Comment ajouter des modèles supplémentaires à votre HTML5 et CSS3 site avec WebsiteBaker
Typiquement, vous aurez envie de travailler avec des modèles supplémentaires pour votre site web HTML5 et CSS3. Heureusement, il existe des centaines de grands modèles disponibles, et vous pouvez facilement construire votre propre. Voici comment ajouter des modèles supplémentaires.
Localisez le modèle que vous souhaitez en ligne.
Un certain nombre de lieux de Web offrent de grandes, des modèles gratuits pour WebsiteBaker. Un grand-ci est le dépôt de calibres. Les modèles dans cette archive sont approuvés par la communauté WebsiteBaker et répondent aux normes de qualité minimales. (Notez que beaucoup de ces modèles ont été adoptées par d'autres systèmes CMS de sorte que vous pouvez souvent obtenir le même aspect général et quel que soit le CMS vous choisissez.)
Téléchargez un modèle ou deux que vous aimez.
Lorsque vous naviguez sur des modèles, rappelez-vous que vous serez en mesure de les modifier. Si vous ne l'aimez pas les couleurs ou les images particulières, vous pouvez les changer plus tard. Enregistrez le fichier .zip téléchargé quelque part sur votre machine locale.
Connectez-vous à WebsiteBaker tant qu'administrateur.
Seul l'administrateur peut ajouter de nouveaux modèles pour le système.
Accédez à la page Modèles de la section des modules complémentaires.
Ceci est où vous installez et désinstallez modèles téléchargés.
Cliquez sur le bouton Parcourir pour localiser le fichier .zip sur votre système local.
Chargez le fichier .zip contenant ensemble le gabarit sur le serveur.
Cliquez sur le bouton Installer pour lancer le processus.
Vous recevez une notification lorsque l'installation est terminée.
Accédez à la section Paramètres.
Installation d'un modèle ne concerne pas le modèle automatiquement.
Dans Réglages, appliquer le nouveau modèle.
Spécifiez le modèle à afficher dans la liste déroulante des modèles.
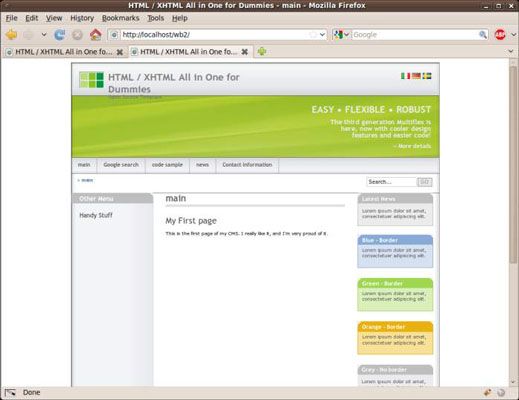
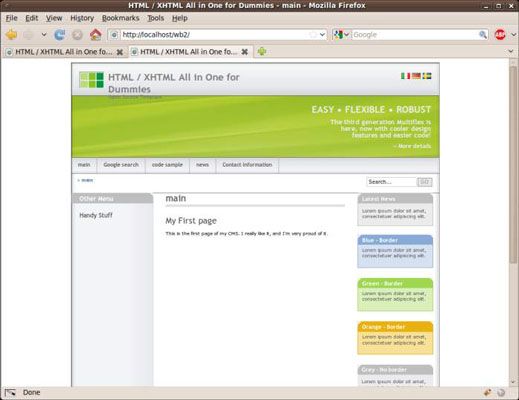
Aperçu de votre nouveau look.
Utilisez le bouton Aperçu (ou recharger la version actuellement montrant de la CMS) pour voir le nouveau look.

Le modèle Multiflex-3 est l'un des modèles les plus couramment utilisés sur Internet. La conception originale a été construite avec la plaine application HTML / CSS en tête, mais a été porté à presque tous les CMS y compris WebsiteBaker. Le design est un point de départ solide et très flexible. Après vous arrivez à le connaître, vous reconnaîtrez tout sur la place.
A propos Auteur
 Comment travailler avec PowerPoint 2013 modèles
Comment travailler avec PowerPoint 2013 modèles Si vous aviez à créer chaque PowerPoint 2013 la présentation à partir de zéro, en commençant par une diapositive vierge, vous auriez probablement mettre PowerPoint dans sa boîte et l'utiliser comme un serre-livres. Création d'une…
 Créer un modèle à partir d'un site de 2010 équipe existante de SharePoint
Créer un modèle à partir d'un site de 2010 équipe existante de SharePoint Le processus pour créer votre propre modèle de site dans SharePoint 2010 est ridiculement facile. Assurez-vous que vous avez configuré votre site comme vous le souhaitez, et quand vous êtes prêt à créer votre modèle de site, suivez ces…
 Créer vos propres modèles Excel 2007
Créer vos propres modèles Excel 2007 Lorsque vous ne pouvez pas trouver un modèle Excel 2,007 ready-made qui correspond à la facture, créer vos propres modèles de classeurs échantillons que vous créez ou que votre entreprise a à portée de main. La meilleure façon de créer…
 Comment fixer un nouveau modèle à un document Word 2007
Comment fixer un nouveau modèle à un document Word 2007 Tous les documents Word 2007 ont des modèles qui leur sont rattachés. Choisissez le modèle lorsque le document est d'abord créé ou que vous venez de créer un nouveau document, auquel cas le modèle Normal.dotm est utilisé. Vous pouvez…
 Comment utiliser des modèles dans Excel 2007
Comment utiliser des modèles dans Excel 2007 Excel 2007 fournit des modèles prédéfinis, des fiches pour les utilisations courantes. Les modèles contiennent standard ou passe-partout texte, mais vous pouvez modifier les modèles pour répondre à vos besoins. Vous pouvez utiliser les…
 Comment construire un thème personnalisé pour votre HTML5 et CSS3 site avec un temple WebsiteBaker de prebuilt
Comment construire un thème personnalisé pour votre HTML5 et CSS3 site avec un temple WebsiteBaker de prebuilt Bien qu'il soit possible de construire un modèle de WebsiteBaker à partir de zéro pour votre site web HTML5 et CSS3, il est généralement pas une bonne idée. Il est beaucoup plus intelligent de commencer avec un modèle qui est proche et…
 Comment changer votre HTML5 et CSS3 modèle de site avec un CMS
Comment changer votre HTML5 et CSS3 modèle de site avec un CMS Un des principaux objectifs d'un CMS est de séparer la mise en page visuelle à partir du contenu de votre site web HTML5 et CSS3. Vous aurez envie de changer l'apparence de la page. Les paramètres visuels d'un site sont tous basés sur un modèle…
 Comment installer WebsiteBaker pour votre HTML5 et CSS3 le site
Comment installer WebsiteBaker pour votre HTML5 et CSS3 le site Pour installer un CMS pour votre site HTML5 et CSS3, vous devez télécharger ces composants et les installer sur votre serveur. Un paquet CMS contient généralement de nombreux types de fichiers. La plupart sont principalement programmes PHP avec…
 Kindle Fire HDX: travailler avec des modèles dans OfficeSuite Pro
Kindle Fire HDX: travailler avec des modèles dans OfficeSuite Pro Obtenez un début de saut sur l'utilisation de modèles pour créer des documents avec OfficeSuite Pro, la suite intégrée d'applications de productivité dans votre tablette Kindle Fire HDX.Voici les étapes à suivre pour l'utilisation des…
 Comment faire pour installer un modèle Blogger de Google
Comment faire pour installer un modèle Blogger de Google Avec Google Blogger, vous pouvez soit utiliser les dessins de modèles intégrés, ou installer un modèle à partir d'une source extérieure. Blogueurs maman peut trouver bien conçus modèles Blogger avec un moteur de recherche. Blogger Templates,…
 Comment trouver et télécharger des modèles de joomla sur internet
Comment trouver et télécharger des modèles de joomla sur internet Aimeriez-vous d'utiliser un modèle qui offre plus de couleur et de piquant que les modèles intégrés dans Joomla? Vous pouvez obtenir des modèles fantaisie par centaines sur l'Internet et les installer dans Joomla, parce Joomla est construit…
 Vue d'ensemble des modèles pour formater sites joomla
Vue d'ensemble des modèles pour formater sites joomla Joomla a intégré éditeurs HTML qui vous permettent de formater des articles comme vous le souhaitez, mais il a pas officiellement sanctionnée éditeur qui vous permet de créer vos propres modèles. La façon dont vos pages individuelles sont…
 Vue d'ensemble des onglets dans le gestionnaire de modèle de joomla
Vue d'ensemble des onglets dans le gestionnaire de modèle de joomla Template Manager de Joomla possède deux onglets en haut à gauche de la page: L'onglet Styles et l'onglet Modèles. Lorsque vous installez un modèle dans Joomla, il est ajouté à l'onglet Modèles et une entrée de style est ajouté à l'onglet…
 Comment créer de pages vues en utilisant des modèles de wordpress
Comment créer de pages vues en utilisant des modèles de wordpress Une page de WordPress statique contient un contenu qui ne figure pas sur votre page de blog, mais plutôt comme une page séparée au sein de votre site. Vous pouvez avoir de nombreuses pages statiques sur votre site WordPress, et chaque page peut…