Tag édition de style dans Adobe CS5 Dreamweaver
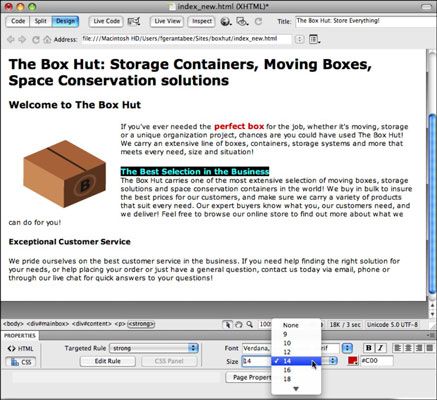
Vous pouvez modifier et affiner styles de balises (nouvelles règles CSS) que vous avez créés dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver. Cliquez sur le bouton Modifier la règle ci-dessous la liste déroulante Règle cible pour ouvrir la boîte de dialogue Définition des règles CSS. Cette boîte de dialogue ouvre par défaut sur la catégorie Type, où vous pouvez modifier les propriétés de type liées. Certaines propriétés de type commun que vous verrez dans cette catégorie sont les suivants:
Famille de polices: Notez que vous pouvez appliquer une famille de police en utilisant la liste déroulante Police. Cette méthode est préférée pour l'attribution d'une famille de polices.
Taille de police: Entrez une taille de texte, puis, avec la liste déroulante Unité à la droite de la taille, entrer en pixels, points, pouces, centimètres, et d'autres unités de mesure. En spécifiant une taille et une unité de mesure ici - 12 pixels, par exemple - vous pouvez vous assurer que le texte apparaît comme relativement la même taille sur les plates-formes Windows et Macintosh.
Hauteur de la ligne: En attribuant une taille dans une unité, vous pouvez définir l'espace entre les lignes de texte. Par exemple, si la taille est de type 12, la hauteur de la ligne de pixels 24 est essentiellement la même que double interligne. Si vous venez du monde de la composition ou de la conception, il fonctionne un peu comme leader.
Encore affiner votre style de tag en modifiant les propriétés dans l'Inspecteur des propriétés.
La décoration de la police: Hmm, si vous le voulez, faites-le ici! Clignotant est pas une bonne idée: Il est tout simplement mauvais et aussi pas compatible avec tous les navigateurs. Essayez d'utiliser des soulignements pour rendre le texte clé démarquer, ou l'utilisation souligne pour créer une ligne en dessous de paragraphe ou de têtes de page.
Ne pas aimer souligne en vertu des liens? Créer un style de tag pour le tag (cette balise HTML est celle utilisée pour créer un lien) et sélectionnez Aucun dans la liste déroulante Décoration.
Font-weight: Rendre le texte léger ou plus lourd avec cette liste déroulante. Juste pour que vous le savez, d'une valeur de 700 est la hardiesse typique de texte- gras tout plus lourd est plus audacieux que gras.
Font-variant: Utilisez cette liste déroulante pour choisir les petites capitalisations.
Vous demandez peut-être pourquoi normale est un choix dans la liste déroulante Modèle. En créant un style défini dans le document uniquement avec normal sélectionné dans la variante, vous pouvez remplacer le style (petites capitalisations) définition sur la feuille de style externe.
Transformer la police: Choisissez parmi Capitaliser, majuscules, minuscules, ou None.
Couleur: Attribuez une couleur à votre sélection en cliquant sur la flèche dans le coin inférieur droit de la couleur définition échantillon ou tapez un nombre dans la zone de texte couleur.
A propos Auteur
 Comment changer le style des liens avec les propriétés de page dans Dreamweaver
Comment changer le style des liens avec les propriétés de page dans Dreamweaver Si vous êtes comme beaucoup de designers qui utilisent Dreamweaver, vous avez probablement ne l'aimez pas le soulignement qui apparaît automatiquement dans tout le texte lié dans une page Web. Il est vraiment facile de supprimer ce soulignement…
 Comment faire pour créer un nouveau style de balise dans Adobe Dreamweaver CS6
Comment faire pour créer un nouveau style de balise dans Adobe Dreamweaver CS6 Création d'un tag de style (ou Type sélecteur) Dans Adobe Dreamweaver CS6 est une voie simple et sûr pour les nouveaux utilisateurs à comprendre CSS car il cible les balises HTML existants, tels que P, H1, H2 et.Utilisation de balises existantes…
 Comment définir les attributs de texte dans Fireworks CS5
Comment définir les attributs de texte dans Fireworks CS5 Le texte peut créer humeur et le sentiment, de sorte que vous devez vous assurer que votre message a le droit police et le style. Vous pouvez appliquer des attributs de texte en utilisant une des deux méthodes principales: le menu Type ou le…
 Comment utiliser les options de texte sur la barre d'options de Photoshop CS6
Comment utiliser les options de texte sur la barre d'options de Photoshop CS6 Dans Photoshop CS6, la barre d'options contient un groupe varié d'options, certains (mais pas tous) de ces options sont dupliqués dans le panneau Caractère ou sous le menu Type. Ces options qui apparaissent dans les deux endroits sont les options…
 Comment utiliser le panneau de texte dans le panneau de propriété CSS de Dreamweaver
Comment utiliser le panneau de texte dans le panneau de propriété CSS de Dreamweaver Le panneau de texte Dreamweaver dispose d'une collection d'options qui contrôlent l'affichage du texte dans vos pages. Vous pouvez accéder aux options du panneau de texte par défilement vers le bas du panneau de la propriété jusqu'à ce que…
 Tableau couleur de cellule dans Adobe CS5 Dreamweaver
Tableau couleur de cellule dans Adobe CS5 Dreamweaver Vous pouvez changer les couleurs d'une seule cellule, plusieurs cellules, ou une ligne entière dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver. Vous pouvez utiliser du HTML standard attributs ou utilisez des règles CSS pour appliquer une…
 Le formatage du texte en utilisant Adobe Dreamweaver CS5 inspecteur de propriétés
Le formatage du texte en utilisant Adobe Dreamweaver CS5 inspecteur de propriétés Le (Adobe CS5) inspecteur propriétés de Dreamweaver d'Adobe Creative Suite 5 est utilisé pour appliquer des balises HTML et construire des classes CSS pour formater la couleur du texte, le visage, la taille, et d'autres caractéristiques.…
 Comment changer votre police dans Word 2008 pour Mac
Comment changer votre police dans Word 2008 pour Mac Dans Word 2008 pour Mac, vous pouvez changer la police, taille de police, et le style de texte, la couleur ou le texte, et même appliquer des effets spéciaux au texte, comme une ombre. Avant de modifier les polices, vous devez généralement…
 Comment changer la police et la police par défaut la taille de Excel 2010
Comment changer la police et la police par défaut la taille de Excel 2010 Par défaut, Excel 2010 utilise 11 points Calibri police pour les entrées de cellules, mais vous pouvez changer cela pour une autre police ou la taille de votre choix pour tous les nouveaux classeurs.Modification de la police par défaut ne modifie…
 Comment formater polices dans Excel 2010
Comment formater polices dans Excel 2010 Excel 2010 inclut plusieurs façons de formater les polices dans vos feuilles de calcul. Vous pouvez changer le visage de la police, taille de police, couleur de police et en utilisant les commandes dans le groupe Police de l'onglet Accueil.Vous…
 Comment formater le texte dans Windows XP
Comment formater le texte dans Windows XP Lorsque vous formatez le texte dans Windows XP, vous pouvez modifier le type de police, le style, la taille, les effets et la couleur. Vous pouvez changer l'apparence de tout document en faisant un peu de texte d'une couleur différente, audacieuse…
 Pour les aînés: format texte dans un document de Microsoft Works
Pour les aînés: format texte dans un document de Microsoft Works Vous pouvez formater le texte dans un document Microsoft Works afin de changer son apparence. Format texte pour changer sa taille, appliquer des effets tels que gras ou en italique, ou modifier sa police (style de caractères).Essayez de ne pas…
 Créer une nouvelle feuille de style dans le panneau styles CSS
Créer une nouvelle feuille de style dans le panneau styles CSS Lorsque vous cliquez sur l'icône CSS Nouvelle règle (dans la marge) au bas du panneau Styles CSS, la boîte de dialogue Nouvelle règle CSS ouvre. La boîte de dialogue Nouvelle règle CSS combine les caractéristiques pour définir des styles…
 Comment formater le texte ajouté à une image dans Photoshop Elements 9
Comment formater le texte ajouté à une image dans Photoshop Elements 9 Lorsque vous ajoutez du texte à une image dans Photoshop Elements, vous pouvez spécifier des options pour le texte avant de taper. Vous pouvez trouver plusieurs paramètres de caractères et le type de paragraphe sur la barre d'options. Ces…
 Encore affiner votre style de tag en modifiant les propriétés dans l'Inspecteur des propriétés.
Encore affiner votre style de tag en modifiant les propriétés dans l'Inspecteur des propriétés.




