Comment redimensionner la scène Adobe bord animé
La scène est l'endroit où vous allez placer vos éléments, tels que des images, du texte et des objets dessinés. La scène est une fenêtre HTML en direct, ce qui signifie que ce que vous voyez sur l'écran, est ce que votre public voit quand ils perçoivent et interagissent avec votre composition. Vous la taille de la scène, un couple peut de différentes manières:
Sommaire
Pixels: Adobe Edge CC vous permet de définir la scène pour rester une taille spécifique, peu importe la taille de la fenêtre du navigateur.
Pourcentage: Pour ceux qui préfèrent un design web plus réactive.
Test de site web adaptatif: Vous pouvez changer la couleur de la scène de fond pour tester la réactivité de votre conception.
Dimensionnement de votre scène en valeurs de pixels
Très probablement l'une des premières mesures que vous aurez envie de prendre est de la taille de votre scène correctement. Si vous prévoyez d'insérer votre animation dans une page web existant, d'abord déterminer combien d'espace vous voulez que votre animation à prendre sur cette page, puis la taille de la scène en conséquence.
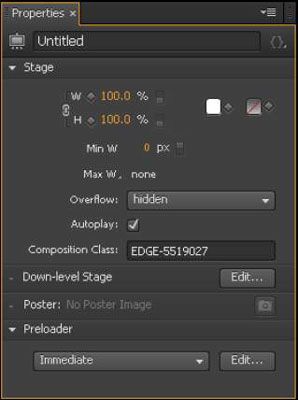
Pour redimensionner la scène, cliquez sur les numéros orange dans la section de la scène du panneau Propriétés - dans la colonne d'extrême gauche près du haut de l'écran - comme indiqué. En cliquant sur les numéros de largeur ou en hauteur vous permet de taper dans les dimensions exactes (en pixels) que vous voulez que votre stade à avoir.

Si vous ne voulez pas taper dans les numéros Edge Animate vous donne une méthode alternative pour le redimensionnement de la scène: Il suffit de placer votre curseur sur l'un des numéros orange. Lorsque le curseur se transforme en une double flèche (comme indiqué), vous pouvez cliquer et faire glisser pour augmenter ou diminuer la taille de la scène.
Dimensionnement de votre scène en pourcentage de la taille de l'écran
Si vous voulez créer une animation qui n'a pas à adapter à toute dimension spécifique, alors vous devriez passer de pixels (px) de pourcentage (%), en cliquant sur le levier (voir cette figure). Ceci est une étape à la création d'un site web adaptatif. Lorsque vous redimensionnez la scène en pourcentage de l'écran au lieu de par les valeurs de pixels, la scène se redimensionne en fonction de la taille de l'élément parent.

Un exemple d'un élément parent peut être la fenêtre du navigateur lui-même - si l'animation est une page Web autonome. Toutefois, si l'animation est une partie d'une page Web, puis l'élément parent peut être un élément div dans lequel l'animation est imbriqué.
Pour que votre étape remplir la fenêtre du navigateur, définissez la largeur de la scène et de la hauteur à 100%, comme le montre cette figure. Pour que votre étape remplir la moitié de la fenêtre du navigateur, définissez la scène à 50% - et ainsi de suite, en fonction de combien de la fenêtre du navigateur vous voulez que votre animation à occuper.

Par défaut, l'arrière-plan de la scène est blanc. Par conséquent, vous ne verrez pas de différence dans la scène lorsque vous basculez entre px et%.
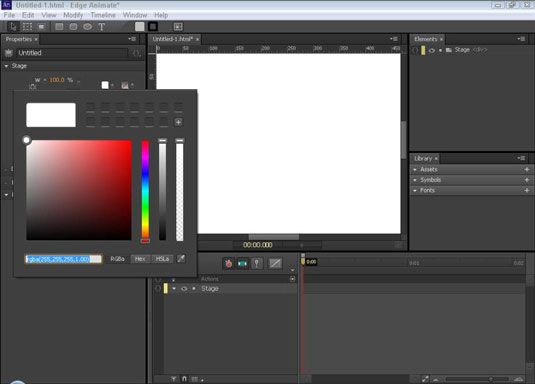
Pour tester la différence entre l'utilisation et px% pour la taille de la scène, changer la couleur de la scène de fond à quelque chose d'autre que le blanc, comme le rouge. Puis expérimenter avec des pourcentages et PX dimensions différentes de voir les différents effets.
Pour changer la couleur de la scène (comme indiqué) de fond, cliquez sur le carré blanc pour faire apparaître un sélecteur de couleur.
Vous pouvez dire à bord Animate pour garder la largeur et la hauteur proportionne la même en cliquant sur le lien Largeur et Hauteur icône (mis en évidence dans ce chiffre). Par défaut, la largeur et la hauteur Lien icône est activé hors avec ce défaut en effet, l'Edge Animate ne gardera pas la largeur (ou hauteur) dans la même proportion lorsque vous redimensionnez.