Comment utiliser les options de mise en page dans le panneau de propriété CSS de Dreamweaver
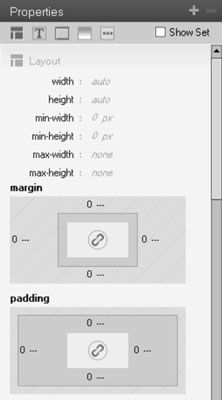
Au sommet du panneau Propriétés Designer CSS, vous trouverez les propriétés CSS couramment utilisés pour créer des mises en page. Vous pouvez utiliser ces options pour spécifier la hauteur, la largeur, l'alignement, le positionnement et l'espacement. Ces paramètres sont idéales pour créer des mises en page avec des styles de classe et d'ID de faire des choses telles que les images et la position d'alignement balises pour créer des présentations multi-colonnes.

Vous pouvez utiliser les options de mise en page dans le panneau CSS de propriété pour définir ces valeurs:
Largeur: Spécifiez une largeur pour tout élément qui peut avoir ses dimensions spécifiées, comme un tag. Options de taille sont pixel (px), le point (pt), pica (pc), pour cent (%), em, rem, ex, et ch.
Hauteur: Spécifiez une hauteur pour tout élément qui peut avoir ses dimensions spécifié.
Min et Max Largeur: Spécifiez largeurs minimales et maximales pour tags et autres éléments de bloc. Ces options sont utiles lorsque vous spécifiez la largeur en pourcentage de la fenêtre du navigateur. Par exemple, vous pouvez définir la largeur de la conception à 80 pour cent de la fenêtre du navigateur, puis définissez une largeur maximum de 1000 px pour éviter que votre mise en page de se faire étiré plus large que 1000 pixels.
Min et Max Hauteur: Spécifiez hauteurs minimales et maximales pour tags et autres éléments de bloc.
Marge: Réglez la quantité d'espace autour d'un élément. Les marges peuvent être utilisées pour créer un espace entre le bord d'un élément et d'autres éléments de la page, comme entre une image et du texte entre deux ou balises. Vous pouvez régler la marge séparément pour le haut, droite, bas, et de gauche. Rembourrage est mesurée en pixels, points, pouces, centimètres, millimètres, Picas, EMS, exs, et les pourcentages.
Padding: Définit la quantité d'espace à l'intérieur des frontières d'un élément. Par exemple, vous pouvez utiliser rembourrage pour créer un espace entre les frontières d'un tag et son contenu. Vous pouvez définir le remplissage séparément pour le haut, droite, bas, et de gauche. Rembourrage est mesurée en pixels, points, pouces, centimètres, millimètres, Picas, EMS, exs, et les pourcentages.
Réglage de rembourrage et de l'espacement de la marge peut être délicat. Lorsque vous ajoutez marge et le remplissage à un élément, comme une image ou tag, vous augmentez la taille globale de cet élément et de la quantité d'espace dont elle a besoin la mise en page.
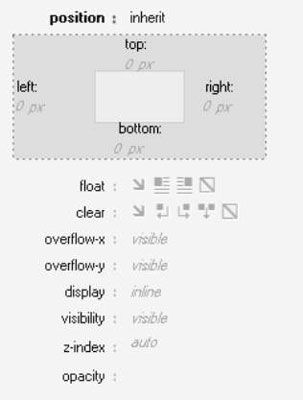
Position: L'option Position, disponibles à partir de la partie inférieure de la section Disposition du panneau Propriétés, modifie la manière dont les éléments sont positionnés sur une page. Le positionnement peut changer radicalement les éléments de niveau bloc voies (tels que table, liste, tête, paragraphe, et balises) apparaissent dans un navigateur.
Hériter: Vous ne devez pas spécifier cette option par défaut. Sauf autre option est sélectionnée, chaque élément hérite le positionnement de son élément parent.
Statique: Placez le contenu de son emplacement dans le flux du document. Par défaut, tous les éléments HTML pouvoir positionner sont statiques.
Absolute: Utilisez les coordonnées haut et à gauche pour contrôler la position d'un élément par rapport au coin supérieur gauche de la fenêtre du navigateur ou dans le coin supérieur gauche d'un élément qui contient l'élément.
Correction: Positionner un élément par rapport au coin supérieur gauche du navigateur. Le contenu d'un élément utilisant le positionnement fixe reste constante même si l'utilisateur fait défiler vers le bas ou sur la page.
Relative: Utilisez une position par rapport à l'endroit où vous insérez l'élément dans la page ou rapport à son conteneur.

Float: Aligner des éléments, tels que des images et balises, à gauche ou à droite d'une page ou d'un conteneur autre texte provoquer ou d'autres éléments pour envelopper autour d'elle. Cliquez sur les icônes dans le domaine de flotteur pour spécifier les quatre options suivantes: Hériter, droite, gauche, ou aucun.
Effacer: Empêcher contenu flottante de se chevaucher une zone vers la gauche ou la droite, ou sur les deux côtés d'un élément. Cette option est utile lorsque un élément flottant, comme un tag utilisé pour créer une barre latérale, chevauche un autre élément de niveau bloc, comme un tag utilisé pour créer le pied de page d'une page.
Overflow-x et -y: Dites au navigateur comment afficher le contenu d'un élément si le conteneur, comme un tag, ne peut pas tenir toute la hauteur ou la largeur de l'élément. Des options de débordement sont
Visible: Gardez contenu, comme une image ou un texte, visible, même si elle se développe au-delà de la hauteur ou de la largeur définie d'un conteneur.
Invisible: Couper le contenu si elle dépasse la taille du récipient. Cette option ne fournit pas de barres de défilement.
Faites: Ajouter des barres de défilement sur le conteneur indépendamment du fait que son contenu dépasse la taille de l'élément.
Auto: Faire des barres de défilement apparaissent uniquement lorsque le contenu d'un conteneur dépasse ses limites.
Affichage: Indiquez si, ou comment, à rendre un élément dans un navigateur. Par exemple, vous modifiez le positionnement d'une liste non ordonnée de l'horizontale à la verticale en choisissant Inline ou de masquer un élément, le rendant invisible, en choisissant Aucun. Vous pouvez utiliser l'option d'affichage avec un langage de script pour changer l'affichage des éléments dynamiquement.
Visibilité: Contrôler si oui ou non le navigateur affiche un élément. Les options de visibilité sont
Hériter: L'élément a la visibilité de l'élément dans lequel il est contenu (par défaut).
Visible: L'élément est affiché.
Invisible: L'élément est pas affiché.
Réduire: Pour une utilisation avec des tableaux HTML. Réduire peut être utilisée pour supprimer une colonne ou une ligne sans affecter le reste de la disposition de la table.
Z-index: Commander la position d'un élément sur la coordonnée Z, qui commande l'ordre d'empilement des éléments par rapport à l'autre. Éléments de numéro supérieur chevauchent éléments numéros inférieurs.
Opacité: Contrôlez le niveau d'opacité pour un élément de 0.0 (complètement transparent) à 1.0 (complètement opaque). Par exemple, si vous entrez 0,5 dans le domaine de l'opacité, l'opacité d'un élément sera réduite à 50 pour cent.






