Comment créer un lien vers les fichiers audio et vidéo dans Dreamweaver
Vous pouvez utiliser Dreamweaver pour créer un lien vers un fichier audio ou un fichier vidéo. Un lien vers un fichier multimédia est aussi facile que de relier à tout autre fichier, comme vous le voyez dans les instructions qui suivent.
Pour utiliser Dreamweaver pour créer un lien vers une vidéo ou un fichier audio, procédez comme suit:
Sélectionnez le texte, l'image, ou tout autre élément que vous souhaitez utiliser pour créer un lien.
Si vous êtes un lien vers un fichier vidéo, un bon truc est de prendre une image fixe de la vidéo et l'insérer que dans votre page Web. Ensuite, créez un lien à partir de cette image dans le fichier vidéo.
Choisissez Insertion-lien hypertexte ou cliquez sur l'icône de lien hypertexte dans le panneau Insertion commune.
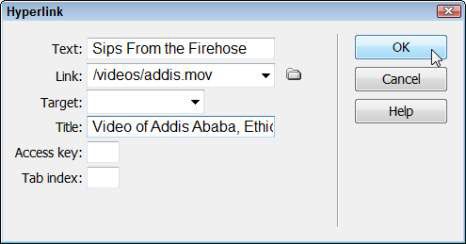
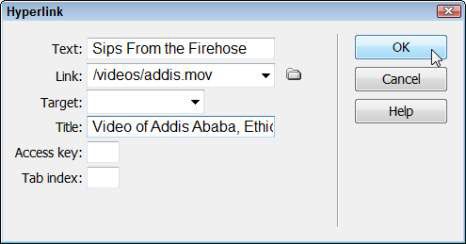
La boîte de dialogue lien hypertexte ouvre.
Alternativement, vous pouvez cliquer sur l'icône Parcourir juste à la droite du champ Lien de l'inspecteur de propriétés. (L'icône Parcourir ressemble à un dossier petit fichier.)

Dans le champ texte, entrez le texte que vous voulez servir de lien.
Si vous avez sélectionné une section de texte sur la page avant d'ouvrir la boîte de dialogue lien hypertexte, ce texte apparaît automatiquement dans le champ de texte.
Dans le champ Lien, entrez l'URL où le fichier audio ou vidéo se trouve.
Sinon, cliquez sur l'icône Parcourir (le dossier d'icône de fichier) à droite du champ de Link et parcourez votre disque dur pour trouver le fichier vidéo ou audio que vous souhaitez créer un lien.
Comme avec tout autre fichier que vous liez à, assurez-vous que vous avez enregistré vos fichiers audio ou vidéo dans le dossier de votre site local.
Notez que vous pouvez créer un lien vers un fichier audio ou un fichier vidéo sur un autre site, mais vous devez avoir l'URL exacte de l'emplacement du fichier.
(Facultatif) Utilisez le champ Cible dans la boîte de dialogue Lien hypertexte pour définir où votre page liée ouvre.
Pour ouvrir la page liée dans une nouvelle fenêtre de navigateur ou dans un nouvel onglet dans un navigateur, choisissez l'option _blank. La nouvelle option est déconseillée car elle est pas standard. Choisissez _self pour ouvrir la page liée dans la même fenêtre (par défaut).
Choisissez _top pour forcer la page à ouvrir dans une fenêtre de navigateur frais, même si la page est affichée dans un cadre. L'option de _parent est presque jamais plus utilisé, mais si votre page est dans un jeu de cadres, vous pouvez sélectionner cette option pour ouvrir la page liée un niveau supérieur à la page courante dans la structure de trame.
(Facultatif) Remplissez le titre, clé d'accès, et l'indice de tabulation.
Le titre, Accès clés, et l'onglet Index champs dans la boîte de dialogue Lien hypertexte sont facultatifs. Ces paramètres rendent plus facile pour les visiteurs handicapés de naviguer sur votre site Web avec des navigateurs spécialisés.
Lorsque vous avez fini de spécifier les paramètres, cliquez sur OK, puis choisissez -Save Fichier pour enregistrer la page.
La boîte de dialogue se ferme, et le lien est automatiquement créé.
Cliquez sur l'icône Aperçu (globe) (en haut de la zone de travail) pour ouvrir la page dans un navigateur, où vous pouvez tester le lien vers votre fichier multimédia.
Dreamweaver lance votre navigateur Web spécifié et affiche la page. Si vous avez le lecteur nécessaire, les téléchargements de fichiers, votre lecteur lance, et votre fichier joue automatiquement.
Beaucoup de gens aiment avoir des fichiers multimédias, comme la vidéo, apparaîtra dans une nouvelle fenêtre du navigateur. Pour ce faire, créer un fichier HTML et intégrer votre fichier multimédia en elle. Ensuite, utilisez le comportement de la fenêtre du navigateur Open in Dreamweaver pour créer une fenêtre pop-up qui affiche votre page multimédia.
Vous pouvez lier des fichiers vidéo au lieu de les intégrer (comme vous le feriez un lien vers un fichier), mais l'avantage d'intégrer votre fichier audio ou vidéo directement dans la page est que le fichier va jouer dans votre page Web au lieu d'ouvrir dans un fenêtre ou un lecteur séparé.
A propos Auteur
 Comment lier des pages de votre site Web dans Dreamweaver
Comment lier des pages de votre site Web dans Dreamweaver Dreamweaver rend reliant d'une page à une autre page de votre site Web facile. Assurez-vous d'enregistrer vos pages dans le dossier de votre site local avant de commencer la mise en liens.Voici comment vous créez un lien d'une page dans un site à…
 Comment mettre un lien vers une adresse e-mail ou pdf dans Dreamweaver
Comment mettre un lien vers une adresse e-mail ou pdf dans Dreamweaver Dreamweaver vous permet de définir des liens vers à peu près tout ce que vous voulez. Comme vous obtenez un peu plus loin avec votre site, vous pouvez créer un lien vers une adresse e-mail ou des fichiers PDF pour donner à vos visiteurs plus…
 Création de lien interne dans Adobe CS5 Dreamweaver
Création de lien interne dans Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver dispose de plusieurs installations pour vous aider à créer, modifier et placer des hyperliens internes dans vos pages web. Dreamweaver propose une boîte de dialogue de lien hypertexte, l'inspecteur…
 Comment ajouter des liens hypertexte vers votre site iWeb dans iLife '11
Comment ajouter des liens hypertexte vers votre site iWeb dans iLife '11 UN hyperlien est un morceau de texte ou un objet qui relie à une autre page Web dans le même site ou un autre site. Dans iLife, iWeb vous donne quelques façons d'ajouter des hyperliens, et ils sont tous facile.il est facile d'ajouter un lien…
 Connexion projets Microsoft avec des hyperliens
Connexion projets Microsoft avec des hyperliens Dans Microsoft Project 2007, vous pouvez lier un projet à l'autre en utilisant un lien hypertexte. Un hyperlien vous permet de sauter du document actuellement affiché à un autre document sur votre disque dur, d'un réseau informatique ou…
 Comment créer un lien hypertexte vers une autre présentation PowerPoint 2007
Comment créer un lien hypertexte vers une autre présentation PowerPoint 2007 Création d'un lien hypertexte PowerPoint qui ouvre une autre présentation PowerPoint est un peu comme la création d'un lien hypertexte vers une autre diapositive de PowerPoint, mais avec des différences importantes de couple. Suivez ces étapes…
 Comment insérer un lien hypertexte dans un fichier en utilisant Windows XP
Comment insérer un lien hypertexte dans un fichier en utilisant Windows XP Insertion d'un lien hypertexte dans un fichier permet aux autres de double-cliquer sur le lien et automatiquement vérifier un site Web, un document ou autre information. Insertion d'un lien hypertexte dans un fichier pour épargner du temps parce…
 Lien vers les fichiers audio téléchargeables
Lien vers les fichiers audio téléchargeables Fournir un lien afin que les visiteurs de votre site mobile peuvent télécharger un fichier audio est l'option la plus simple, surtout par rapport à la diffusion audio. Il est préférable de créer un lien vers les fichiers audio plutôt que…
 Comment créer un lien vers les pages, fichiers et autres sites sur Squarespace
Comment créer un lien vers les pages, fichiers et autres sites sur Squarespace Le cœur de tout site Web est son contenu. Lors de l'ajout de contenu, vous pouvez avoir l'option de se tourner Squarespace contenu dans un lien vers une page ou un fichier sur votre site ou sur un site Web externe.Vous rencontrerez deux paramètres…
 Comment ajouter un fichier audio à un blog wordpress
Comment ajouter un fichier audio à un blog wordpress Les fichiers audio peuvent être des fichiers de musique ou un enregistrement de vous parler à vos lecteurs. Audio ajoute une belle touche personnelle à votre blog WordPress, et vous pouvez facilement partager des fichiers audio sur votre blog…
 Comment insérer des fichiers audio dans votre blog wordpress
Comment insérer des fichiers audio dans votre blog wordpress Les fichiers audio peuvent être des fichiers musicaux ou des enregistrements vocaux, tels que des enregistrements de vous parler à votre blog WordPress lecteurs. Ces fichiers ajoutent une belle touche personnelle à votre blog. Vous pouvez…
 Comment insérer des fichiers vidéo dans vos messages blog WordPress.com
Comment insérer des fichiers vidéo dans vos messages blog WordPress.com Que vous produire vos propres vidéos pour publication ou souhaitez intégrer d'autres vidéos des gens que vous trouvez intéressants, placer un fichier vidéo dans un billet de blog a jamais été aussi facile avec WordPress.Vous pouvez ajouter de…
 Comment télécharger la vidéo à partir de votre ordinateur vers votre blog wordpress
Comment télécharger la vidéo à partir de votre ordinateur vers votre blog wordpress WordPress permet maintenant exceptionnellement facile de télécharger la vidéo en vous blog. Cela peut être fait avec une vidéo à partir du Web ou celui qui est stocké sur votre compueter. Pour télécharger et poster sur votre blog une vidéo…
 Insertion de vidéos web dans vos messages de blog WordPress
Insertion de vidéos web dans vos messages de blog WordPress Que vous produire vos propres vidéos pour publication ou d'insérer les vidéos d'autres personnes, en plaçant un fichier vidéo dans un blog WordPress n'a jamais été aussi facile.Découvrez un bon exemple d'un blog vidéo à TMZ, qui est un…