5 astuces Html5 forme d'entrée
La façon la plus courante pour obtenir l'entrée d'utilisateur pour un programme javascript est en utilisant des éléments de formulaire HTML. La dernière version de HTML, HTML5, dispose de plusieurs nouveaux éléments de formulaire et les attributs.
Sommaire
Entrées de texte
Entrées de texte sont le type le plus fondamental de champ de formulaire HTML. Ils sont utilisés pour donner à l'utilisateur de site Web une entrée vierge où elle peut entrer une valeur. Voici un exemple du code utilisé pour créer une entrée de texte:
Voici ce que cette zone est dans un navigateur:

Espace réservé
Texte d'espace réservé apparaît dans le champ de saisie avant que l'utilisateur commence à taper. Il est utile pour indiquer à l'utilisateur ce que vous attendez d'eux pour entrer.
Voici un exemple d'utilisation de texte d'espace réservé dans une saisie de texte:
Voici ce que cette zone est dans un navigateur Web.

Autofocus
Lorsque le champ d'entrée est sélectionnée et vous pouvez voir votre curseur à l'intérieur de celui-ci, il “ a le focus ”. Si vous voulez un certain domaine (tels que le champ Prénom) d'avoir “ accent ” dès qu'une page web se charge, vous pouvez utiliser l'attribut autofocus. Voici à quoi il ressemble:
Entrée Email
Le champ email d'entrée ressemble à une entrée de la boîte de texte et il fonctionne exactement comme un champ de saisie de texte dans la plupart des cas, aussi. Mais parfois, le navigateur traite le champ d'entrée de courrier électronique différent d'un champ de saisie de texte. Par exemple, lorsqu'un champ d'entrée est email “ la mise au point ” sur un iPhone, un clavier spéciaux affiche qui met en vedette des raccourcis pour la saisie des adresses email.
Voici un exemple de l'utilisation du champ email d'entrée:
Entrée de curseur
Une entrée de curseur est un champ de saisie qui permet à l'utilisateur de sélectionner un nombre dans un intervalle de nombres, en utilisant un contrôle de glisser-déposer.
Voici le code pour créer un curseur:
Voici ce que un curseur ressemble à un navigateur Web.

Nécessaire
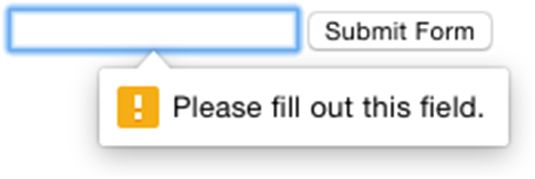
Si vous voulez forcer votre utilisateur d'entrer une valeur dans un champ avant qu'il est capable de soumettre le formulaire, HTML5 a un attribut appelé requis.
Pour faire un champ de formulaire requis, il vous suffit d'ajouter le nouvel attribut dans un champ sous forme d'entrée, comme ceci:
Quand un utilisateur tente d'envoyer ce formulaire sans remplir la numéro de téléphone champ, elle reçoit un message lui demandant de le remplir:

Comme de cette écriture, supportent pas tous les navigateurs Web du requis attribut, mais il est pris en charge par Chrome, Firefox, Internet Explorer et Opera.
Trouver savoir plus
Pour plus d'informations sur les éléments et attributs et la façon de travailler avec eux en javascript, visitez le guide des formulaires HTML à Mozilla Developer Network.



