Comment construire des listes horizontales pour HTML5 et CSS3 programmation
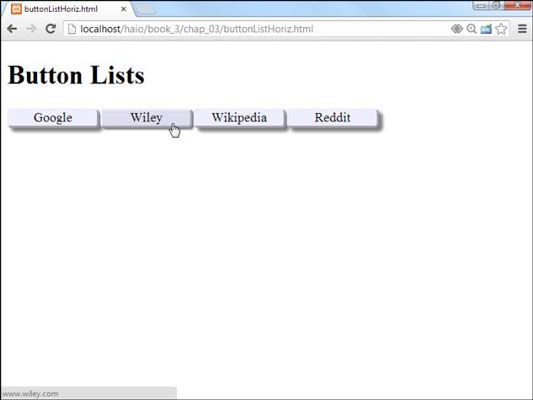
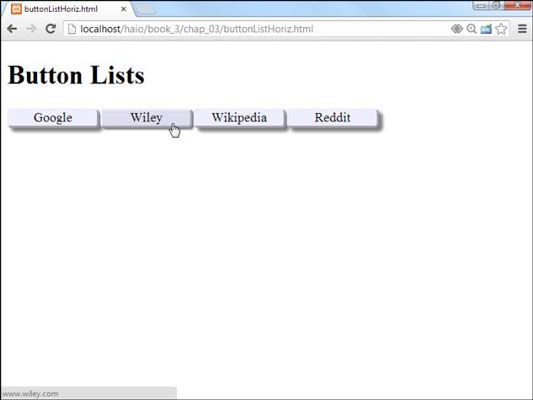
Parfois, vous voulez barres de boutons horizontales. Parce que les listes HTML5 ont tendance à être à la verticale, vous pourriez être tenté de penser que d'une liste horizontale est impossible. En fait, CSS3 offre tout ce que vous avez besoin de convertir exactement le même HTML pour une liste horizontale.

Il n'y a pas besoin de montrer le code HTML à nouveau, car il n'a pas changé du tout. (CSS est pas grande?) Même le CSS n'a pas beaucoup changé:
#menu ul {margin-left: -2.5em -} # Menu li {list-style-type: none; largeur: 7em-text-align: center-float: left;} # menu à {text-decoration: none; color: black-display: block-background-color: # EEEEFF-box-shadow: 5px 5px 5px gris-margin-bottom: 2px; margin-right: 2px; border-radius: 5px; border: 3px emblée # EEEEFF-} #menu a: hover {background-color: # DDDDEE-box-shadow: 3px 3px 3px gris-border: none;}Les modifications sont incroyablement simples:
Flotter chaque élément de liste en donnant à chaque li un float: left valeur:
#menu li {list-style-type: none; float: left; largeur: 5em-text-align: Center-}Déplacez le margin-left de l'ensemble ul en prenant la margin-left la mise en page à partir de li les éléments et les transférer à la ul:
#menu ul {margin-left: -2.5em-}Ajouter une marge de droite.
Maintenant que la barre de boutons est horizontale, ajoutez un peu d'espace à la droite de chaque bouton de sorte qu'ils ne regardent pas tellement entassés:
margin-right: 2px;
A propos Auteur
 Conversion des noms de propriété CSS à javascript
Conversion des noms de propriété CSS à javascript Vous pouvez convertir les noms de propriétés CSS pour javascript. Cependant, il ya quelques choses que vous devriez vous rappeler si vous prévoyez de le faire. Lors du changement de styles avec javascript, il ya quelques règles…
 javascript pour enfants pour les nuls
javascript pour enfants pour les nuls Vous pouvez convertir les noms de propriétés CSS pour javascript. Cependant, il ya quelques choses que vous devriez vous rappeler si vous prévoyez de le faire. Lors du changement de styles avec javascript, il ya quelques règles…
 Comment effectuer la validation javascript base
Comment effectuer la validation javascript base Vous pouvez le faire som validation de base en utilisant javascript pour une variété de types d'entrée. Ce premier exercice met en place le code HTML pour le formulaire Web. Une fois que vous avez terminé cet exercice, vous aurez la…
 Comment appliquer l'effet border-radius CSS3
Comment appliquer l'effet border-radius CSS3 L'effet CSS3 border-radius définit des coins arrondis. Et, vous devez utiliser des préfixes spécifiques au navigateur lors de la définition d'un border-radius. Voici quelques règles pour définir un border-radius:Vous ne pouvez pas appliquer un…
 Comment modifier les dispositions en CSS3
Comment modifier les dispositions en CSS3 Il paie pour essayer quelques-uns des dispositions de CSS3 pour voir ce que vous voulez faire avec eux avant de commencer à créer un projet de production. Copiez le code source de l'exemple sur le site Dynamic Drive et le placer dans des fichiers…
 Comment positionner graphiques sur les sites de CSS3
Comment positionner graphiques sur les sites de CSS3 Pour l'essentiel, à des graphiques de position dans les sites de CSS3 vous utilisez la combinaison de la gauche, droite, haut, bas et les propriétés à fournir un positionnement de base. Peaufiner la position consiste à utiliser les propriétés…
 Comment fournir un document contour avec CSS3
Comment fournir un document contour avec CSS3 Utilisation de CSS3 pour créer un plan du document est utile lorsqu'une page contient beaucoup de matériel et que vous voulez l'utilisateur de naviguer facilement. Le contour repose sur les différentes balises que vous fournissez. La méthode…
 Comment mettre en place une navigation rapide avec CSS3
Comment mettre en place une navigation rapide avec CSS3 La plupart des sites offrent une certaine sorte d'aide de navigation du site. Si vous ne fournissez pas ce genre de soutien avec votre programmation de CSS3, l'utilisateur peut se perdre et vous perdrez affaires ou au moins une activité. Navigation…
 Comment faire pour coiffer les paragraphes, les titres, et les pieds avec CSS3
Comment faire pour coiffer les paragraphes, les titres, et les pieds avec CSS3 Lorsque vous êtes style paragraphes, titres, et pieds de page, la plupart des travaux peuvent être automatiquement accompli par la création de styles tag Redéfinir pour le tag et cependant de nombreuses balises de titre que vous souhaitez…
 Comment faire pour coiffer listes et des tableaux avec CSS3
Comment faire pour coiffer listes et des tableaux avec CSS3 Listes de style et tables est un peu différent de coiffage contenu dans le corps de la page, parce que les deux listes et des tableaux ont des étiquettes spécifiques qui peuvent être redéfinis pour contrôler la façon dont le contenu se trouve…
 Couleurs et les valeurs hexagonaux Nommé en html
Couleurs et les valeurs hexagonaux Nommé en html Le tableau suivant contient une liste de noms de couleurs que vous pouvez utiliser en HTML et CSS code pour créer un site Web plus coloré. Les couleurs sont donnés avec leurs valeurs correspondantes de hexadécimal RVB et une nuance de couleur…
 Comment modifier le code d'un modèle de joomla
Comment modifier le code d'un modèle de joomla Vous pouvez obtenir en HTML et CSS code réel d'un modèle de Joomla via sa page Personnaliser modèle, qui contient des boutons Modifier le code HTML et CSS Modifier. Cliquez sur le fichier CSS que vous êtes intéressé à travailler avec pour…
 Comment aligner les images dans un blog wordpress
Comment aligner les images dans un blog wordpress Lorsque vous téléchargez votre image, vous pouvez définir l'alignement de votre image comme Aucun, Gauche, Centre ou Droite. Le thème WordPress vous utilisez, cependant, ne peut pas avoir ces styles d'alignement dans sa feuille de style. Si vous…
 Comment aligner les images dans votre blog wordpress.org
Comment aligner les images dans votre blog wordpress.org Ajout d'images sur votre blog WordPress est assez facile avec le WordPress Image Uploader. Et après vous les chargez, WordPress vous permet de les aligner alors ils cherchent juste la façon dont vous voulez les regarder.Pour ajouter une image,…