Comment définir les propriétés de page dans Dreamweaver
Dreamweaver présente différentes options pour définir le contenu de la tête. L'un d'eux consiste à intégrer les styles dans une page, ce qui est déconseillé. Au lieu de cela, créez feuilles de style externes - des feuilles de style qui sont des fichiers distincts qui peuvent être liés à (appliqué à) plusieurs pages d'un site web.
Cela dit, il ya un temps et un lieu pour définir la page à l'échelle de style qui applique uniquement à une seule page. Quand souhaitez-vous faire?
Vous pouvez recourir à la définition de styles pour une seule page lorsque vous êtes dans une grande hâte pour prototyper une page pour votre équipe ou un client, et vous revenir plus tard et appliquer des styles. Ou, si vous créez un site web d'une seule page et il n'y a pas besoin d'une feuille de style externe qui va appliquer à plusieurs pages.
Dreamweaver fournit des outils pour le faire dans la boîte de dialogue Propriétés de la page.

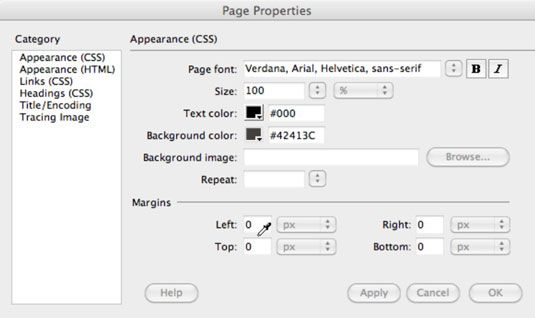
Pour ouvrir la boîte de dialogue Propriétés de la page, cliquez sur le bouton Propriétés de la page sur l'inspecteur de propriétés ou choisissez Modifier-Propriétés de la page. Le Apparence (CSS), Apparence (HTML), Liens (CSS), et rubriques (CSS) onglets génèrent du code de la tête qui définit comment différents éléments sur la page apparaissent. Les options sont intuitives.
Sur l'onglet Apparence, par exemple, vous pouvez définir la police du texte, la taille et la couleur ainsi que la couleur d'arrière-plan (ou une image) pour une page. La figure montre la couleur de fond étant défini. D'autres onglets de la boîte de dialogue Propriétés de la page offrent des options intuitives de même pour les caractéristiques déterminantes, telles que la façon dont l'affichage des liens et comment rubriques regardent.
Dans sa tentative de faire de la conception web facile, et pour protéger les concepteurs de ce qui est “ sous le capot, ” Dreamweaver offre des options qui génèrent CSS code de feuille de style “. Inconsciemment ”
Par exemple, lorsque vous utilisez les fonctions de la boîte de dialogue Propriétés de la page, vous pourriez ne pas réaliser que vous définissez comme un fond propriétés de page ou le style de police, vous êtes vraiment générer du code CSS - mais vous êtes. En raison de cette relation entre CSS et HTML, ce “ à la volée ” approche de génération de CSS pourrait se révéler utile.






