Comment changer votre HTML5 et CSS3 modèle de site avec un CMS
Un des principaux objectifs d'un CMS est de séparer la mise en page visuelle à partir du contenu de votre site web HTML5 et CSS3. Vous aurez envie de changer l'apparence de la page. Les paramètres visuels d'un site sont tous basés sur un modèle concept. Vous pouvez facilement superposer un nouveau modèle sur le site existant sans modifier le contenu du tout.
Connectez-vous en tant qu'administrateur.
De toute évidence, l'administrateur a la possibilité de changer le modèle (mais vous pouvez permettre aux utilisateurs individuels pour changer leurs propres modèles).
Allez dans le menu système.
Les modèles sont définis dans le menu système.
Changer le gabarit sous Paramètres par défaut.
Ne vous inquiétez pas au sujet du thème Backend et recherche les modèles de paramètres. Il est préférable de laisser ces seuls jusqu'à ce que vous êtes un peu plus expérimenté, car ils ne disposent pas d'un impact majeur sur l'expérience utilisateur.
Choisissez un modèle dans la liste déroulante.
Tous les modèles installés dans le système sont disponibles dans une liste déroulante.
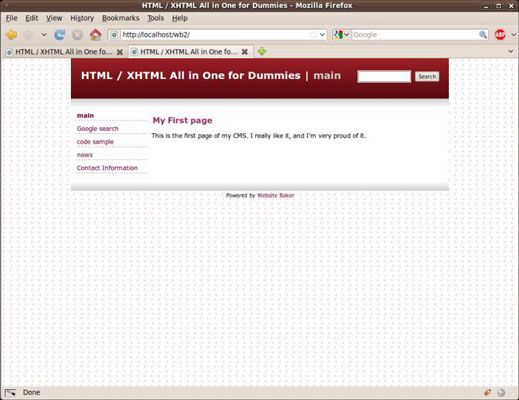
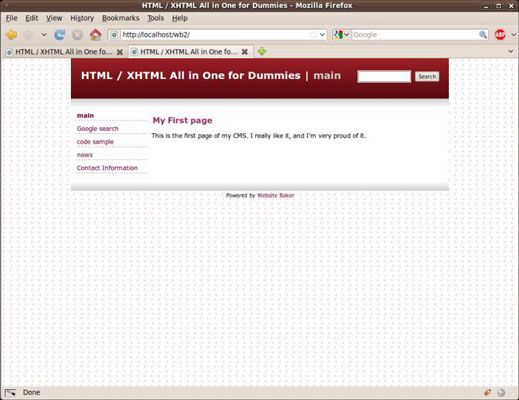
Prévisualiser le site avec votre nouveau modèle en place.
Le modèle encapsule essentiellement code HTML de base et de la CSS utilisé pour afficher chaque fichier.

A propos Auteur
 Site SharePoint 2010 modèles
Site SharePoint 2010 modèles SharePoint 2010 fournit un certain nombre de modèles pour créer de nouveaux sites. La plupart des organisations vont décider pour vous, qui SharePoint modèles que vous allez utiliser-il est généralement soit un modèle Site d'équipe ou un…
 Comment ajouter des modèles supplémentaires à votre HTML5 et CSS3 site avec WebsiteBaker
Comment ajouter des modèles supplémentaires à votre HTML5 et CSS3 site avec WebsiteBaker Typiquement, vous aurez envie de travailler avec des modèles supplémentaires pour votre site web HTML5 et CSS3. Heureusement, il existe des centaines de grands modèles disponibles, et vous pouvez facilement construire votre propre. Voici comment…
 Comment construire un thème personnalisé pour votre HTML5 et CSS3 site avec un temple WebsiteBaker de prebuilt
Comment construire un thème personnalisé pour votre HTML5 et CSS3 site avec un temple WebsiteBaker de prebuilt Bien qu'il soit possible de construire un modèle de WebsiteBaker à partir de zéro pour votre site web HTML5 et CSS3, il est généralement pas une bonne idée. Il est beaucoup plus intelligent de commencer avec un modèle qui est proche et…
 Comment construire une page HTML5 et CSS3 avec php comprend
Comment construire une page HTML5 et CSS3 avec php comprend Bien sûr, si vous avez accès à PHP, il est vraiment très facile de construire des pages HTML5 et CSS3 dynamiquement. Jetez un oeil à ce programme csInclude.php pour voir comment cela se fait:CS PHP Comprend
 Html5 modèle
Html5 modèle Ceci est le modèle de base HTML5. Utilisez-le comme le point de départ pour tous vos documents de HTML5. Certains éditeurs vous permettent d'ajouter un fichier de modèle pour créer rapidement un fichier. Si votre éditeur ne possède pas déjà…
 Systèmes de templates PHP
Systèmes de templates PHP Systèmes modèles peuvent réduire la quantité de travail que vous devez faire en PHP pour faire un site web. Lorsque vous faites un site Web, vous utilisez fréquemment la même mise en page pour l'ensemble du site. Vous avez une partie…
 Comment changer votre modèle de site Web sur Squarespace
Comment changer votre modèle de site Web sur Squarespace Lorsque vous commencez la conception de votre site site Web sur Squarespace en ajustant les paramètres dans Style Editor et l'ajout de contenu, vous pouvez constater que vous avez besoin d'un modèle différent.Squarespace vous permet de changer…
 Vue d'ensemble des modèles pour formater sites joomla
Vue d'ensemble des modèles pour formater sites joomla Joomla a intégré éditeurs HTML qui vous permettent de formater des articles comme vous le souhaitez, mais il a pas officiellement sanctionnée éditeur qui vous permet de créer vos propres modèles. La façon dont vos pages individuelles sont…
 Vue d'ensemble des onglets dans le gestionnaire de modèle de joomla
Vue d'ensemble des onglets dans le gestionnaire de modèle de joomla Template Manager de Joomla possède deux onglets en haut à gauche de la page: L'onglet Styles et l'onglet Modèles. Lorsque vous installez un modèle dans Joomla, il est ajouté à l'onglet Modèles et une entrée de style est ajouté à l'onglet…
 Comparaison de page et de catégorie wordpress modèles
Comparaison de page et de catégorie wordpress modèles Utilisation de la page et de la catégorie des modèles dans WordPress, vous pouvez fournir un type d'expérience de lecteur différente en définissant le style avec Cascading Style Sheets (CSS) et les caractéristiques et les fonctions avec des…
 Comment créer de pages vues en utilisant des modèles de wordpress
Comment créer de pages vues en utilisant des modèles de wordpress Une page de WordPress statique contient un contenu qui ne figure pas sur votre page de blog, mais plutôt comme une page séparée au sein de votre site. Vous pouvez avoir de nombreuses pages statiques sur votre site WordPress, et chaque page peut…
 Comment créer des modèles de la barre latérale sur votre site WordPress
Comment créer des modèles de la barre latérale sur votre site WordPress Vous pouvez créer des modèles de sidebar distincts pour les différents pages de votre site WordPress en utilisant la simple instruction include dans votre code. Lorsque vous écrivez une déclaration comprendre, vous dites que vous voulez…
 Comment utiliser des modèles de wordpress
Comment utiliser des modèles de wordpress WordPress offre quatre principaux modèles pour créer votre propre thème. Vous pouvez également modifier les balises de modèle dans le thème que vous utilisez actuellement. Ces quatre principaux modèles sont-tête, indice principal, la barre…
 Comment afficher les fichiers de modèle dans un thème wordpress
Comment afficher les fichiers de modèle dans un thème wordpress Un WordPress thème est une collection de modèles WordPress composées de balises de template WordPress. Un WordPress thème désigne le groupe de modèles qui constitue le thème. Un WordPress modèle se réfère à un seul des fichiers de modèle…