Comment ajouter des bordures en HTML5 et CSS3 programmation
Vous pouvez utiliser CSS3 tracer des frontières autour de tout élément HTML5. Vous avez une certaine liberté dans la taille de la bordure, le style et la couleur. Voici deux façons de définir les propriétés de bordure: l'aide d'attributs individuels des frontières, et en utilisant un raccourci. Les frontières ne change pas réellement la mise en page, mais ils ne ajoutent séparation visuelle qui peut être attrayant, surtout quand vos mises en page sont plus complexes.
Sommaire
Comment utiliser les attributs de la frontière
Voici une page avec un simple frontière tracée autour du cap.

Le code de la page de borderProps.html démontre les principes de base de frontières en CSS:
borderProps.html Cela a une frontière
Chaque élément peut avoir une frontière définie. Frontières nécessitent trois attributs:
largeur: La largeur de la bordure. Ceci peut être mesuré dans une unité de CSS, mais la largeur de la bordure est normalement décrit en pixels ou EMS. (Rappelez-vous: Un em est à peu près la largeur de la lettre majuscule “ M ” dans la police en cours.)
couleur: La couleur utilisée pour afficher la frontière. La couleur peut être définie comme toute autre couleur en CSS, avec des noms de couleurs ou de valeurs hexagonaux.
style: CSS prend en charge un certain nombre de styles de bordure. L'exemple illustre une double bordure. Ceci dessine une frontière avec deux lignes fines autour de l'élément.
Vous devez définir tous les trois attributs si vous voulez frontières apparaissent correctement. Vous ne pouvez pas compter sur les valeurs par défaut de travailler dans tous les navigateurs.
Comment définir les styles de bordure
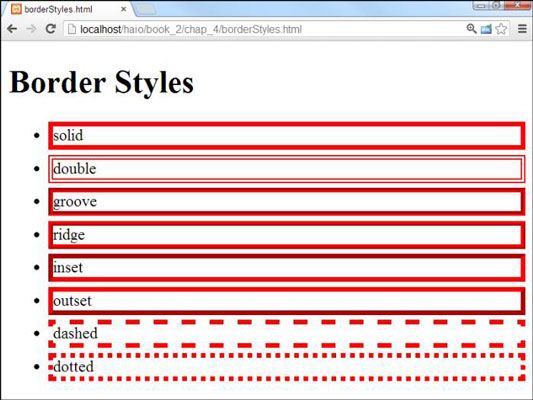
CSS a une liste prédéterminée de styles de bordure, vous pouvez choisir. Voici une page avec tous les styles de bordure primaires affichées.

Vous pouvez choisir l'un de ces styles pour toute frontière:
Solide: Un simple trait plein autour de l'élément.
Double: Deux lignes autour de l'élément avec un espace entre eux. La largeur de la bordure est la largeur combinée des deux lignes et l'écart.
Groove: Utilise ombrage pour simuler un sillon gravé dans la page.
Ridge: Utilise ombrage pour simuler une crête tiré sur la page.
En médaillon: Utilise ombrage pour simuler un bouton enfoncé en.
Départ: Utilisations ombrage pour simuler un bouton qui dépasse à partir de la page.
Pointillée: Une ligne en pointillés autour de l'élément.
Parsemé: Une ligne en pointillés autour de l'élément.
Comment utiliser le raccourci de la frontière
Définition trois attributs CSS différents pour chaque frontière est un peu fastidieux. Heureusement, CSS comprend un raccourci pratique qui fait frontière frontières beaucoup plus facile à définir.

Vous ne pouvez pas faire la différence à partir de la sortie, mais le code pour borderShortcut.html est extrêmement simple:
borderShortcut.html Cette page utilise le raccourci de la frontière
L'ordre dans lequel vous décrivez attributs des frontières n'a pas d'importance. Il suffit de spécifier une couleur, une taille et un style de bordure.
Comment créer des frontières partielles
Si vous voulez, vous pouvez avoir un contrôle plus précis de chaque côté de la frontière. Il ya un certain nombre de raccourcis aux frontières spécialisés pour chacun des sous-frontières.

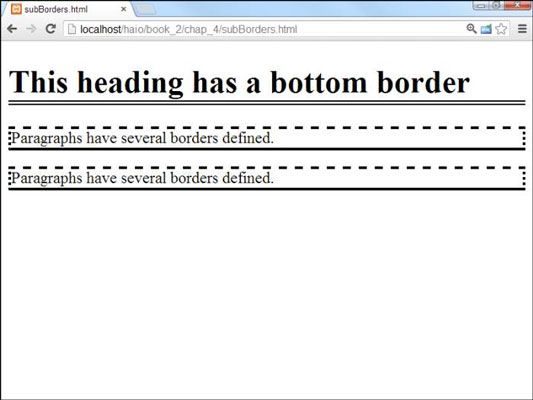
Cette page applique un style de bordure vers le bas de la rubrique ainsi que différentes frontières ci-dessus, en dessous et sur les côtés des paragraphes. Frontières partielles sont assez faciles à construire, comme vous pouvez le voir sur la liste de code:
subBorders.html Cette rubrique a une bordure inférieure
Paragraphes ont plusieurs frontières définies.
Paragraphes ont plusieurs frontières définies.
Remarquez les styles de bordure: border-top, border-bottom, border-left, et border-right. Chacun de ces styles agit comme le raccourci de la frontière, mais il agit sur un seul côté de la frontière.
Il ya aussi la frontière des attributs spécifiques pour chaque côté (bottom-border-width ajuste la largeur de la bordure inférieure, par exemple), mais ils sont presque jamais utilisées parce que la version de raccourci est tellement plus facile.






