Comment utiliser une image comme arrière-plan dans Adobe Dreamweaver CS6
Création de décors pour des pages Web dans Adobe Dreamweaver CS6 est amusant et peut être poursuivi de plus de manières que la plupart des gens ne l'imagine. Vous pouvez créer un motif répétitif avec une seule petite image, créer un filigrane, ou utiliser une grande image pour remplir tout un arrière-plan.
Par défaut, un arrière-plan HTML répète l'image sélectionnée jusqu'à ce qu'il remplisse l'écran. En collaboration avec des propriétés CSS, vous pouvez contrôler ou éliminer la répétition des comportements et un positionnement précis même fixé pour une image de fond unique.
Si vous remplissez un fond avec un motif, assurez-vous de créer une image de modèle qui n'a pas de bords discernables.
Pour utiliser à votre avantage la valeur par défaut, carrelage répétée pour une image d'arrière-plan, procédez comme suit:
Dans Photoshop, choisissez Fichier-Nouveau pour créer une nouvelle image.
Dans la boîte de dialogue Nouveau qui apparaît, créer une image qui est beaucoup plus large que haute, choisissez RVB, choisissez 72 dpi, puis cliquez sur OK.
Par exemple, entrez 1000 dans le champ de texte Largeur et 20 dans le champ de texte Hauteur.
Choisissez une couleur de premier plan et arrière-plan pour créer un blend- puis utilisez l'outil Dégradé pour Maj + glisser du haut vers le bas de la zone de l'image pour créer un dégradé.
Choisissez Fichier-Enregistrer pour le Web, enregistrez l'image sous forme de fichier JPEG dans le dossier de contenu Web de votre site, puis fermer l'image.
Dans Dreamweaver, choisissez Modifier-Propriétés de la page ou cliquez sur le bouton Propriétés de la page dans l'inspecteur Propriétés pour placer l'image comme fond d'écran sur votre page web.
Si le bouton Propriétés de la page ne soit pas visible, cliquez sur la page - assurez-vous de ne pas sélectionner un autre élément, comme une image.
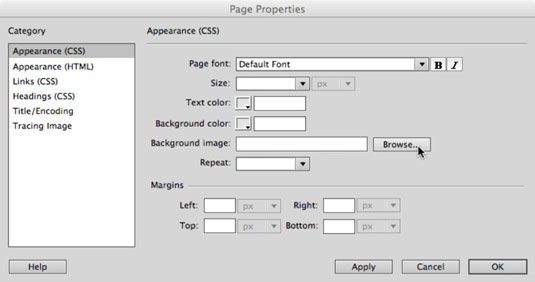
La boîte de dialogue Propriétés de la page apparaît.

Dans la boîte de dialogue Propriétés de la page, cliquez sur le bouton Parcourir à droite de l'image de fond. Dans la fenêtre qui apparaît, accédez à l'emplacement de votre image de fond enregistré, puis cliquez sur OK.
Retour dans la boîte de dialogue Propriétés de la page, cliquez sur OK.
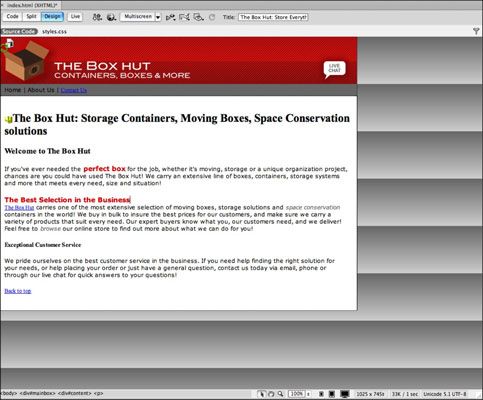
L'image apparaît en arrière-plan, en répétant et en créant un gradient de fond fraîche à travers la page!
Selon la taille et la résolution de l'écran d'un utilisateur, de votre image de fond peut être contraint à répéter. Répétition d'une image de fond peut donner des résultats créatifs.

Dans certains cas, vous ne pouvez pas voir votre arrière-plan jusqu'à ce que vous cliquez sur l'aperçu / Débogage dans le navigateur et aperçu de la page dans votre navigateur par défaut.






