Comment définir des styles pour plusieurs éléments pour HTML5 et CSS3 programmation
Parfois, vous voudrez peut-être un certain nombre d'éléments sur votre page web basée HTML5 et CSS3 pour partager des styles similaires. Jetez un oeil à cet exemple pour le voir en action.

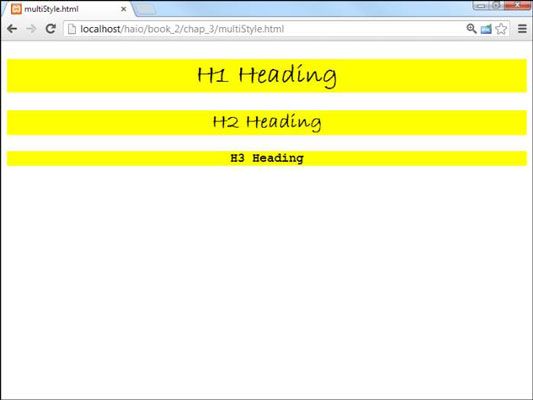
Les trois premiers titres ont tous des styles très similaires. Création de trois styles différents serait fastidieux, de sorte CSS comprend un raccourci:
multiStyle.html Rubrique H1
Rubrique H2
Rubrique H3
Un élément de style (celui qui commence h1, h2, h3) Fournit toutes les informations pour les trois types de titre. Si vous incluez plus d'un élément dans un sélecteur de style séparées par des virgules, le style applique à tous les éléments de la liste. Dans cet exemple, la police cursive centrée sur un fond jaune est appliquée à la position des niveaux 1, 2 et 3 dans le même style.
Si vous voulez apporter des modifications, vous pouvez le faire. Les règles de style sont appliquées dans l'ordre, de sorte que vous pouvez toujours commencer par la règle générale et ensuite modifier des éléments spécifiques plus tard dans le style si vous le souhaitez.
Si vous avez plusieurs éléments dans une règle de sélection, cela fait une énorme différence si vous utilisez des virgules. Si vous vous séparez éléments avec des espaces (mais pas de virgules), CSS cherche un élément imbriqué dans un autre élément. Si vous incluez des virgules, CSS applique la règle à tous les éléments énumérés.
Il est possible d'obtenir encore plus précis sur les sélecteurs avec la ponctuation. Par exemple, la + sélecteur décrit relation fraternelle. Par exemple, regardez la règle suivante:
h1 + p
Ce ne vise que le paragraphe qui suit immédiatement un niveau un titre. Tous les autres paragraphes seront ignorées. Il ya d'autres sélecteurs ainsi, mais ceux mentionnés ici suffira pour la plupart des applications.
Vous pourriez vous demander pourquoi les développeurs ont besoin de tellement de différents types de sélecteurs. Vous pouvez utiliser le nom de la balise pour la plupart des éléments, et il suffit d'appliquer une classe ou ID à tout élément qui nécessite une attention particulière. Cela est vrai, mais un but de CSS est de garder votre code HTML aussi propre que possible. Vous souhaitez utiliser la structure de la page elle-même pour vous aider à déterminer le style.






