Comment créer des boutons radio pour votre HTML5 et CSS3 pages Web en fonction
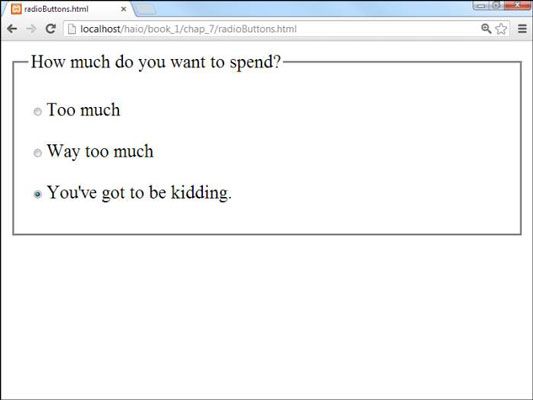
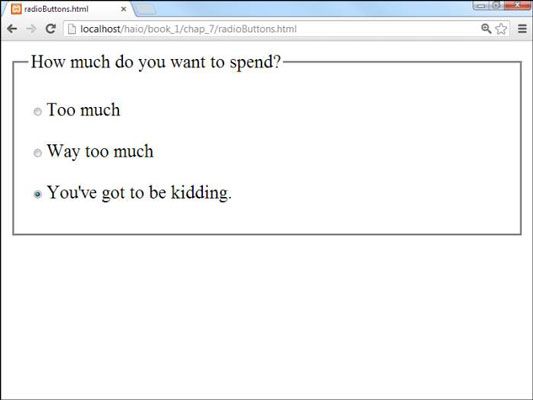
Les boutons radio sont utilisés pour les pages web HTML5 et CSS3 lorsque vous souhaitez laisser l'utilisateur choisir une seule option d'un groupe. Vous pouvez voir un exemple d'un groupe de bouton radio en action.
Les boutons radio peuvent sembler similaires aux cases à cocher, mais ils ont quelques différences importantes:
Un seul peut être vérifiée à la fois. Le terme bouton de radio provenaient des autoradios de style ancien. Lorsque vous avez poussé le bouton pour une station, tous les autres boutons sauté hors.
Ils doivent être dans un groupe. Les boutons radio de sens que dans un contexte de groupe. Le point d'un bouton radio est d'interagir avec son groupe.

Ils ont tous le même nom! Chaque bouton radio a son propre ID (comme d'autres éléments d'entrée), mais ils ont aussi un attribut. L'attribut indique le groupe un bouton radio est.
Vous pouvez avoir plus d'un groupe sur une page. Il suffit d'utiliser un attribut différent pour chaque groupe.
L'un d'eux doit être sélectionné. Le groupe doit toujours avoir une valeur et une seule. Certains navigateurs vérifient le premier élément dans un groupe par défaut, mais juste au cas où, vous devez sélectionner l'élément que vous voulez sélectionné. Ajoutez l'attribut à l'élément que vous voulez sélectionné lorsque la page apparaît. Dans cet exemple, l'option la plus coûteuse a été présélectionné, tout cela au nom de la vente suggestive.
Voici un code qu'il explique tout:
radioButtons.html
A propos Auteur
 Écoute de la radio Internet sur iTunes
Écoute de la radio Internet sur iTunes À certains moments, rien ne vaut la radio. Heureusement, vous pouvez utiliser iTunes pour écouter la radio Internet sur votre Mac. Lorsque vous cliquez sur Radio dans la liste des sources, vous avez accès à des stations de radio en streaming sur…
 Créer une nouvelle colonne de site dans SharePoint 2010
Créer une nouvelle colonne de site dans SharePoint 2010 SharePoint 2010 dispose d'un colonne de site entité qui vous permet de réutiliser les colonnes sur plusieurs listes. Lorsque vous créez une nouvelle colonne dans votre liste, vous créez un colonne de liste - ce qui signifie la colonne peut être…
 Comment construire un bouton d'envoi pour votre HTML5 et CSS3 pages Web en fonction
Comment construire un bouton d'envoi pour votre HTML5 et CSS3 pages Web en fonction Soumettre les boutons sont généralement utilisés dans la programmation côté serveur. Dans cette forme de programmation HTML5, le code est sur le serveur web. Vous pouvez utiliser PHP pour créer du code côté serveur. Le tag est utilisé pour…
 Comment faire pour créer des champs de liste déroulante dans html5
Comment faire pour créer des champs de liste déroulante dans html5 Des listes déroulantes des formulaires sur votre site Web sont un excellent moyen pour donner aux utilisateurs de nombreuses options dans une petite quantité d'espace à l'écran. Vous utilisez deux balises HTML pour créer une liste déroulante:…
 Comment utiliser les cases à cocher et des boutons radio dans votre formulaire de html5
Comment utiliser les cases à cocher et des boutons radio dans votre formulaire de html5 Lorsque vous créez un formulaire de collecte de données pour votre site web, si seulement un ensemble fini de valeurs possibles est disponible pour l'utilisateur, vous pouvez lui donner une collection d'options à choisir à partir de:Cochez les…
 Comment utiliser les nouveaux sélecteurs CSS3
Comment utiliser les nouveaux sélecteurs CSS3 CSS3 supporte plusieurs nouveaux sélecteurs avec de nouvelles fonctionnalités intéressantes que vous devez vous familiariser avec. Vous pouvez utiliser ces nouvelles fonctionnalités pour améliorer les pages en même meilleures façons…
 Comment utiliser les champs de texte dans votre formulaire de html5
Comment utiliser les champs de texte dans votre formulaire de html5 Vous pouvez utiliser une variété de types de champs d'entrée dans vos formulaires, tels que texte, mot de passe, radio (bouton), case, caché, recherche, tél (numéro de téléphone), URL, email (adresse), datetime, date, mois, semaine, temps,…
 Comment interpréter les boutons radio en javascript pour HTML5 et CSS3 programmation
Comment interpréter les boutons radio en javascript pour HTML5 et CSS3 programmation Obtenir des informations à partir d'un groupe de boutons radio javascript nécessite une technique légèrement différente pour votre page HTML5 que la plupart des éléments de formulaire. Contrairement à la sélectionner objet, il n'y a…
 Sélecteurs et filtres Jquery
Sélecteurs et filtres Jquery Une partie de la puissance de jQuery est basée sur sa capacité à sélectionner des sections particulières de la page. Ce tableau comprend plusieurs sélecteurs et des filtres couramment utilisés.Selector / FiltreRecherches pour # 133- $…
 Sélecteurs jQuery pour le codage avec javascript
Sélecteurs jQuery pour le codage avec javascript JQuery offre de nombreuses façons différentes pour correspondre à des ensembles d'éléments dans un document au-delà des méthodes intégrées javascript. Consultez cette liste de tous les sélecteurs jQuery. Pour les utiliser, il suffit…
 Comment utiliser PHP pour construire une forme de HTML5 avec des éléments complexes
Comment utiliser PHP pour construire une forme de HTML5 avec des éléments complexes Pour un exemple d'utilisation de PHP pour créer des formulaires HTML5 plus complexes, regarder par-dessus monty.html. Ce programme est un hommage à l'un des meilleurs films de tous les temps. (Vous pourriez avoir à louer ce film si vous allez…
 Écouter la radio sur l'iPod nano de 5e génération
Écouter la radio sur l'iPod nano de 5e génération Vous pouvez désormais écouter vos stations de radio préférées sur le nouvel iPod nano. Vous pouvez utiliser la fonction Radio FM de l'iPod nano à syntoniser une station spécifique ou utiliser recherche et balayage caractéristiques qui sont…
 Comment créer un bouton radio dans un formulaire de html5
Comment créer un bouton radio dans un formulaire de html5 Pour inclure des boutons de radio sur votre page web HTML5, il est utile de savoir ce qu'ils sont et comment les utiliser. Sur la surface, boutons radio semblent un peu comme des cases à cocher, mais ils sont différents dans un certain nombre de…
 Comment faire pour démarrer votre propre groupe de myspace
Comment faire pour démarrer votre propre groupe de myspace Les utilisateurs de MySpace peuvent former des groupes qui relient les gens avec des intérêts communs, et vous pouvez rejoindre l'un de ces groupes que vous souhaitez. MySpace a littéralement des centaines de milliers de groupes pour vous de…