Comment utiliser flotteur à des formes de style pour HTML5 et CSS3 programmation
Beaucoup de problèmes de mise en page semblent exiger tables. Certains l'utilisation intelligente de la CSS3 flotteur peut aider éléments avec plusieurs colonnes sans la surcharge de tables. Formes provoquent un mal de tête notamment en raison d'une forme implique souvent des étiquettes dans une colonne gauche suivie contribution éléments dans la colonne de droite.
Vous seriez probablement être tentés de mettre une telle forme dans un tableau. Ajout de balises de table permet le HTML beaucoup plus complexe et est pas nécessaire. Il est beaucoup mieux d'utiliser les CSS pour gérer la mise en page.
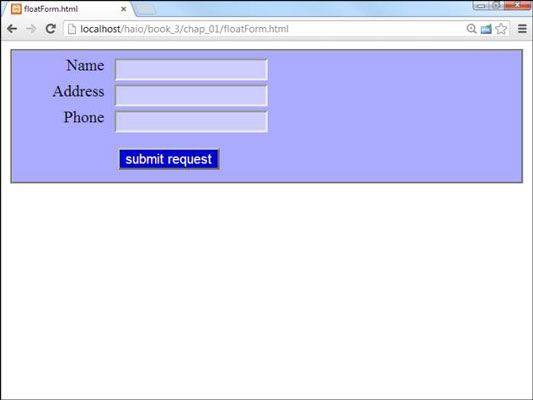
Vous pouvez flotter éléments pour créer des formes attrayantes sans nécessiter tables.
Comme la conception de la page devient plus complexe, il est plus logique de penser à l'HTML et le CSS séparément. Le code HTML sera vous donner une idée de l'intention générale de la page, et de la CSS peut être modifiée séparément. L'utilisation de CSS externe est une extension naturelle de cette philosophie. Commencez par regarder floatForm.html et se concentrer sur la structure HTML avant de se soucier de style:

floatForm.html
Pendant que vous regardez sur ce code, notez plusieurs choses intéressantes sur la façon dont la page est conçue:
Le CSS est externe. CSS est définie dans un document externe. Cela rend plus facile de changer le style et vous aide à se concentrer sur le document HTML dans l'isolement.
Le code HTML est minime. Le code est très propre. Il comprend un formulaire avec un. Le contient des étiquettes, des éléments, et un.
Il n'y a pas une table. Il n'y a pas besoin d'ajouter une table comme un schéma d'organisation artificielle. Une table ne serait pas ajouter à la clarté de la page. Les éléments de formulaire se fournissent assez de structure pour permettre à tout le formatage dont vous avez besoin.
Les étiquettes sont une partie de la conception. Vous pouvez utiliser le étiquette élément tout au long de la forme, vous donnant un élément qui peut être de style comme vous le souhaitez.
Tout est sélectionnable. Vous souhaitez appliquer un style CSS pour les étiquettes, l'autre pour contribution éléments, et un troisième style à la bouton. Vous pouvez configurer le code HTML de sorte que vous pouvez utiliser les sélecteurs CSS sans nécessiter de id ou classe attributs.
Il y a un bouton. Vous pouvez utiliser un bouton au lieu de l'élément exprès. De cette façon, vous pouvez appliquer un style à tous les bouton éléments et un style différent à l'élément.
Concevoir une page comme celle-ci sorte de sa structure interne fournit tous les sélecteurs dont vous avez besoin est merveilleux. Cela permet de maintenir la page très propre et facile à lire. Pourtant, ne pas avoir peur d'ajouter des classes ou des identifiants si vous en avez besoin.
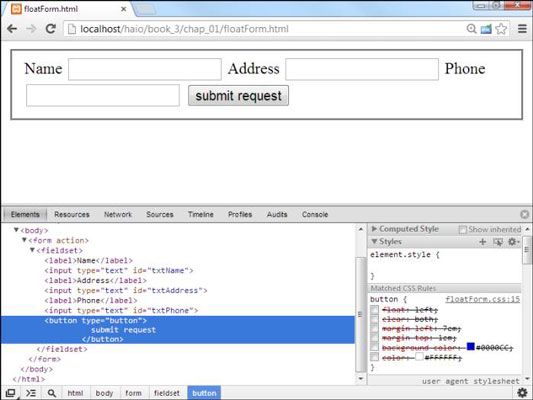
Il est souvent une bonne idée de regarder votre page avec HTML droite avant de commencer à déconner avec CSS.

Si vous avez une page avec des styles et vous voulez voir à quoi il ressemblera sans les règles de style, utilisez Chrome outils de développement ou Firebug. Vous pouvez désactiver temporairement certaines ou toutes les règles de style CSS pour voir le contenu par défaut dessous. Cela peut parfois être extrêmement pratique.





