Comment créer une boîte de dialogue personnalisée à Ajax pour HTML5 et CSS3 programmation
AJAX permet de HTML5 et CSS3 programmeurs de faire des boîtes de dialogue personnalisées. javascript fournit quelques boîtes de dialogue (l'alerte et de boîtes de dialogue d'invite), mais ceux-ci sont assez laid et relativement inflexible. Le jQuery UI comprend une technique pour transformer toute div dans une boîte de dialogue virtuel. La boîte de dialogue suit le thème et est redimensionnable et mobile.

Construire la boîte de dialogue est pas difficile, mais vous devez être capable de tourner sur et en dehors avec le code, ou ne sera pas agir comme une boîte de dialogue appropriée (qui imite une fenêtre dans le système d'exploitation):
Créez le div vous avez l'intention d'utiliser comme une boîte de dialogue.
Créer un div et de lui donner une pièce d'identité de sorte que vous pouvez le transformer en un nœud de boîte de dialogue. Ajouter le titre attribut, et le titre apparaît dans la barre de titre de la boîte de dialogue.
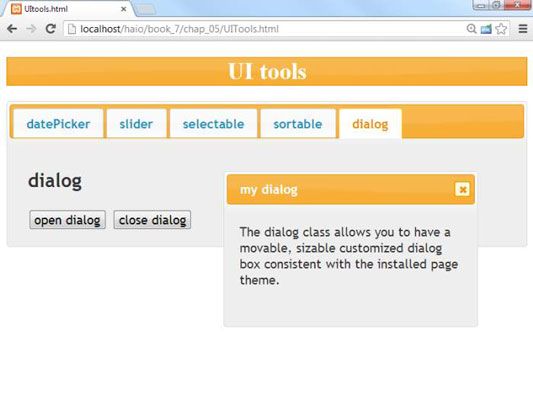
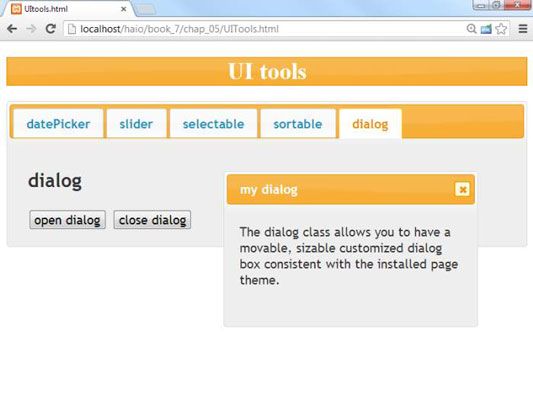
La classe de dialogue vous permet d'avoir, une boîte de dialogue sizablecustomized mobile compatible avec le thème de installedpage.
Tournez la div dans une boîte de dialogue.
Utilisez le dialogue () méthode pour tourner la div dans un nœud de boîte de dialogue dans le jQuery init () fonction:
$ ("# dialogue") dialogue (). -Cacher la boîte de dialogue par défaut.
Habituellement, vous ne voulez pas la boîte de dialogue visible jusqu'à une sorte d'événement se produit. Dans cet exemple particulier, vous voudrez peut-être pas la boîte de dialogue d'apparaître jusqu'à ce que l'utilisateur clique sur un bouton. Vous pouvez mettre un peu de code pour fermer la boîte de dialogue dans le init () fonction de sorte que la boîte de dialogue ne sera pas apparaître jusqu'à ce qu'il soit convoqué.
Fermez la boîte de dialogue.
Pour fermer une boîte de dialogue, reportez-vous au nœud de boîte de dialogue et appeler le dialogue () méthode sur elle à nouveau. Cette fois, envoyer la valeur unique N ° 147, à proximité ” comme paramètre, et la boîte de dialogue à proximité immédiate:
// initialement proche de dialogue $ ("# dialogue") de dialogue ("close"). -En cliquant sur le X se ferme automatiquement la boîte de dialogue.
La boîte de dialogue a un petit X qui ressemble à la fenêtre icône Fermer sur la plupart des systèmes de fenêtrage. L'utilisateur peut fermer la boîte de dialogue en cliquant sur cette icône.
Vous pouvez ouvrir et fermer la boîte de dialogue avec le code.
Mon dialogue Ouvrir et fermer les boutons de dialogue appellent des fonctions qui contrôlent le comportement de la boîte de dialogue. Par exemple, voici la fonction attachée à la touche de dialogue Ouvrir:
openDialog fonction () {$ ("# dialogue") de dialogue («ouvert») -.} // fin openDialog
A propos Auteur
 Comment utiliser la boîte de dialogue de configuration de la page dans le mot 2 016
Comment utiliser la boîte de dialogue de configuration de la page dans le mot 2 016 Si vous voulez plus de contrôle sur la mise en page dans Word 2016, vous devez faire signe de suite la boîte de dialogue Configuration de la page. Plus précisément, vous utilisez l'onglet Marges dans cette boîte de dialogue, qui est…
 Microsoft Office Project 2007 raccourcis clavier
Microsoft Office Project 2007 raccourcis clavier Comme tout bon logiciel, Microsoft Office Project 2007 offre des raccourcis clavier pour vous aider à gérer vos projets avec moins de frappes. Raccourcis que vous utiliserez tout le temps lors de la construction et de travailler avec un plan de…
 Touches de raccourci de Microsoft Project 2010
Touches de raccourci de Microsoft Project 2010 Microsoft Project 2010 maximise l'efficacité que vous gérez des projets - Projet 2010, mais les raccourcis que vous aussi de gagner du temps sur le clavier: Voici quelques touches de raccourci que vous utiliserez tout le temps lors de la…
 Comment se rendre à la boîte de dialogue d'onglets dans Word 2007
Comment se rendre à la boîte de dialogue d'onglets dans Word 2007 Lorsque vous voulez un contrôle très précis sur le placement des onglets dans vos documents Word 2007, vous pouvez utiliser la boîte de dialogue des onglets. Mais comment voulez-vous y arriver?Obtenez un contrôle plus précis sur vos onglets en…
 Comment utiliser Word 2010 des effets de texte
Comment utiliser Word 2010 des effets de texte Pour appliquer certains effets de texte intéressants et nonstardard à votre document Word 2010, il suffit de choisir une dans le menu du bouton Effets de texte. Word applique l'effet que vous choisissez à tout nouveau texte que vous tapez ou tout…
 Raccourcis pour les commandes de fichiers communs dans Excel 2007
Raccourcis pour les commandes de fichiers communs dans Excel 2007 Au lieu d'utiliser le ruban pour vos fonctions de fichier de base dans Excel 2007, consultez ce tableau pour les raccourcis clavier (Alt + clés chaud) pour obtenir votre feuille de calcul commandes de base rapidement accompli.Touches de…
 Comment créer un projet JavaFX bare-bones
Comment créer un projet JavaFX bare-bones Il ya un vieux dicton sage, “ Une image vaut 50 mots ”. Et si vous comptez choses comme javafx.application.Application que trois mots distincts, la même image vaut 70 mots. Ici, vous créez une image à partir de laquelle Eclipse…
 Les commandes de base d'E / S en javascript
Les commandes de base d'E / S en javascript Programmeurs javascript utilisent couramment les commandes indiquées dans le tableau suivant pour l'entrée et la sortie en fonction de dialogue de contrôle dans les programmes pour être utilisé sur le Web.Élément Descriptionalert…
 Modifier les paramètres de clavier sur votre PC
Modifier les paramètres de clavier sur votre PC Votre clavier est le périphérique d'entrée principal de votre PC. Savoir contrôler le clavier ou modifier les paramètres du clavier est critique pour le fonctionnement de votre ordinateur.Après avoir appuyé sur une touche pendant un temps…
 Comment obtenir des informations système sur votre matériel d'ordinateur portable
Comment obtenir des informations système sur votre matériel d'ordinateur portable L'icône Système de votre ordinateur portable ouvre une boîte de fenêtre ou boîte de dialogue qui sert un emplacement central pour recueillir des informations sur le matériel de votre ordinateur portable, contrôler que le matériel, et en…
 Comment travailler avec de dialogue dans CSS3
Comment travailler avec de dialogue dans CSS3 Les deux HTML5 et javascript permettent d'afficher des boîtes de dialogue dans CSS3. Par exemple, vous pouvez voir une combinaison d'une boîte de dialogue HTML5 / CSS3 qui ne nécessite pas l'utilisation de javascript au Code…
 Lancer et de naviguer dans les préférences des éléments de photoshop 10
Lancer et de naviguer dans les préférences des éléments de photoshop 10 Préférences, auxquels vous pouvez accéder en mode complet Photo Edition, sont tous contenus dans une boîte de dialogue qui est organisé en neuf volets. Par défaut, lorsque vous ouvrez la boîte de dialogue des Préférences, vous voyez d'abord…
 Photoshop Elements 10 de préférences de l'organiseur
Photoshop Elements 10 de préférences de l'organiseur L'ensemble de préférences qui apparaît lorsque vous ouvrez l'Organisateur et choisissez Modifier-Préférences ou appuyez sur Ctrl + K (Adobe Elements Organizer 10-Préférences ou Commande + K sur le Macintosh) diffère des Préférences…
 Comment changer les permissions de l'utilisateur dans QuickBooks 2011
Comment changer les permissions de l'utilisateur dans QuickBooks 2011 Après que vous avez mis quelqu'un comme utilisateur de QuickBooks, vous pouvez revenir en arrière et modifier les autorisations d'accès que vous avez attribués à lui. Pour ce faire, sélectionnez Configurer les utilisateurs du menu Société…