Le formatage du texte en utilisant Adobe Dreamweaver CS5 inspecteur de propriétés
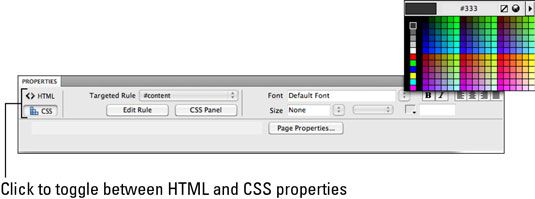
Le (Adobe CS5) inspecteur propriétés de Dreamweaver d'Adobe Creative Suite 5 est utilisé pour appliquer des balises HTML et construire des classes CSS pour formater la couleur du texte, le visage, la taille, et d'autres caractéristiques. L'inspecteur des propriétés est divisée en deux points de vue: HTML et CSS. Vous pouvez les activer à l'aide des boutons sur le côté gauche du panneau.
Changer les attributs de texte.
Voici ce que tous les boutons de l'inspecteur des propriétés signifient:
Format (HTML): Utilisez la liste déroulante Format d'appliquer des balises HTML qui formatent un paragraphe entier, y compris balises de titre (Titre 1 à Titre 6) qui sont généralement appliquées aux en-têtes et les titres, la balise de paragraphe et la balise de texte préformaté. Vous pouvez facilement affiner chacune de ces tags 'attributs plus tard en utilisant CSS.
Le dernier choix dans la liste déroulante Format est préformaté, permet à votre navigateur d'afficher le texte exactement comme vous le composaient.
ID (HTML): Ce paramètre applique un style de ID CSS à un élément. ID sont un type spécifique de règle CSS (ou le sélecteur) qui sont utilisés pour stocker des informations de formatage unique à un seul article de la page (par exemple, des informations de positionnement pour un conteneur).
Classe (HTML): Cette liste déroulante applique un style de classe existante à une sélection sur la page. Les styles de classe peuvent être créés avec l'inspecteur Propriétés ou directement depuis le panneau de styles CSS.
Lien (HTML): Tapez un lien hypertexte (comme wiley.com) ou cliquez sur l'icône de dossier pour rechercher et un lien vers une autre page de votre site.
Target (HTML): Choisissez l'emplacement où la cible liée apparaîtra.
Gras (HTML / CSS): Texte sélectionné en gras.
Italique (HTML / CSS): Italique le texte sélectionné.
Alignement (CSS): Vous pouvez cliquer sur les boutons de la barre d'outils d'alignement à appliquer à gauche, au centre, et l'alignement à droite. Pour revenir à l'alignement par défaut de gauche, cliquez à nouveau sur le bouton d'alignement sélectionné.
Liste non ordonnée (HTML): Insérer automatiquement balles devant éléments énumérés. Comme vous avancez dans l'utilisation des feuilles de style CSS, vous pouvez appliquer de nombreux attributs plus à des listes, y compris la personnalisation des balles.
Liste ordonnée (HTML): Automatiquement les numéros de chaque ligne de texte supplémentaire à chaque fois que vous appuyez sur la touche Entrée (Windows) ou Retour (Mac).
Pour forcer le texte à une autre ligne sans ajouter la numérotation automatique, appuyez sur Maj + Entrée (Windows) ou Maj + Retour (Mac).
Texte Outdent (HTML): Annuler appuyant sur le retrait avec le bouton texte Diminuer le retrait. Cette option supprime le tag que le bouton Retrait du texte crée.
Retrait du texte (HTML): Utilisez cette option pour retrait du texte. Il suffit de placer le curseur dans le paragraphe de texte que vous souhaitez mettre en retrait et appuyez sur le bouton Retrait du texte. UN balise est appliquée.
Règle cible (CSS): Modifier une règle CSS existant ou en créer un nouveau. Cette liste déroulante permet de savoir si vous créez une nouvelle règle ou modifier un existant dans l'inspecteur des propriétés.
Modifier la règle / boutons du panneau CSS (CSS): Pour que la règle figurant dans la liste déroulante Règle cible, vous pouvez modifier les propriétés et les valeurs de cette règle dans la boîte de dialogue Définition des règles CSS ou l'afficher dans le panneau Styles CSS sur la droite, respectivement.
Font (CSS): La police est la police de caractères que vous choisissez pour l'affichage du texte. Gardez à l'esprit que ce que le spectateur voit la police est basée sur la disponibilité des polices sur l'ordinateur de l'utilisateur. Pour cette raison, des ensembles de polices sont limités aux polices du système de base qui sont installés sur la plupart de chaque ordinateur, indépendamment du système d'exploitation.
Le spectateur ne peut pas avoir des polices que vous chargez dans vos jeux de polices, de sorte essayer de coller à ces polices de caractères communs que ceux déjà inclus dans les jeux de polices de Dreamweaver existants.
A propos Auteur
 Comment changer de fond couleurs du texte et dans dreamweaver
Comment changer de fond couleurs du texte et dans dreamweaver Dans Dreamweaver, vous pouvez changer le fond et les couleurs de texte disponibles dans les catégories d'apparence. Notez que les options de CSS sont recommandés par rapport aux options HTML. Lorsque vous utilisez l'apparence (CSS) des options,…
 Comment changer le style des liens avec les propriétés de page dans Dreamweaver
Comment changer le style des liens avec les propriétés de page dans Dreamweaver Si vous êtes comme beaucoup de designers qui utilisent Dreamweaver, vous avez probablement ne l'aimez pas le soulignement qui apparaît automatiquement dans tout le texte lié dans une page Web. Il est vraiment facile de supprimer ce soulignement…
 Comment faire pour créer un nouveau style de balise dans Adobe Dreamweaver CS6
Comment faire pour créer un nouveau style de balise dans Adobe Dreamweaver CS6 Création d'un tag de style (ou Type sélecteur) Dans Adobe Dreamweaver CS6 est une voie simple et sûr pour les nouveaux utilisateurs à comprendre CSS car il cible les balises HTML existants, tels que P, H1, H2 et.Utilisation de balises existantes…
 Comment définir des styles avec le sélecteur de balises dans Dreamweaver
Comment définir des styles avec le sélecteur de balises dans Dreamweaver Vous pouvez créer entièrement de nouveaux styles dans Dreamweaver en utilisant l'appel ou ID sélecteurs, mais vous pouvez également créer des styles qui changent la forme de balises HTML existants. Ces styles sont créés en utilisant la…
 Comment créer un lien vers une ancre manuellement dans Adobe Dreamweaver CS6
Comment créer un lien vers une ancre manuellement dans Adobe Dreamweaver CS6 Voici une raison pour laquelle un nom court et appropriée est utile pour les ancres dans Adobe Dreamweaver CS6: Vous pouvez finir par avoir à le taper! En reliant manuellement à une ancre, vous pouvez lier dans la page sur laquelle vous…
 Comment définir les attributs de texte dans Fireworks CS5
Comment définir les attributs de texte dans Fireworks CS5 Le texte peut créer humeur et le sentiment, de sorte que vous devez vous assurer que votre message a le droit police et le style. Vous pouvez appliquer des attributs de texte en utilisant une des deux méthodes principales: le menu Type ou le…
 Comment basculer entre css et html mode dans la propriété inspecteur de dreamweaver
Comment basculer entre css et html mode dans la propriété inspecteur de dreamweaver L'inspecteur de propriétés, qui est accessible à partir du fond de l'espace de travail de Dreamweaver, affiche les propriétés disponibles à tout élément sélectionné sur la page. Ainsi, les options dans l'inspecteur des propriétés sont…
 Création de lien interne dans Adobe CS5 Dreamweaver
Création de lien interne dans Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver dispose de plusieurs installations pour vous aider à créer, modifier et placer des hyperliens internes dans vos pages web. Dreamweaver propose une boîte de dialogue de lien hypertexte, l'inspecteur…
 Tableau couleur de cellule dans Adobe CS5 Dreamweaver
Tableau couleur de cellule dans Adobe CS5 Dreamweaver Vous pouvez changer les couleurs d'une seule cellule, plusieurs cellules, ou une ligne entière dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver. Vous pouvez utiliser du HTML standard attributs ou utilisez des règles CSS pour appliquer une…
 Tag édition de style dans Adobe CS5 Dreamweaver
Tag édition de style dans Adobe CS5 Dreamweaver Vous pouvez modifier et affiner styles de balises (nouvelles règles CSS) que vous avez créés dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver. Cliquez sur le bouton Modifier la règle ci-dessous la liste déroulante Règle cible pour ouvrir la…
 Comment formater un texte sur une page de iWeb dans iLife '11
Comment formater un texte sur une page de iWeb dans iLife '11 Lorsque vous souhaitez modifier les attributs de police de texte sur une page iWeb iLife, le panneau Police est votre destination. Comment obtenez-vous au panneau de la police dépend du texte que vous voulez changer. ChangerLes attributs de police…
 Comment formater les messages électroniques dans Windows Mail
Comment formater les messages électroniques dans Windows Mail Avec Windows Vista, vous pouvez formater les messages électroniques dans Windows Mail dans une grande partie de la même manière que vous formatez dans Microsoft Word. Vous pouvez modifier les polices, la taille, les onglets et les couleurs pour…
 Comment définir l'alignement et l'indentation dans iBooks Author
Comment définir l'alignement et l'indentation dans iBooks Author iBooks Author fournit des options de formatage de paragraphes qui vous aident à contrôler l'alignement et l'indentation dans votre e-librairies ces options appliquer à l'ensemble du paragraphe, quel que soit le texte que vous pourriez avoir…
 Les avantages de rubriques html
Les avantages de rubriques html Une des options de formatage de texte les plus courants au format HTML est le style de titre. En HTML, vous gagnez de nombreux avantages à utiliser les styles de titre (H1, H2, et ainsi de suite) au texte de style qui sert de titres ou des titres.…