Comment ajouter le badge de StumbleUpon et Widget à votre site Web
Voulez-vous faire super-facile à voir et à partager votre contenu sur StumbleUpon directement depuis votre blog ou site web? Si oui, StumbleUpon a créé un badge et un widget pour un partage facile.
Comment ajouter le badge StumbleUpon
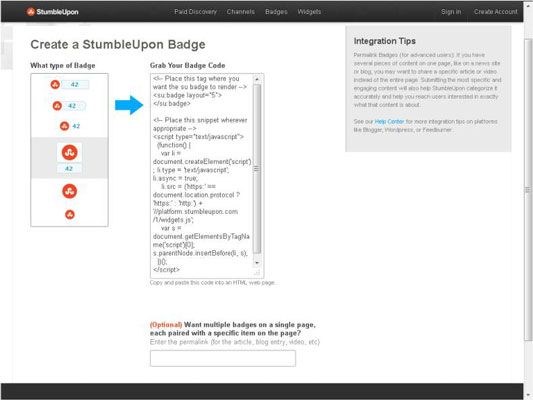
Pour ajouter le badge StumbleUpon, entrez stumbleupon.com/dt/badges dans la barre d'adresse Web en haut de votre navigateur. Une fois que vous arrivez à la page de badge, cliquez sur le Commencez - Il est gratuit! bouton.
Sur la page suivante, vous pouvez choisir la taille et type de badge que vous voulez. Après avoir spécifié ce que vous voulez, StumbleUpon génère automatiquement le code HTML nécessaire, vous aurez besoin pour votre site Web dans la boîte à droite de la flèche bleue.

Maintenant que vous avez le code, vous pouvez placer le code vous-même ou avoir une place de développeur web le code où vous voulez que le badge présenté.
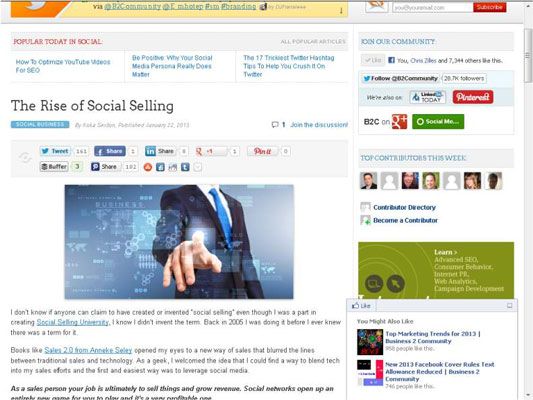
Habituellement, vous trouverez boutons Partager provenant d'autres réseaux sociaux accompagnant l'insigne StumbleUpon. Ci-dessous, par exemple, vous voyez ce que le badge StumbleUpon ressemble dans le groupe de boutons Partager.

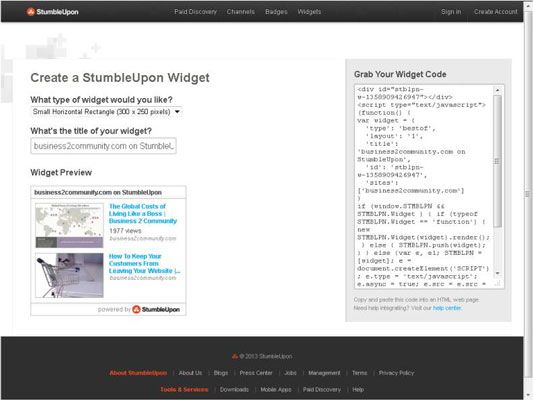
Comment ajouter le widget StumbleUpon
Une fois que vous commencez à ajouter du contenu à StumbleUpon, vous avez la possibilité d'ajouter un widget sur votre blog ou site web pour présenter votre contenu le plus populaire. Le processus d'installation est assez facile, mais assurez-vous que vous avez un développeur web à portée de main si vous n'êtes pas familier avec le site web codage.
Entrez d'abord stumbleupon.com/dt/widgets dans la barre d'adresse Web en haut de votre navigateur. Une fois que vous arrivez à la page de Widget, cliquez sur le Start Now - Il est gratuit! bouton.
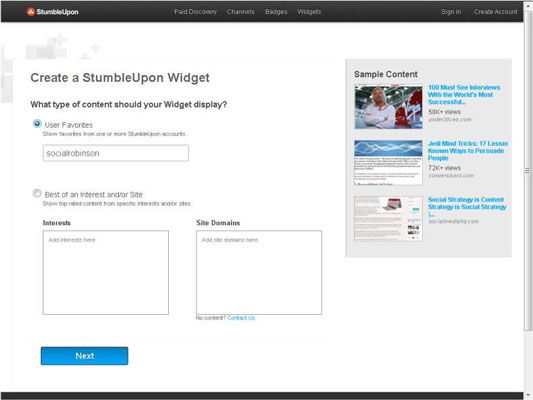
Sur la page suivante, vous avez deux options quand il vient à peupler le widget sur votre site Web avec contenu: Vous pouvez afficher le contenu des comptes Page individuels ou d'autres sites Web.
Pour afficher le contenu des utilisateurs Page sur votre widget site, tapez le nom d'utilisateur du compte que vous souhaitez afficher. Par exemple, si vous tapez socialrobinson, tout le contenu partagé à partir de ce compte sera afficher dans le volet Aperçu.

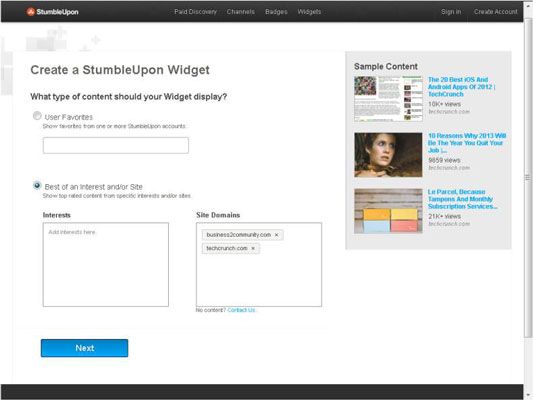
Pour afficher le contenu de sites Web, tapez le nom de domaine du site Web que vous souhaitez afficher. Par exemple, si vous tapez techcrunch.com, vous verrez tout le contenu StumbleUpon partagé à partir de TechCrunch.
Pour ajouter plusieurs sites, par exemple, le type techcrunch.com, appuyez sur Entrée et tapez business2community.com, et vous verrez le contenu des deux sites. Ce que vous voyez à partir de deux sites dépend de la date de publication. Tout le contenu partagé sur les sites que vous saisissez afficher dans le volet Aperçu.

Après vous choisissez d'afficher le contenu des utilisateurs Digg ou de sites Web, cliquez sur le bouton Suivant. Sur la page suivante, vous choisissez la taille du widget. Vous disposez de trois options de dimensionnement:
Petit rectangle horizontal (300 x 250 pixels)
Grand rectangle horizontal (600 x 250 pixels)
Grand rectangle vertical (160 x 600 pixels)
Assurez-vous de choisir l'option de calibrage qui correspond le mieux à la conception de votre site web.
Ensuite, choisissez un titre pour le widget. StumbleUpon génère automatiquement un titre basé sur l'adresse du site. Par exemple, si votre adresse de site Web est myblogrocks.com, le titre serait "myblogrocks.com sur StumbleUpon." Vous pouvez modifier le titre comme il vous plaira.
Tout droit, vous êtes presque terminé. Notez que, après avoir effectué votre dimensionnement et de nommer des décisions, StumbleUpon génère le code dont vous avez besoin et le place dans une boîte à la droite des options de dimensionnement et de titre. Copiez ce code et soit le coller dans le code de votre site vous-même ou les remettre hors d'un développeur web pour le faire pour vous. C'est tout!

Si vous utilisez Wordpress, vous pouvez utiliser plusieurs plug-ins pour accomplir cette même tâche. L'option précédente est plus personnalisable si vous êtes un code-savvy.






