Comment basculer entre css et html mode dans la propriété inspecteur de dreamweaver
L'inspecteur de propriétés, qui est accessible à partir du fond de l'espace de travail de Dreamweaver, affiche les propriétés disponibles à tout élément sélectionné sur la page. Ainsi, les options dans l'inspecteur des propriétés sont différentes quand une image est sélectionné que lorsque le texte est sélectionné, par exemple.
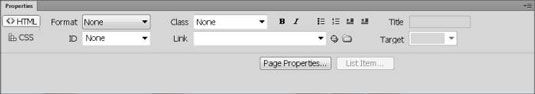
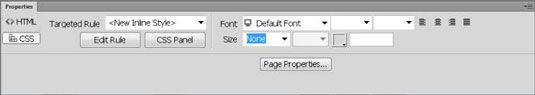
Quand rien est sélectionné, ou lorsque vous sélectionnez du texte sur une page, l'inspecteur des propriétés est divisée en deux sections: HTML et CSS.

Notez que les boutons sur le côté gauche de l'inspecteur de propriétés font de commutation entre ces deux modes faciles.

Si vous êtes nouveau au CSS et HTML, comprendre les différences entre ces deux modes peut être un peu déroutant. Essentiellement, si vous utilisez une icône de formatage comme gras en mode HTML, Dreamweaver ajoute le code HTML tag, ce qui rend le texte apparaît en gras dans la plupart des navigateurs web. Si vous utilisez la même icône en mode CSS, Dreamweaver crée automatiquement une règle de style qui inclut l'option audacieuse de formatage.
En mode CSS, vous pouvez également choisir de modifier les styles existants pour ajouter de nouvelles options de formatage des styles qui sont déjà appliqués au texte, des images ou d'autres éléments sur une page. Vous pouvez modifier un style existant en sélectionnant simplement le style dans la liste déroulante Règle cible puis en utilisant la police, la taille, et d'autres domaines dans l'inspecteur des propriétés d'apporter des modifications ou des ajouts.
Chaque fois que vous modifiez un style existant qui a déjà été appliquée à des éléments sur une page, les modifications que vous apportez au style sont automatiquement appliquée partout où le style est utilisé. Cette fonctionnalité est merveilleux quand vous voulez changer plusieurs choses à la fois, mais peut être problématique si vous voulez faire un élément (par exemple un titre) apparaît d'une manière sur une page et une autre façon ailleurs.
Chaque fois que vous souhaitez créer ou modifier un style, utilisez l'inspecteur de propriétés en mode CSS. D'autre part, d'appliquer un style existant à un élément de la page, assurez-vous que vous êtes en mode HTML. Par exemple, pour aligner une image avec un style de classe ou d'appliquer un style à un ID tag, vous devez être en mode HTML.
Pour appliquer un style en mode HTML, sélectionnez l'image, texte, ou un autre élément dans la page où vous voulez appliquer le style et puis utilisez les listes déroulantes class ou id pour sélectionner le Dreamweaver style- l'applique automatiquement.
De même, pour appliquer une balise HTML, comme le tag, vous devriez être en mode HTML. Mais vous créez ou modifiez une règle CSS pour la tag en mode CSS. Bien sûr, vous ne devez pas créer ou modifier les styles avec l'inspecteur des propriétés. Considérez ceci comme un raccourci dologie vous pouvez toujours préférer utiliser le panneau de Designer CSS pour apporter des modifications importantes à un style.






