Comment ajouter des bordures à votre site Web sur la PI de framboise
Vous pouvez utiliser le Raspberry Pi de mettre un cadre autour de différentes parties de votre page web, ce qui est une bonne façon de marquer où les parties commencent et se terminent, et attirer l'attention sur les éléments les plus importants. Vous pouvez utiliser huit styles différents de frontière.

Voici les trois propriétés de la frontière que vous pouvez contrôler:
border-width: Ceci spécifie la taille de la bordure en pixels. Pour une ligne mince, utiliser 1px. Pour quelque chose de plus trapu, utiliser 4px. Des valeurs plus élevées sont possibles, mais rarement bonnes.
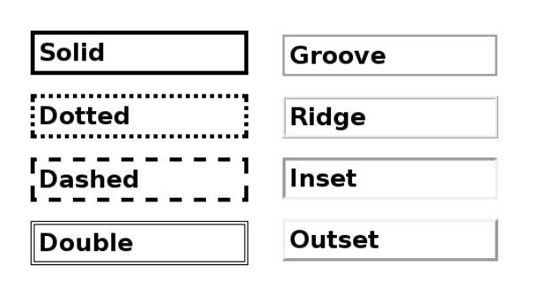
border-style: Cela définit ce que la frontière va ressembler. La plupart du temps, vous voudrez utiliser solide, et cela est pris en charge par défaut. Les autres options sont parsemées, en pointillé, double, groove, crête, encart, et d'emblée.
border-color: Vous pouvez spécifier un nom de couleur ou le nombre de couleurs pour frontière.
Essayez d'ajouter une fine bordure noire autour de la h1 et h2 rubriques. Vous pouvez les fois style dans le même temps en les énumérant ensemble, séparés par une virgule, avant les accolades, comme ceci:
h1, h2 {border-width: 1px; border-style: couleur unie-frontière: noir}Vous pouvez utiliser une forme abrégée pour coiffer la frontière, aussi, qui remplace les trois instructions avec un seul comme ceci:
h1, h2 {border: 1px solide-noir}Si vous ne voulez pas une frontière de tous les côtés, vous pouvez spécifier de quel côté vous voulez (en haut, en bas, à gauche ou à droite), comme ça, qui crée une belle ligne horizontale sous votre rubrique:
h1, h2 {border-bottom: 1px solide-noir} 





