Comment créer un tableau HTML
Lorsque vous créez des pages Web, vous devez savoir comment ajouter différents types de données et les éléments, y compris les tableaux. Pour créer une page web avec une table, procédez comme suit:
Ouvrez votre éditeur de texte.
Dans l'éditeur de texte, créez un nouveau document texte.
La plupart des éditeurs de texte seront ouvrir un document vierge ou vide pour commencer. Si vous avez quelque chose dans le document, le vider avant de continuer.

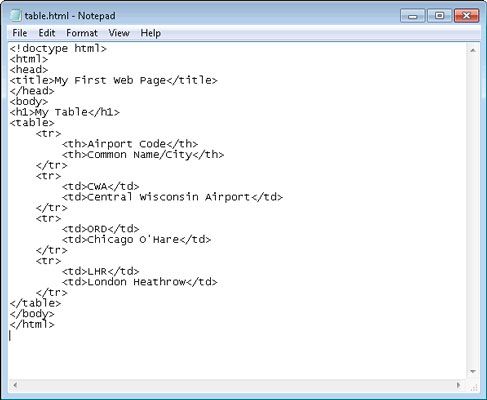
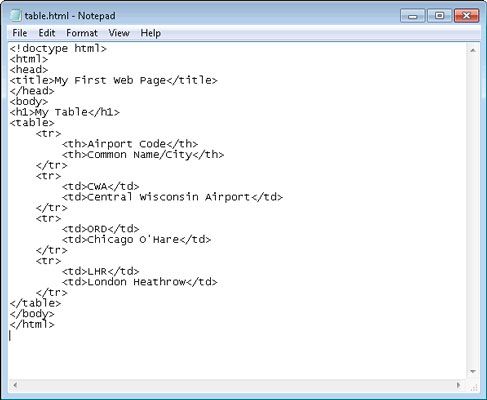
Entrez le code HTML suivant:
Ma première page WebMon tableau
| Code d'aéroport | Nom commun / Ville |
|---|
| CWA | Central Wisconsin Airport |
| ORD | Chicago O'Hare |
| LHR | Londres Heathrow |
Enregistrez le fichier sous table.html.
Enregistrez le fichier avec une .html l'extension. Le fichier doit être enregistré dans votre document root.

Voir le fichier dans votre navigateur.
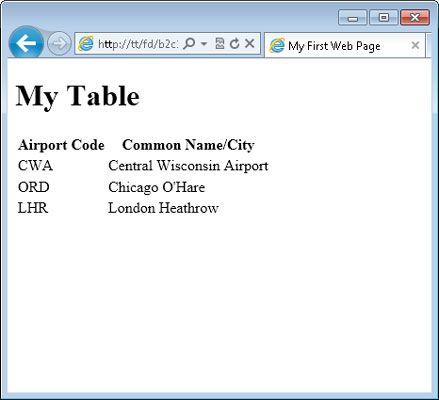
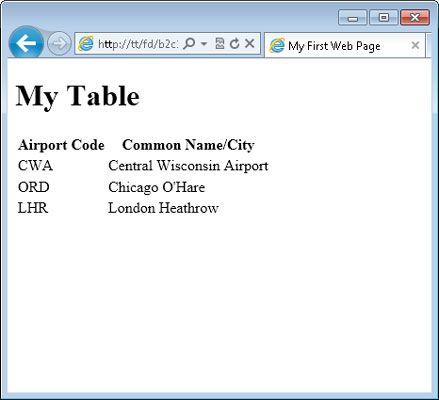
Ouvrez votre navigateur Web et saisissez http: //localhost/table.html dans la barre d'adresse. Cela permettra de montrer une page comme celle-ci.

Notez que la table n'a pas de frontières autour d'elle. Si vous souhaitez ajouter des bordures, continuer à travailler grâce à cet exercice.
Ouvrir table.html dans votre éditeur de texte.
Si vous avez fermé votre éditeur de texte, ouvrez-le à nouveau et la charge table.html.
Modifiez le code dans table.html à ce qui suit:
Ma première page WebMon tableau
border = "1">| Code d'aéroport | Nom commun / Ville |
|---|
| CWA | Central Wisconsin Airport |
| ORD | Chicago O'Hare |
| LHR | Londres Heathrow |
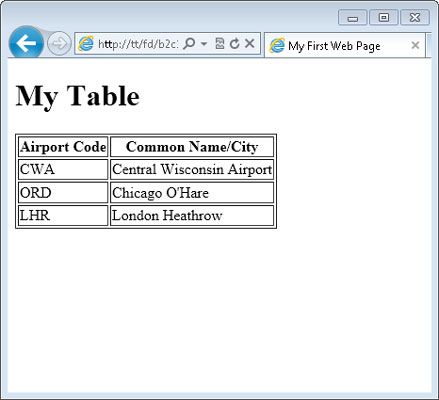
Notez que le seul changement est pour ajouter un espace, puis border = "1" à l'intérieur de la élément.
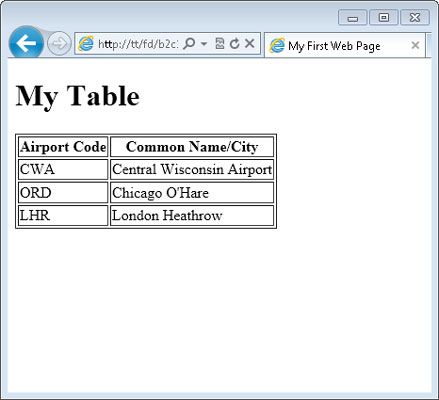
Recharger table.html dans votre navigateur.
Si vous avez fermé votre navigateur, rouvrez-le et passez à http: //localhost/table.html. Si votre navigateur est toujours ouverte, appuyez sur Ctrl + R pour actualiser la page (Commande + R sur Mac). Vous voyez maintenant une bordure autour de la table, comme indiqué ici.

A propos Auteur
 Comment construire une page à propos sur un modèle de php
Comment construire une page à propos sur un modèle de php Construire une page A propos de votre système de template PHP est une simple question de la création d'un nouveau fichier, l'instanciation Page classe, et l'ajout de contenu. Suivez ces étapes:Créer un nouveau fichier vide dans votre…
 Comment connecter le haut, en bas, et au milieu d'un modèle de php
Comment connecter le haut, en bas, et au milieu d'un modèle de php Lorsque vous construisez un système de template PHP, vous commencez avec le haut de la page, puis créez le bas de la page. Bizarrement, vous quittez le milieu à la fin. Voici comment vous mettre tous ensemble.Le final classPage.php fichier…
 Comment utiliser la getElementById de javascript pour accéder à un élément spécifique
Comment utiliser la getElementById de javascript pour accéder à un élément spécifique Vous pouvez utiliser javascript pour accéder à un élément dans une page HTML. Vous pouvez le faire à apporter des modifications à l'élément ou à la mise en forme CSS. Essayez-le dans un exercice.Ouvrez votre éditeur de texte avec un…
 Éléments HTML de base
Éléments HTML de base HyperText Markup Language (HTML) est le langage de l'âme, où éléments dicter la forme et le style de votre contenu. Éléments HTML composent le codage téléchargé que vous voyez quand vous allez à une page Web dans votre navigateur Web…
 Comment effectuer la validation javascript base
Comment effectuer la validation javascript base Vous pouvez le faire som validation de base en utilisant javascript pour une variété de types d'entrée. Ce premier exercice met en place le code HTML pour le formulaire Web. Une fois que vous avez terminé cet exercice, vous aurez la…
 Comment créer un fichier de page web html dans SPSS
Comment créer un fichier de page web html dans SPSS Si vous décidez de formater votre fichier de sortie SPSS comme une page Web, le texte de sortie sera formaté en HTML. Toutes les tables de pivot sélectionnés pour la sortie seront formatées comme des tables HTML, et les images à sortir sera…
 Jazz vos annonces eBay avec html
Jazz vos annonces eBay avec html Lorsque vous tapez dans votre description de l'article sur eBay, vous avez la possibilité de jazzing les choses avec un peu de codage HTML, ou vous pouvez utiliser l'éditeur de texte HTML d'eBay. Si vous savez comment utiliser un traitement de…
 Balises html commune
Balises html commune Le tableau ci-dessous présente quelques-unes des balises HTML les plus courants que vous utilisez pour construire votre site web. Une fois que vous avez travaillé en HTML pour un petit moment, ces balises deviendront une seconde nature pour…
 Comment créer une bordure autour d'une image en CSS3
Comment créer une bordure autour d'une image en CSS3 Un des changements les plus courantes que vous pouvez faire à une image dans CSS3 est d'ajouter une bordure. Cela déclenche l'image de l'autre contenu sur la page. Bien sûr, CSS3 offre une large gamme de types de frontières. L'astuce est…
 Comment créer un tableau simple sur votre page web
Comment créer un tableau simple sur votre page web Tables vous permettent d'organiser des informations sur votre page Web et lui donner un look organisée que vos visiteurs trouveront utile. Lorsqu'il est utilisé comme prévu, les tables sont rangées et de colonnes. Pour chaque endroit où une…
 Références HTML et ressources
Références HTML et ressources Vous ne pouvez pas aller sur Internet sans voir HTML dans l'action, mais l'Internet est un endroit idéal pour découvrir sur HTML, aussi. Le tableau ci-dessous présente quelques précieuses ressources en ligne pour plus d'informations sur le…
 Ressources HTML pour la construction d'un site Web
Ressources HTML pour la construction d'un site Web HTML est le langage du Web. Chaque site Web est construit sur cette langue ou sur une variante de celui-ci. Toutefois, HTML ne doit pas être intimidating- il est une technologie relativement simple. Si vous avez besoin d'aide, voici quelques…
 Comment choisir un éditeur html
Comment choisir un éditeur html Si vous êtes un masochiste, vous pouvez certainement créer des pages web dans un programme de traitement de texte. Tout ce que vous devez savoir est que les balises HTML à utiliser pour chaque section de ce document. Toutefois, en prenant ce…
 Comment insérer des liens hypertexte dans wordpress avec html
Comment insérer des liens hypertexte dans wordpress avec html Vous voudrez probablement pour insérer un lien dans le corps d'un site WordPress - communément appelé un hyperlien, qui est une ligne de texte qui est ancré dans une adresse Web (URL) de sorte que le texte prend en cliquant sur un visiteur à un…