La création de la table et le formatage dans Adobe CS5 Dreamweaver
Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver prend en charge la création et la mise en forme de tableaux dans votre site web. Quand vous pensez d'un table, penser à une grille, comme un tableur. Vous pouvez changer les couleurs des cellules dans les tableaux, diviser ou empan les cellules (les combiner avec d'autres cellules), et appliquer des bordures à eux.
Dans certains cas, vous ne voyez pas le tableau lui-même parce que vous pouvez placer du contenu en ligne et sous forme de colonne sans montrer la table- dans ce cas, il est juste un outil de formatage. Lorsque vous créez une table, vous pouvez déterminer le nombre de lignes et de colonnes qu'il contient. Vous pouvez également choisir d'étendre lignes et de colonnes pour créer des tableaux uniques.
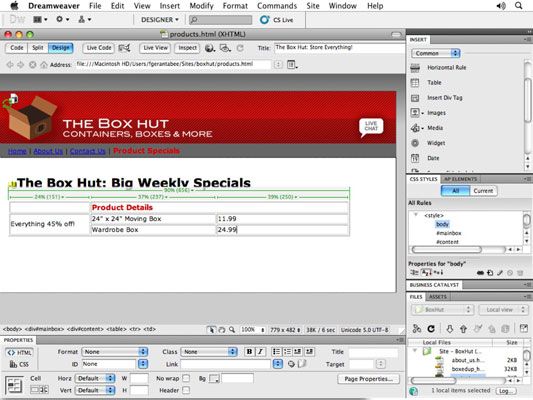
Une table avec lignes et colonnes fusionné.
Placez le curseur là où vous souhaitez que le tableau apparaît, assurez-vous que l'onglet Commun sur le panneau Insertion est visible, puis cliquez sur le bouton Tableau.
Alternativement, vous pouvez choisir Insérez-tableau. Quelle que soit la méthode que vous utilisez, la boîte de dialogue de la table apparaît.
Définissez les spécifications de table dans la boîte de dialogue de la table.
Entrez ou sélectionnez les attributs de la table que vous souhaitez créer:
Rangées: Dans la boîte de texte Lignes, entrez le nombre de lignes que vous voulez dans le tableau. Lignes superposables peuvent être ajoutés ou supprimés après la création de la table.
Colonnes: Dans la zone de texte Colonnes, entrez le nombre de colonnes que vous voulez dans le tableau. Les colonnes sont créés horizontalement sur une table et peuvent être ajoutés ou supprimés après l'avoir créé.
Largeur du tableau: Entrez une mesure de largeur dans la zone de texte Largeur de tableau puis sélectionnez une mesure (pixels ou en pourcentage) dans la liste déroulante à droite. Largeur de la table définit la taille par défaut de la table. À 100 pour cent, la table occupe 100 pour cent de votre page Web, changer de taille lorsque la page est redimensionnée. Entrer une valeur de pixel de sorte que la table reste toujours la même taille.
Border Epaisseur: Entrez (en pixels) de l'épaisseur que vous voulez pour la largeur de la bordure entourant les cellules et en dehors de la table. Si vous voulez voir aucun formatage de table, tapez 0 dans la zone de texte Epaisseur de bordure. En mode Création, vous voyez toujours une table bordure en pointillés. Vous voyez véritables frontières lorsque vous affichez la page dans un navigateur ou en mode Live.
Marge intérieure des cellules: Entrez un nombre dans la zone de texte Marge intérieure des cellules si vous souhaitez créer une marge autour de tout le contenu à l'intérieur de la cellule.
Espacement des cellules: Entrez un nombre dans la zone de texte Espacement des cellules si vous voulez pousser les cellules à part.
Entête: Sélectionnez le type de tête que vous voulez inclure dans votre table (ou sélectionnez Aucun si vous voulez pas de têtes).
Accessibilité: Ajouter une légende qui est pertinent à votre table dans la zone de texte Légende. Dans la zone Résumé, inclure plusieurs lignes de texte à fournir plus d'informations sur l'objet de la table.
Cliquez sur OK.
Votre table est créée.
Lorsque vous travaillez avec des tables, essayer de profiter de la fonction de table élargi dans Dreamweaver. (Trouvez le bouton élargi dans la section Mise en page du panneau Insertion.) Vue élargi ajoute remplissage des cellules et de l'espacement dans une table et augmente la taille de la frontière pour faciliter la sélection. Pour un aperçu précis, revenir à l'affichage standard (cliquez sur le bouton standard dans la section Mise en page du panneau Insertion) après avoir terminé le montage.
A propos Auteur
 Comment tables de nidification dans les tables dans dreamweaver
Comment tables de nidification dans les tables dans dreamweaver Placer les tables dans les tables, ou tableaux imbriqués, peut vous aider à créer des conceptions extrêmement complexes dans Dreamweaver. Par exemple, avec une table qui contient des scores de tous les matchs de baseball dans une saison, vous…
 Comment travailler avec des tableaux dans Adobe Dreamweaver CS6
Comment travailler avec des tableaux dans Adobe Dreamweaver CS6 Quand vous pensez d'un table Adobe Dreamweaver CS6, penser à une grille qui a plusieurs cellules en elle, un peu comme une feuille de calcul. Les tables sont utilisées dans des pages HTML de sorte que les éléments et les données peuvent être…
 Table et la sélection de cellules dans Adobe CS5 Dreamweaver
Table et la sélection de cellules dans Adobe CS5 Dreamweaver Vous pouvez utiliser plusieurs méthodes dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver pour sélectionner une cellule ou l'ensemble du tableau. Après une cellule ou une table est sélectionnée, vous pouvez modifier toutes sortes d'attributs…
 Tableau cellule fusion dans Adobe CS5 Dreamweaver
Tableau cellule fusion dans Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver vous permet de fusionner ou à la portée de vos cellules de tableau horizontalement ou verticalement. Dreamweaver permet aussi il est facile de diviser une cellule fusionnée de nouveau dans des…
 Ajuster les cellules de tableau, des lignes et des colonnes dans Word 2011 pour Mac
Ajuster les cellules de tableau, des lignes et des colonnes dans Word 2011 pour Mac Insertion de tableaux et de graphiques dans vos documents Word 2011for Aide Mac dépeindre vos informations d'une manière plus visuelle et esthétique. Bien sûr, ils ont aussi la vertu supplémentaire de faire une bonne impression tout en…
 Comment modifier une table dans Word 2011
Comment modifier une table dans Word 2011 Comme vous remplissez une table dans Office 2011 pour Mac document Word, vous pouvez découvrir que vous avez besoin de plus des lignes ou colonnes, ou peut-être que vous voudrez fusionner certaines cellules pour améliorer la mise en page. Lorsque…
 Office 2011 pour Mac: faire des tableaux avec la boîte de dialogue ou du texte
Office 2011 pour Mac: faire des tableaux avec la boîte de dialogue ou du texte Bien qu'il existe de nouvelles façons de faire des tables dans Office 2011 pour Mac, vous pouvez toujours utiliser stand-by techniques. Les menus familiers travaillent encore dans Office 2011 pour Mac, et en voici la preuve. Les dialogues de table…
 Ajouter tableaux aux pages de documents
Ajouter tableaux aux pages de documents Dans le monde du traitement de texte, un table est une grille qui tient texte ou des graphiques pour faciliter la comparaison. Vous pouvez créer une table mise en page personnalisée dans les pages avec quelques simples clics de souris, bien que de…
 Comment fusionner des cellules de tableau et fendues sur des diapositives PowerPoint 2007
Comment fusionner des cellules de tableau et fendues sur des diapositives PowerPoint 2007 PowerPoint vous permet de fusionner et de cellules d'un tableau de répartition pour rendre vos tableaux PowerPoint plus élégant que tables run-of-the-mill. Dans le tableau de PowerPoint suivant, les cellules dans les lignes 2, 4, et 6 ont été…
 Comment ajouter et supprimer des cellules, des colonnes et rangées dans un mot de la table 2,007
Comment ajouter et supprimer des cellules, des colonnes et rangées dans un mot de la table 2,007 Vous pouvez ajouter et supprimer des cellules, des colonnes et rangées dans vos tables de Word 2007. Parole rend cette simple en offrant diverses commandes dans les lignes Colonnes groupe de l'onglet Mise en page Outils de tableau.Suppression de…
 Comment modifier des tables dans Word 2,013
Comment modifier des tables dans Word 2,013 La plupart du temps, vous verrez que votre tableau Word 2013 nécessite quelques ajustements, une mise en forme, ou dents et des réglages pour obtenir des choses juste à droite. Voilà tout est possible, en utilisant les onglets Tableau Tools…
 Comment changer la taille des colonnes d'une table de PowerPoint 2007 et rangées
Comment changer la taille des colonnes d'une table de PowerPoint 2007 et rangées Le moyen le plus rapide pour ajuster la largeur des colonnes et la hauteur des lignes sur vos diapositives PowerPoint est de faire glisser le PowerPoint de la souris vous permet même de régler la taille de la table elle-même:Modifier la taille…
 Comment créer un tableau de données pour votre site web
Comment créer un tableau de données pour votre site web Lorsque vous créez une table pour être utilisé avec un ensemble de données Spry, vous devez générer une table avec des colonnes suffisantes pour tous vos champs. Il est facile d'ajouter des lignes à une table dans Dreamweaver, il n'y a donc…
 Des colonnes et des lignes de la table Édition dans iBooks Author
Des colonnes et des lignes de la table Édition dans iBooks Author Dans le tableau du panneau de iBooks Author Table inspecteur, vous pouvez formater et modifier les colonnes et lignes. Dans le processus de formatage, vous pouvez ajouter des bordures et arrière-plans et réorganiser et redimensionner les colonnes…

 Définissez les spécifications de table dans la boîte de dialogue de la table.
Définissez les spécifications de table dans la boîte de dialogue de la table.


