Le panneau de propriétés animées de bord Adobe
Le panneau bord animer des propriétés (qui se trouve le long de la colonne de gauche) se met à jour en permanence en fonction du type de l'élément est sélectionné. Si vous sélectionnez un élément dessiné comme un rectangle, l'Edge Animate affiche des configurations différentes dans le panneau Propriétés que si vous sélectionnez une zone de texte ou une image.
Cela permet de maintenir le désordre dans ce que vous ne voyez que ce que vous avez besoin, ou peut, travail avec un certain type d'élément.
Certaines propriétés sont compatibles, et semblent peu importe le type d'élément que vous sélectionné d'autres propriétés sont spécifiques à certains types d'éléments. Des exemples de propriétés cohérentes comprennent: ID, classe, Actions, bloc d'affichage, et la position et la taille. Tous ces éléments sont examinés en détail dans les pages suivantes.
En plus du formatage et d'animer à partir du panneau Propriétés, vous pouvez également:
Modifiez le Titre balise
Définissez le nom de la classe
Ajouter des actions
Activer votre auditoire à travers des éléments onglet
Les propriétés spécifiques de la scène
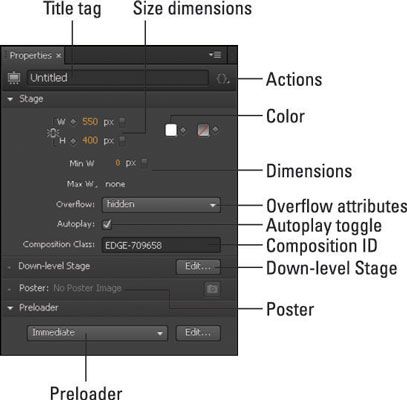
Votre première vue du panneau Propriétés produit lorsque vous démarrez une nouvelle composition (voir la figure). Cette première image montre des propriétés de la scène, y compris:
Titre tag: Vous pouvez modifier l'étiquette de titre de la page HTML à partir du panneau Propriétés.
Actions: Vous pouvez ajouter des actions à la scène depuis le panneau Propriétés.
Taille dimensions: Vous pouvez modifier la taille de la scène depuis le panneau Propriétés.
Débordement: Ces attributs incluent Visible, Hidden Scroll, et Auto.
Basculer Autoplay: Si vous ne voulez pas que votre animation pour lancer automatiquement la lecture lorsque la page se charge, assurez-vous que cette case est décochée. Si vous décochez la case, alors assurez-vous d'ajouter une action à un élément - comme un bouton de lecture - de sorte que votre public peut démarrer l'animation.
Composition ID: Laissez l'ID Composition seul. Animer bord utilise cet ID dans le fichier HTML pour référence.
Bas niveau en scène: Cette version simplifiée de la scène accueille les navigateurs qui ne prennent pas en charge HTML5 ou CSS3.
Affiche: Utilisé avec la scène de bas niveau.
Preloader: Utilisé pour régler ce que votre public voit d'abord tout votre animation se charge à l'écran.
Ceci est mieux utilisé pour les grandes compositions qui peuvent ne pas charger immédiatement après lancement.
 Le panneau Propriétés de la scène.
Le panneau Propriétés de la scène.






