Comment utiliser les étiquettes d'images dans Adobe Flash CS6
Beaucoup de déclarations dans Adobe Flash CS6 numéros de référence de trame exacte pour naviguer dans la Timeline. Si vous arrive de modifier l'emplacement de quelque chose sur votre Timeline (comme le début ou la fin d'une animation), les numéros d'images peuvent devenir inexactes. Pour de tels cas, vous pouvez attribuer des noms directement à des images clés sur le scénario que vous pouvez appeler directement à partir d'ActionScript.
Sommaire
- Créez un nouveau calque sur le scénario et l'affecter les étiquettes de nom.
- Sélectionnez l'image 5 de votre nouvelle couche.
- Entrer haut dans la zone de texte.
- Sélectionnez l'image 22 du calque actions et choisissez window-actions pour ouvrir le panneau actions (si elle est pas déjà).
- Repérez la ligne qui lit gotoandplay (5). remplacer 5 avec le nom de la nouvelle étiquette d'image (en haut) entre guillemets.
- Choisissez contrôle-tester l'animation pour prévisualiser vos modifications.
Étiquettes d'image sont des noms familiers que vous pouvez attribuer à une image clé (tels que Démarrer, fin, ou big_finale). Vous pouvez alors dire ActionScript pour accéder à ces cadres par le nom comme une alternative à l'aide d'un numéro de trame.
Si l'emplacement des changements de cadre nommé, scripts fonctionnent encore tant que le nom de l'étiquette est le même. Lorsque vous déplacez une image clé, l'étiquette que vous attribuez à elle se déplace avec elle.
Voici comment modifier un bouton à utiliser une étiquette à la place d'un numéro de cadre de châssis:
Créez un nouveau calque sur le scénario et l'affecter les étiquettes de nom.
Ce nom est arbitraire, mais il est toujours une bonne idée de nommer des couches aussi intuitivement que possible.
Sélectionnez l'image 5 de votre nouvelle couche.
L'inspecteur de propriétés apparaît.

 Agrandir
AgrandirEntrer haut dans la zone de texte.
La boîte de texte est dans la zone de l'étiquette de l'inspecteur Propriétés.
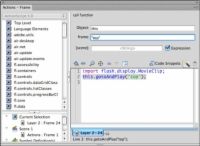
Sélectionnez l'image 22 du calque Actions et choisissez Window-Actions pour ouvrir le panneau Actions (si elle est pas déjà).
Si vous avez pas déjà, ajoutez un gotoAndPlay () déclaration.

 Agrandir
AgrandirRepérez la ligne qui lit gotoAndPlay (5). Remplacer 5 avec le nom de la nouvelle étiquette d'image (en haut) entre guillemets.
Le code se lit maintenant
gotoAndPlay (“ en haut ”) -
Choisissez Contrôle-Tester l'animation pour prévisualiser vos modifications.
Cliquez sur le bouton de rembobinage et vous voyez le saut d'animation pour encadrer 5 et arrêter tout comme il l'a fait plus tôt. Cette fois, cependant, le code utilise une étiquette d'image à la place d'un numéro d'image absolue.
Maintenant, peu importe où vous vous déplacez l'image clé, le script suit automatiquement tant que l'étiquette d'image reste la même.





