Comment simuler plusieurs pages avec des panneaux à onglets
Trois widgets Spry - Panneaux à onglet, l'accordéon, et panneaux réductibles - tous accomplissent des tâches similaires. Vous les utilisez pour créer des sections au sein d'une page HTML qui “ ouverte ” et “ arrêt n ° 148; sur la base de clics de l'utilisateur. Tous les trois sont définis d'une manière similaire.
Sommaire
- Choisissez panneaux à onglet insertion-spry-spry.
- Définir les propriétés de l'écran dans l'inspecteur propriétés.
- Modifier le contenu des onglets et des panneaux dans la fenêtre de document.
- Modifiez l'apparence des onglets (les couleurs, les bordures et les couleurs de fond, entre autres attributs) en éditant le fichier de feuille de style sprytabbedpanels.css dans le panneau styles css.
Pour insérer des panneaux à onglets dans une page web (et, bien sûr, cela devrait être une page enregistrée à un site Dreamweaver), suivez ces étapes:
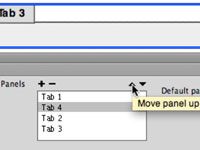
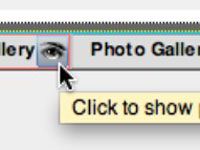
  Agrandir Agrandir1 Choisissez Panneaux à onglet Insertion-Spry-Spry.Lorsque vous insérez un widget Panneaux Spry onglets, un panneau à onglets à deux panneaux est généré. (Un ensemble de panneaux à onglets est montré ici.) |   Agrandir Agrandir2 Définir les propriétés de l'écran dans l'inspecteur Propriétés.Pour ajouter de nouveaux onglets ou les supprimer: Cliquez sur le signe + pour ajouter un onglet, ou supprimer un onglet en le sélectionnant et en cliquant sur le signe -. Pour réorganiser les onglets: Utilisez les triangles haut en bas dans l'inspecteur de propriétés, comme indiqué. Pour changer le panneau à onglets qui est sélectionnée par défaut, quand une page ouvre: Changez la sélection du panneau par défaut dans l'inspecteur Propriétés. |   Agrandir Agrandir3 Modifier le contenu des onglets et des panneaux dans la fenêtre de document.Cliquez et tapez droit dans l'un des onglets eux-mêmes de modifier le contenu des onglets. Pour ouvrir un panneau pour le montage, planer sur l'onglet du panneau dans la fenêtre de document, et cliquez sur le “ oeil ” icône qui apparaît. |
  Agrandir Agrandir4 Modifiez l'apparence des onglets (les couleurs, les bordures et les couleurs de fond, entre autres attributs) en éditant le fichier de feuille de style SpryTabbedPanels.css dans le panneau Styles CSS.Comme avec les autres widgets Spry, une feuille de style importante permet à l'activation de javascript. |






