Comment faire pour créer des styles de page pour votre HTML5 et CSS3 site de modèle
Avec un cadre HTML en place, vous pouvez commencer à travailler sur la CSS pour créer des styles de page sur votre site. La meilleure façon d'intégrer CSS3 est en suivant ces étapes:
Commencez avec le schéma page de modèle.
Il devrait avoir toutes les informations dont vous avez besoin.
Testez votre CSS dans un navigateur.
Commencez par une mise en œuvre simple CSS qui vous permet d'avoir les bons noms de tous les éléments de la page. Puis modifier chaque élément selon votre document de conception, de test que vous allez.
Mettre en œuvre le CSS de votre diagramme.
Tu devrais être la mise en œuvre la conception que vous avez déjà créé, pas conception la page. (Ce déjà arrivé dans le processus de création de diagrammes.)
Enregistrez la conception.
Pour les projets multi-pages, CSS externe dans un fichier séparé est certainement le chemin à parcourir. Lorsque vous travaillez, sauver le CSS de façon normale afin que le navigateur sera capable de le lire.
Test et tweak.
Les choses ne sont jamais tout à fait ce qu'elles semblent être avec CSS car les navigateurs ne sont pas conformes aux normes de manière égale. Vous devez tester et ajuster sur d'autres navigateurs. Si les utilisateurs avec les anciennes technologies sont une préoccupation, vous pouvez devez utiliser une feuille de style secondaire pour les anciennes versions d'IE. Vous pouvez également faire une version mobile.
Répéter pour les autres modèles.
Répétez cette procédure pour chacun des autres modèles que vous avez identifiés dans votre site diagramme.
Le résultat de ce processus doit être un certain nombre de fichiers CSS que vous pouvez facilement réutiliser sur votre site.
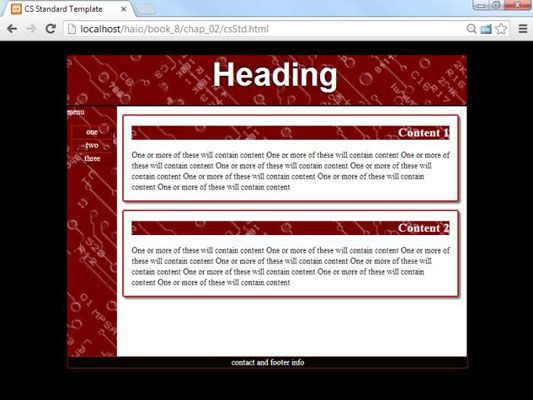
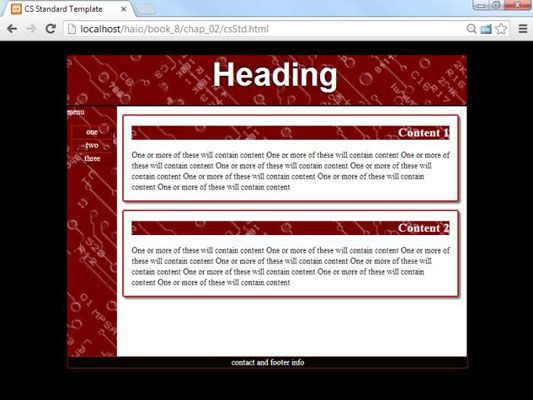
Voici le code CSS pour la page principale:

body {background-color: # 000000-} h1 {text-align: center-font-family: sans-serif-color: white-text-shadow: 0 0 10px noir -} {# tous background-color: white-frontière : 1px solid black-width: 800px; margin-top: 2em-margin-left: auto-margin-right: auto-min-height: 600px;} # rubrique {background-color: #-background-image A11204: url ( "cbBackground.jpg") - color: # FFFFFF-height: 100px; font-size: 2em-padding-left: 1em-border-bottom: noir-margin-top solide 3px: -1.5em -} # {background-Menu l'image: url ("cbBackground.jpg") - background-color: # A11204-color: # FFFFFF-float: left; width: 100px; min-height: 500px;} # {Menu li-type list-style: none; margin-left: -2em-margin-right: .5em-text-align: center -} # menu à {color: # FFFFFF-display: block-frontière: # A11204 3px départ-text-decoration: none;} # Menu . a: hover {border: # A11204 3px encart -} {border contenu: 3px à double # A11204-margin: 1em-margin-left: 110px; padding-left: 1em-padding-bottom: 1em-padding-right: 1em- border-radius: 5px; box-shadow:. 5px 5px 5px gris -} h2 contenu {background-color: # A11204-background-image: url ("cbBackground.jpg") - color: # FFFFFF-text-align: right ;} # footer {color: # FFFFFF-background-color: # 000000-border: 1px solid # A11204-float: left; clear: both-width: 100% -text-align: Center-} A propos Auteur
 Comment utiliser l'attribut clair pour contrôler la mise en page pour HTML5 et CSS3 programmation
Comment utiliser l'attribut clair pour contrôler la mise en page pour HTML5 et CSS3 programmation Il devrait y avoir un moyen de faire le bon de travail de forme, indépendamment de la largeur du conteneur. CSSS3 fournit exactement comme un mécanisme qui est facile à travailler avec la conception de vos pages HTML5.La clair attribut est…
 Conversion des noms de propriété CSS à javascript
Conversion des noms de propriété CSS à javascript Vous pouvez convertir les noms de propriétés CSS pour javascript. Cependant, il ya quelques choses que vous devriez vous rappeler si vous prévoyez de le faire. Lors du changement de styles avec javascript, il ya quelques règles…
 javascript pour enfants pour les nuls
javascript pour enfants pour les nuls Vous pouvez convertir les noms de propriétés CSS pour javascript. Cependant, il ya quelques choses que vous devriez vous rappeler si vous prévoyez de le faire. Lors du changement de styles avec javascript, il ya quelques règles…
 Comment effectuer la validation javascript base
Comment effectuer la validation javascript base Vous pouvez le faire som validation de base en utilisant javascript pour une variété de types d'entrée. Ce premier exercice met en place le code HTML pour le formulaire Web. Une fois que vous avez terminé cet exercice, vous aurez la…
 Comment appliquer l'effet border-radius CSS3
Comment appliquer l'effet border-radius CSS3 L'effet CSS3 border-radius définit des coins arrondis. Et, vous devez utiliser des préfixes spécifiques au navigateur lors de la définition d'un border-radius. Voici quelques règles pour définir un border-radius:Vous ne pouvez pas appliquer un…
 Comment créer des styles externes en CSS3
Comment créer des styles externes en CSS3 La plupart des développeurs utilisent styles externes dans CSS3 pour réduire la quantité de travail nécessaire pour maintenir un site. Un fichier .CSS unique contient tous les styles pour le site, ce qui signifie que le changement de style…
 Comment modifier les dispositions en CSS3
Comment modifier les dispositions en CSS3 Il paie pour essayer quelques-uns des dispositions de CSS3 pour voir ce que vous voulez faire avec eux avant de commencer à créer un projet de production. Copiez le code source de l'exemple sur le site Dynamic Drive et le placer dans des fichiers…
 Comment positionner graphiques sur les sites de CSS3
Comment positionner graphiques sur les sites de CSS3 Pour l'essentiel, à des graphiques de position dans les sites de CSS3 vous utilisez la combinaison de la gauche, droite, haut, bas et les propriétés à fournir un positionnement de base. Peaufiner la position consiste à utiliser les propriétés…
 Comment mettre en place une navigation rapide avec CSS3
Comment mettre en place une navigation rapide avec CSS3 La plupart des sites offrent une certaine sorte d'aide de navigation du site. Si vous ne fournissez pas ce genre de soutien avec votre programmation de CSS3, l'utilisateur peut se perdre et vous perdrez affaires ou au moins une activité. Navigation…
 Comment faire pour coiffer les paragraphes, les titres, et les pieds avec CSS3
Comment faire pour coiffer les paragraphes, les titres, et les pieds avec CSS3 Lorsque vous êtes style paragraphes, titres, et pieds de page, la plupart des travaux peuvent être automatiquement accompli par la création de styles tag Redéfinir pour le tag et cependant de nombreuses balises de titre que vous souhaitez…
 Comment faire pour coiffer listes et des tableaux avec CSS3
Comment faire pour coiffer listes et des tableaux avec CSS3 Listes de style et tables est un peu différent de coiffage contenu dans le corps de la page, parce que les deux listes et des tableaux ont des étiquettes spécifiques qui peuvent être redéfinis pour contrôler la façon dont le contenu se trouve…
 Couleurs et les valeurs hexagonaux Nommé en html
Couleurs et les valeurs hexagonaux Nommé en html Le tableau suivant contient une liste de noms de couleurs que vous pouvez utiliser en HTML et CSS code pour créer un site Web plus coloré. Les couleurs sont donnés avec leurs valeurs correspondantes de hexadécimal RVB et une nuance de couleur…
 Mise en place en html css
Mise en place en html css CSS est un langage de feuille de style utilisée pour définir l'apparence et le formatage d'un document écrit dans un langage de balisage - souvent HTML. UN style en ce sens, est un ensemble de formatage de texte des instructions, telles que la…
 Comment modifier le code d'un modèle de joomla
Comment modifier le code d'un modèle de joomla Vous pouvez obtenir en HTML et CSS code réel d'un modèle de Joomla via sa page Personnaliser modèle, qui contient des boutons Modifier le code HTML et CSS Modifier. Cliquez sur le fichier CSS que vous êtes intéressé à travailler avec pour…