Comment utiliser les cases à cocher et des boutons radio dans votre formulaire de html5
Lorsque vous créez un formulaire de collecte de données pour votre site web, si seulement un ensemble fini de valeurs possibles est disponible pour l'utilisateur, vous pouvez lui donner une collection d'options à choisir à partir de:
Cochez les cases: Choisir plus d'une option.
Les boutons radio: Choisissez une seule option.
Les boutons radio diffèrent de cases à cocher de manière importante: Les utilisateurs peuvent sélectionner un seul bouton radio à partir d'un ensemble d'options, mais peuvent choisir un certain nombre de cases à cocher (y compris aucun, un ou plus d'un).
Si de nombreux choix sont disponibles (plus de la moitié d'une douzaine), utiliser une liste déroulante au lieu des boutons de radio ou des cases à cocher.
Pour créer des boutons radio et cases à cocher, prendre ces mesures:
Utilisez le avec l'élément type attribut défini sur radio ou case.
Créer chaque option avec ces attributs:
nom: Donne la possibilité d'un nom.
valeur: Spécifiez la valeur qui est renvoyée si l'utilisateur sélectionne l'option.
Vous pouvez également utiliser la vérifié attribuer (avec une valeur de vérifié) Pour spécifier qu'une option devrait déjà être sélectionné lorsque le navigateur affiche la forme. Ceci est un bon moyen de spécifier une sélection par défaut.
Ce balisage montre comment formater case à cocher et des boutons radio d'options:
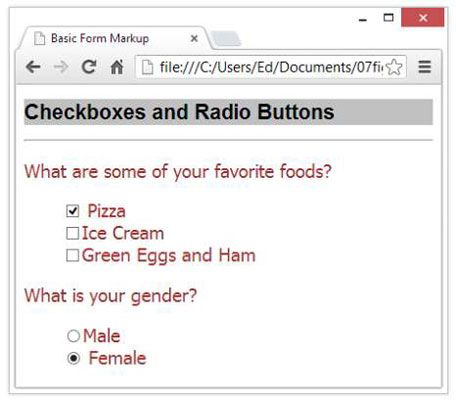
Le résultat est représenté sur cette figure.

Dans le balisage précédent, chaque ensemble d'options utilise le même nom pour chaque contrôle d'entrée, mais donne une valeur différente à chaque option. Vous donnez chaque élément dans un ensemble d'options du même nom pour laisser le navigateur sait qu'ils font partie d'un ensemble.
Si vous le souhaitez, vous pouvez sélectionner autant de cases que vous le souhaitez par défaut dans le balisage de la page - comprennent tout simplement checked = "checked" dans chaque élément que vous voulez sélectionné à l'avance.






