Autres effets d'animation à bord animé
Il existe différents attributs et propriétés pour l'utilisation de zones de texte dans votre animation Edge Animate CC. Parfois, vous pouvez utiliser le texte pour transmettre un message. Edge Animate, vous pouvez formater et animer texte de sorte qu'il circule au sein de votre composition.
Bien que de capacité limitée, l'éditeur de zone de texte Edge Animate est encore assez riche en fonctionnalités. Alors que vous pouvez formater chaque zone de texte pour afficher le texte avec des propriétés comme l'italique et gras, vous ne pouvez pas faire une partie seulement des mots apparaissent en italique et en gras. Il est une proposition tout ou rien sur ce front. Vous pouvez, toutefois, modifier votre animation dans différentes façons de regarder la façon dont vous voulez. Voici quelques exemples typiques:
En plaçant créative certaines zones de texte, vous pouvez organiser les éléments sur la scène de sorte qu'il semble que l'un mot dans un paragraphe est en italique tandis que d'autres mots ne sont pas.
Tout en travaillant dans l'éditeur de zone de texte, vous pouvez appuyer sur Entrée pour lancer une nouvelle ligne de texte. Vous pouvez même formater les paragraphes d'avoir un tiret.
Vous pouvez changer l'apparence de votre texte en appliquant des propriétés de mise en forme supplémentaires telles que l'alignement, l'espacement des paragraphes, alignement vertical, l'espacement des mots, et les ombres de texte - et animer toutes ces propriétés.
Les propriétés de texte qui ne présentent pas un diamant de l'image clé (et ne peut donc pas être directement animée) comprennent
Poids
Italiques et soulignement
Alignement
Même si Bord Animate n'a pas les images clés pour ces propriétés, vous pouvez toujours créer des séquences d'animation qui imitent ce comportement.
Suivez ces étapes pour créer une solution de contournement pour animer des propriétés qui ne disposent pas des images clés qui leur sont assignées - dans ce cas, l'animation d'un changement dans le poids du texte:
Créer une zone de texte sur la scène et tapez du texte. Ensuite, fermez l'éditeur de zone de texte.
Réglez le poids de la police à 100 (Thin).
Basculez le Pin et faites glisser la tête de lecture dans le scénario loin du Pin.
Modifier l'opacité de 100% à 0%.
Vous venez de créer une séquence animée dans laquelle votre texte disparaît.
Copier et coller l'élément de texte.
En faisant cela, vous placez une zone de texte identique sur le dessus de la boîte de texte existant.
Pour la nouvelle zone de texte, réglez l'opacité à 0% et le poids de police à 900 (noir).
Faites glisser la fois le code PIN et la tête de lecture ensemble (placez le curseur sur la barre orange avec chevrons, puis cliquez et faites glisser) en bas de la Timeline afin que la broche est à la fin de la première séquence d'animation et de la tête de lecture est plus loin sur la Timeline.
Régler l'opacité de retour à 100% pour créer une séquence d'animation dans lequel le texte en gras apparaît progressivement.
Vous pouvez visualiser cette animation de la scène ou aperçu dans un navigateur. Vous devriez voir le mince pondéré police fade out et ensuite voir le texte se fanent retour avec un poids plus lourd.
Si vous voulez plus d'un brusque changement de mince à Gras, voici comment faire:
Créer une zone de texte, taper un texte, puis fermez l'éditeur de texte.
Dans le panneau Propriétés, modifiez la visibilité depuis Toujours à Sur.
Changer le poids de la police à Thin.
Copiez et collez la zone de texte.
Dans le panneau Elements (en haut à droite de l'interface), renommer la première zone de texte pour Thin et la deuxième zone de texte, gras, de sorte que vous pouvez vous rappeler qui est qui.
Sélectionnez la zone de texte en gras et définir la visibilité sur Off.
Faites glisser la tête de lecture et la broche (ne pas basculer du Pin) ensemble sur le scénario pour le moment où vous voulez que le poids de la police pour changer.
8. Dans le panneau Elements, choisissez la zone de texte Mince et définir la visibilité sur Off.
Depuis le panneau Éléments, sélectionnez la boîte de texte en gras, mettre en visibilité sur On, et définir le poids à 900 (noir).
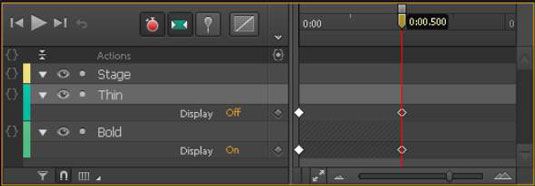
Parce que vous ne basculé le code PIN, vous ne créez pas de séquences d'animation d'images clés. Cependant, vous avez créé des diamants d'images clés dans la timeline (comme le montre cette figure).

Lorsque vous visionnez cette animation, vous devriez voir le texte apparaît mince et ensuite changer brusquement de gras.
Vous pouvez utiliser ces deux mêmes procédures pour imiter animations pour italique, soulignement, et l'alignement. La barre latérale accompagnant décrit une expérience de la mine.






