Comment utiliser l'objet ajax jquery pour HTML5 et CSS3 programmation
L'objet jQuery en AJAX est intéressant car il est facile de créer à partir d'une variété d'éléments DOM pour HTML5 et CSS3 programmation, et parce qu'il ajoute merveilleux, de nouvelles fonctionnalités à ces éléments.
Sommaire
Comment changer le style d'un élément
Si vous pouvez modifier dynamiquement le CSS d'un élément, vous pouvez faire beaucoup à elle. jQuery rend ce processus très facile. Après vous avez un objet jQuery, vous pouvez utiliser la css () méthode pour ajouter ou modifier les attributs CSS de l'objet.

Le code affiche un laconisme commune au code jQuery:
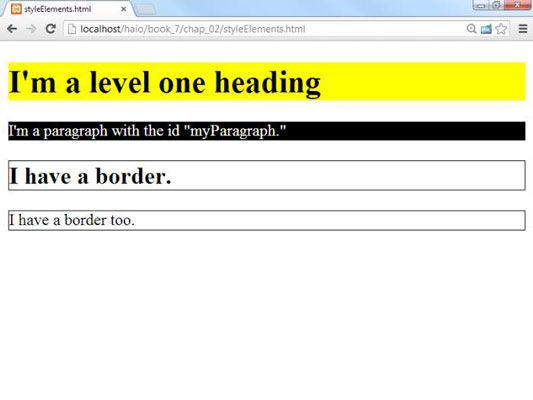
styleElements.html Je suis un niveau une rubrique
Je suis un paragraphe avec l'id "myParagraph."
Je dois une frontière.
Je dois une frontière trop.
Vous trouverez quelques choses intéressantes dans ce programme. Tout d'abord, jetez un oeil à l'HTML:
Il contient une balise H1. Cela ne veut pas trop excitant, mais vous pouvez l'utiliser pour montrer comment cibler les éléments par type DOM.
Il ya un paragraphe avec l'ID myParagraph. Il sera utilisé pour illustrer comment cibler un élément par ID.
Il ya deux éléments avec la classe. Vous avez pas de moyen facile de travail DOM ordinaire d'appliquer le Code à tous les éléments d'une classe particulière, mais jQuery rend facile.
Plusieurs éléments ont CSS personnalisé, mais pas de CSS est défini. Le code jQuery change tout le CSS dynamiquement.
La init () fonction est identifiée comme la fonction à exécuter lorsque le document est prêt. Dans cette fonction, la méthode CSS puissant est utilisé pour changer la CSS de chaque élément dynamique. Remarquez comment les différents éléments sont ciblés.
Comment sélectionner des objets jQuery
jQuery vous donne plusieurs possibilités pour la création d'objets jQuery à partir des éléments DOM. En général, vous utilisez les mêmes règles pour sélectionner des objets dans jQuery comme vous le faites en CSS:
Éléments DOM sont ciblés comme est. Vous pouvez inclure tout élément DOM à l'intérieur du $ (“ ”) mécanisme de cibler tous les éléments similaires. Par exemple, utiliser $ (“ h1 ”) se référer à tous les objets de H1 ou $ (“ p ”)se référer à tous les paragraphes.
Utilisez l'identificateur de cibler un ID particulier. Cela fonctionne exactement le même que dans CSS. Si vous avez un élément avec l'ID ma chose, utiliser le code $ (“ myThing ”).
Utilisez le . identificateur de cibler les membres d'une classe. Encore une fois, ceci est le même mécanisme que vous utilisez dans CSS, donc tous les éléments avec la classe bordé attaché à eux peut être modifié avec le code $ (“ .bordered ”).
Vous pouvez même utiliser des identificateurs complexes. Vous pouvez même utiliser des identificateurs CSS complexes comme $ (“ li img ”). Cet identifiant ne vise images à l'intérieur d'un élément de la liste.
Ces méthodes de sélection (tous emprunté notation CSS familier) ajoutent de la flexibilité incroyable pour votre code. Vous pouvez maintenant sélectionner facilement des éléments dans votre code javascript selon les mêmes règles que vous utilisez pour identifier les éléments en CSS.
Comment modifier le style
Après que vous avez identifié un objet ou un ensemble d'objets, vous pouvez appliquer des méthodes jQuery. Une méthode très puissant et facile est la méthode. La forme de base de cette css () méthode prend deux paramètres: une règle de style et de valeur.
Par exemple, pour rendre la couleur de tous les objets H1 jaune de fond, utiliser le code suivant:
$ («h1») css ("backgroundColor", "jaune"). -Si vous appliquez une règle de style à une collection d'objets (comme tous les objets H1 ou tous les objets avec le bordé classe), la même règle est appliquée instantanément à tous les objets.
Une variante plus puissante de la règle de style existe qui vous permet d'appliquer plusieurs styles CSS à la fois. Il faut un seul objet en notation JSON comme argument:
. $ ("# myParagraph") css ({"backgroundColor": "noir", "couleur": "blanc"}) -Cet exemple utilise un objet JSON définie comme une série de paires règle / valeur.




