Maître vidéo HTML5 balisage
Simplement dit, il ya deux éléments multimédias primaires pour HTML5, qui sont tous deux absurdement facile à utiliser. L'élément de vidéo est nommé , et l'élément audio est nommé .
Contrairement audio, qui ne fait pas réellement besoin de beaucoup (ou tout) d'espace sur l'écran, vidéo nécessite un cadre à l'écran, ainsi que des contrôles plus sophistiqués et plus nombreux. Voilà pourquoi, bien que les deux éléments de balisage sont similaires, la vidéo est livré avec beaucoup plus de bagages, même si la structure de base de l'élément reste le même:
Ici, le src attribuer des points au fichier vidéo que vous souhaitez avoir joué arrière. Il spécifie le nom du fichier d'objet vidéo pour la lecture et doit être un URI valide. Exemple: src = "video.ogg".
La liste des attributs de contrôle pour la vidéo est beaucoup plus longue et un peu plus compliqué, trop:
lecture automatique: Indique au navigateur de commencer à jouer la vidéo dès que le fichier objet est chargé. Exemples: lecture automatique ou autoplay = "lecture automatique".
contrôles: Indique au navigateur d'afficher un widget de l'écran pour contrôler la lecture vidéo (généralement avec pause / play boutons, une barre de progression, et les contrôles de volume). Exemples: contrôles ou contrôles = "contrôles".
hauteur: Définit la hauteur, en pixels, de la boîte à l'intérieur duquel la vidéo sera afficher. Exemple: height = "480".
boucle: Indique au navigateur de revenir au début et à continuer à jouer quand il arrive à la fin du fichier objet. Exemples: boucle ou loop = "boucle".
mediagroup: Utilisé pour la synchronisation de la lecture de vidéos ou de multiples éléments multimédias (comme une piste en langue des signes ou une piste de SAP). Prend une valeur de chaîne, où tous les éléments avec le même mediagroup valeur sont traités en tant que membres de ce groupe. Exemple: mediagroup = "movie".
sourdine: Définit l'état de sortie audio pour Playback- si elle est présente, le son est coupé lorsque la lecture commence. Utilisez cette option lorsque l'audio haute voix ou surprenante pourrait autrement peine visiteurs de la page afin qu'ils puissent choisir de tourner sur l'audio si ils aiment. Exemples: sourdine ou sourdine = "sourdine".
affiche: Indique une image à afficher pendant que le fichier vidéo ne sont pas disponibles (n'a pas encore chargé). Exemple: affiche = "poster.jpg".
précharge: Indique au navigateur si elle doit précharger le fichier objet, et si oui, comment il doit être préchargé. Les valeurs possibles sont:
aucun: Ne pas charger une partie du fichier vidéo lorsque la page des charges.
métadonnées: Charge uniquement les métadonnées de la vidéo lorsque la page des charges. Il établit également la lecture mais ne dispose pas encore de données chargées.
auto: Charges de fichiers vidéo en entier quand la page se charge.
La précharge attribut est ignoré si lecture automatique est présent.
largeur: Définit la largeur, en pixels, de la boîte à l'intérieur duquel les écrans vidéo. Exemple: width = "640".
Le balisage suivant affiche un extrait vidéo de Wikipedia:
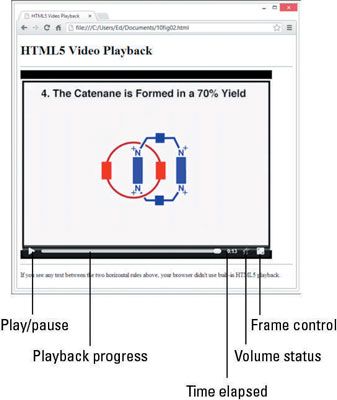
La figure montre ce que cette page dans un fichier HTML correctement construit avec du texte et des informations supplémentaires à l'écran ressemble à Chrome, juste après la vidéo se termine la lecture. ” ;? La barre de contrôle pour la vidéo est presque identique à la barre de contrôle pour l'audio.
La différence est que la barre de contrôle vidéo a un contrôle de trame à l'extrême droite. S'il vous plaît noter également que des solutions de rechange pour la lecture vidéo fonctionnent de la même comme ils le font pour les commentaires audio, de sorte que vous pouvez empiler votre lecteur préféré d'abord pour les navigateurs HTML5 à utiliser si elles le peuvent, suivie par d'autres joueurs dans l'ordre que vous préférez.
 ">
"> 





