag) avec le sélecteur de balises, d'abord créer un fichier ou ouvrez un existant, puis suivez ces étapes:
Dans le panneau des sélecteurs du panneau de Designer CSS, sélectionnez la feuille de style à laquelle vous souhaitez ajouter le nouveau style.
Lorsque vous créez un style d'une balise HTML existante, vous ne devez pas appliquer le style lui-même la façon dont vous le faites avec les styles de classe et d'ID. Partout où vous avez utilisé la balise HTML, les paramètres de définition de style sont appliquées.
Si vous souhaitez cibler le style à un type de média ou de l'écran taille spécifique, choisir ou définir une requête des médias dans le panneaumedia.
Utilisation de requêtes des médias avec des styles est facultative. Si vous ne spécifiez pas une requête des médias, Dreamweaver utiliser la propriété mondial et votre style fonctionnera dans tous les formats de médias et tailles d'écran.

 Agrandir
AgrandirCliquez sur le signe plus (+) dans le panneau des sélecteurs.
Une nouvelle sélection est ajoutée au panneau des sélecteurs.
Lorsque vous cliquez sur le signe plus (+) pour créer un nouveau sélecteur, quelques choses peuvent se produire, selon ce qui est déjà sur la page ouverte dans Dreamweaver. La première fois que vous créez un style dans une page Web vierge, Dreamweaver entre corps dans le panneau des sélecteurs.
Si vous travaillez sur une page avec du texte ou tout autre contenu qui est formaté avec des balises ou des styles HTML, Dreamweaver peut ajouter un sélecteur de composé sur la base des éléments qui l'entourent tout ce que vous avez sélectionnés avec votre curseur.

 Agrandir
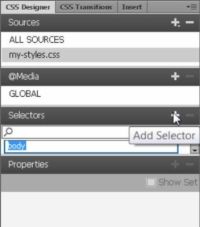
AgrandirDans le panneau des sélecteurs, double-cliquez sur le nom du sélecteur. Commencez à saisir le nom de la balise HTML, puis sélectionnez l'étiquette dans la liste déroulante qui apparaît.
Vous pouvez entrer le nom d'une balise HTML pour créer un style en utilisant le sélecteur de balises. Lorsque vous tapez une balise HTML, une liste déroulante apparaît avec des étiquettes qui commencent par la même lettre que vous avez tapé. Sélection de la variable souhaitée dans la liste plutôt que de taper le nom entier de l'étiquette vous-même est une bonne pratique car vous évitez les fautes de frappe.

 Agrandir
AgrandirDans le panneau Propriétés, spécifiez les paramètres que vous voulez dans votre règle de style.
La police et la couleur sont immédiatement appliquées au texte dans la page formaté avec le tag.
Si vous voulez être en mesure d'utiliser la même balise HTML avec un formatage différent dans différentes parties de la même page, vous pouvez créer des styles de composés. Styles de composés sont à portée de main, par exemple, si vous voulez que le texte formaté avec le tag à un aspect différent dans la partie principale de votre page qu'elle ne le fait dans une barre latérale.






