Comment tester votre travail avec la fonction de rapports de site Dreamweaver
Avant de vous mettre votre site en ligne pour le monde de voir, vérifier votre travail en utilisant la fonctionnalité de rapports de site Dreamweaver. Vous pouvez créer une variété de rapports pour identifier les problèmes avec des liens externes, balises redondantes et vides, les documents sans nom, et manque un texte alternatif - des erreurs importantes qui sont facilement négligés. Avant Dreamweaver ajouté cette grande fonctionnalité, de trouver ce genre d'erreurs était, une tâche fastidieuse de temps.
Sommaire
Suivez ces étapes pour produire un rapport sur le site de l'ensemble de votre site web:
Dans la liste déroulante en haut du panneau Fichiers, sélectionnez le site que vous souhaitez travailler.
Si vous avez déjà le site que vous souhaitez tester ouverte dans Dreamweaver, vous pouvez sauter cette étape. Note: Votre site apparaît dans la liste du panneau Fichiers seulement si vous avez terminé le processus de configuration du site.
Assurez-vous que tous les documents que vous avez ouvert dans l'espace de travail de Dreamweaver sont sauvés en choisissant Fichier-Enregistrer tout.
Choisissez Site-rapports.
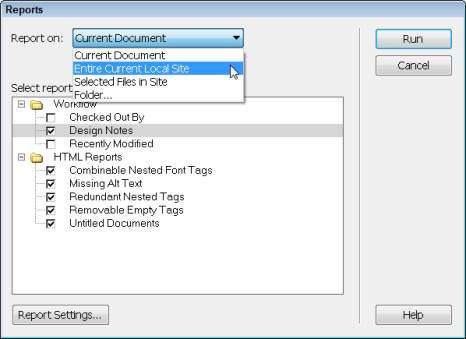
La boîte de dialogue Rapports affiche.

Dans le rapport sur la liste déroulante, choisissez Tout le site local actuel.
Vous pouvez choisir de vérifier une seule page en ouverture de la page dans Dreamweaver, puis en choisissant le document actuel dans le Rapport sur la liste déroulante. Vous pouvez également exécuter un rapport sur les fichiers sélectionnés ou sur un dossier particulier. Si vous choisissez les fichiers sélectionnés dans le site, vous devez d'abord sélectionner les pages que vous voulez vérifier dans le panneau Fichiers.
Dans la section Sélectionner les rapports, cliquez sur les cases à cocher pour sélectionner les rapports que vous souhaitez.
Vous pouvez sélectionner autant de rapports que vous voulez.
Cliquez sur le bouton Exécuter pour créer le rapport (s).
Si vous ne l'avez pas déjà fait, vous pouvez être invité à enregistrer votre fichier, configurez votre site, ou sélectionnez un dossier.
Le panneau Résultats de site apparaît, affichant une liste des problèmes rencontrés sur le site. Pour trier la liste par catégorie (nom, numéro de ligne, ou la description), cliquez sur le titre de la colonne correspondante.
Double-cliquez sur un élément dans le panneau des résultats du site d'ouvrir le fichier correspondant dans la fenêtre de document.
Le fichier ouvre, et l'erreur est mise en évidence dans l'espace de travail.
Vous pouvez également le droit; cliquez sur (Windows) ou Control + clic (Mac) sur une ligne du rapport et choisissez Plus d'infos pour trouver des détails supplémentaires sur l'erreur ou condition spécifique.
Utilisez l'inspecteur de propriétés ou une autre caractéristique Dreamweaver pour corriger le problème identifié, puis enregistrez le fichier.
Nom du rapport Ce qu'il fait Extrait par Liste des fichiers vérifiés sur le site et l'intéressé qui identifie le faire vérifier. Cette fonction est nécessaire uniquement si you'reworking avec d'autres concepteurs de sites Web sur le même site et il ya ARisque d'écraser le travail de chacun. Design Notes Listes Design Notes utilisés dans le site. Modifiés récemment La liste des fichiers qui ont été modifiés dans une plage horaire spécifiée. Vous pouvez définir la période de temps pour le rapport en sélectionnant case theRecently Modifié et puis en cliquant sur le rapport Settingsbutton au bas de la boîte de dialogue. Combinables imbriqués polices Balises Énumère tous les cas où vous pouvez combiner les balises imbriquées. Par example, Grands sites Web que vous ShouldVisit est cotée parce que vous cansimplify le code en combinant les deux balises de police dans Greatwebsites vous devriez visiter. Manquant Alt Text Répertorie toutes les balises d'image qui ne comprennent pas le texte Alt. Alt Textis une description de texte pour une balise d'image inclus dans le code HTML Asan alternative si l'image ne sont pas affichées. Alt text est importantto toute personne qui utilise un navigateur spécial qui lit les pages Web. Imbriquées redondantes Balises Liste tous les endroits où vous avez balises imbriquées redondantes. Par example, Bons titres
areharder pour écrire
que vous pourriez penserest cotée, car vous pouvez simplifier le code en supprimant la deuxième tag pour faire le look de code CommeCeci:Bons titres sont towrite plus difficile que vous ne le pensez
.Amovibles vides Balises Dresse la liste des balises vides sur votre site. Balises vides peuvent se produire whenyou supprimer une image, une section de texte, ou un autre élément withoutdeleting toutes les balises appliquées à l'élément. Documents Untitled Énumère les noms de fichiers qui ne disposent pas d'un titre. La tag est facile d'oublier parce itdoes semble pas dans le corps de la page. Au lieu de cela, la <spanclass="code"> balise spécifie les thatappears de texte en haut de la fenêtre du navigateur et le texte thatappears dans la liste des favoris quand quelqu'un signets une page. Youcan entrez un titre pour une page en saisissant du texte dans le titre fieldjust dessus de la zone de travail ou dans le champ Titre dans la boîte de dialogue PageProperties.






