Comment aligner le contenu du tableau en colonnes et rangées dans dreamweaver
Nettoyer l'alignement des éléments de colonnes et de lignes rend votre table soignée et facile à lire. La réalisation de cet aspect dans Dreamweaver peut être difficile parce que vous ne devez pas autant de contrôle au format HTML que vous avez dans un programme tel que Excel, où vous pouvez aligner les numéros à la virgule, par exemple. Dans un tableau HTML, vous pouvez aligner le contenu des colonnes à gauche, à droite ou au centre.
Les étapes suivantes expliquent les rudiments de l'alignement de lignes et de colonnes dans votre table (et vous trouverez des conseils pour résoudre les problèmes d'alignement communs, aussi):
Sélectionnez la colonne ou la ligne pour laquelle vous souhaitez modifier l'alignement.
Placez le curseur dans la première cellule dans la colonne ou ligne que vous souhaitez alignement puis, cliquer et faire glisser pour mettre en évidence toutes les colonnes ou les lignes que vous voulez changer.
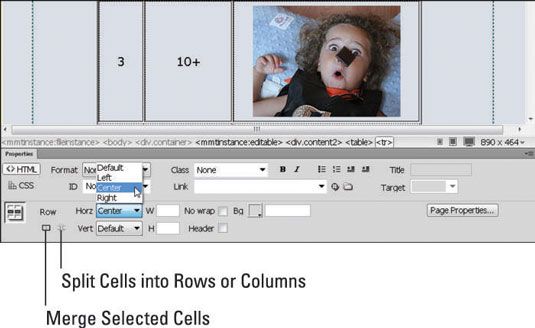
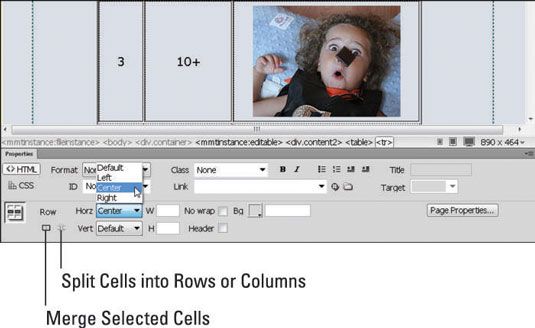
Choisissez une option d'alignement de la Horz (horizontal) ou Vert (vertical) des listes déroulantes dans l'inspecteur des propriétés.
Le contenu de la cellule ajuste pour correspondre à l'option d'alignement sélectionnée.
Alternativement, vous pouvez accéder à de nombreuses options de formatage, y compris les options d'alignement, en sélectionnant une table et puis à droite; cliquant (Windows) ou Contrôle-clic (Mac).

Si vous suivez les étapes précédentes, mais le contenu de la table ne sont toujours pas d'alignement, essayez les conseils suivants:
Si vous utilisez le même nombre de chiffres après la virgule dans tous vos numéros, vous pouvez les amener à aligner dans une colonne. Par exemple, si un prix est 12,99 $ et un autre est de 14 $, exprimer ce dernier comme 14.00- $, alors, lorsque vous alignez à droite, le nombre line up. (Si vos colonnes sont encore ne se bousculent pas la façon dont vous voulez qu'ils, pensez à utiliser une police monospace).
Si vous rencontrez des difficultés pour aligner le contenu des cellules adjacentes, définissez l'alignement vertical de la page. Une frustration commune se produit lorsque vous avez deux ou plusieurs rangées côte à côte avec le texte et les images dans l'un dans l'autre, et que vous voulez le haut de l'image et le haut du texte à aligner. Souvent, ils ne sont pas alignées parce qu'ils sont de longueurs différentes.
La solution est simple: sélectionner toutes les cellules que vous souhaitez aligner, et l'inspecteur de propriétés, changer l'alignement vertical de la page. Apparemment, comme par magie, tout le contenu saute au dessus des cellules et des lignes parfaitement. Ceci est un problème commun que vous pouvez définir systématiquement l'alignement vertical des cellules d'un tableau de la page.
Assurez-vous que vous utilisez le même formatage, paragraphe, et de briser les tags si vous voulez le contenu des cellules adjacentes à aligner. Une autre situation dans laquelle le contenu des cellules adjacentes ne sont pas alignées correctement se produit lorsque vous incluez balises de paragraphe dans le texte ou une image dans une cellule, mais pas dans un autre.
Utilisez la vue de Split (en cliquant sur le bouton de Split en haut de l'espace de travail) et assurez-vous que le code dans les deux cellules correspond. Si tu as
balises autour du contenu dans une cellule et non dans un autre, assurez-vous de les inclure dans la deuxième cellule ou les supprimer de la première afin que les deux cellules correspondent.
A propos Auteur
 Comment naviguer et modifier les numéros des documents sur votre MacBook
Comment naviguer et modifier les numéros des documents sur votre MacBook Votre MacBook vous permet de faire beaucoup de choses à portée de main dans un document Numbers. Une fois que vous apprenez à naviguer à travers vos feuilles de calcul, il ya de façon multiple pour modifier de sorte que votre document apparaît…
 Excel 2011 pour Mac: ajustement et la position du contenu des cellules dans les feuilles de calcul
Excel 2011 pour Mac: ajustement et la position du contenu des cellules dans les feuilles de calcul Vous pouvez aligner et contenu de la cellule de position dans Excel à l'aide du groupe d'alignement sur la Office 2011 pour l'onglet Accueil de Mac ruban en haut de la fenêtre Excel:Horizontal: Sélectionnez partir de la gauche, au centre ou…
 Comment modifier une table dans Word 2011
Comment modifier une table dans Word 2011 Comme vous remplissez une table dans Office 2011 pour Mac document Word, vous pouvez découvrir que vous avez besoin de plus des lignes ou colonnes, ou peut-être que vous voudrez fusionner certaines cellules pour améliorer la mise en page. Lorsque…
 Comment aligner le texte de la cellule dans la demande de numéros de neige de léopard
Comment aligner le texte de la cellule dans la demande de numéros de neige de léopard Dans Leopard Mac OS X Snow vous utilisez le programme des numéros pour créer des feuilles de calcul. Après vous avez des données remplies dans les colonnes et les cellules, vous pouvez modifier l'alignement du texte dans les cellules…
 Comment aligner le texte de la cellule tellement en feuilles de calcul Numbers
Comment aligner le texte de la cellule tellement en feuilles de calcul Numbers Vous pouvez modifier l'alignement du texte dans les cellules sélectionnées dans l'application de tableur Numbers, qui fait partie de la suite de produits de la suite iWork. (L'alignement par défaut du texte est aligné à gauche et pour les…
 Alignement des données Excel 2007 horizontalement et verticalement
Alignement des données Excel 2007 horizontalement et verticalement Dans Excel 2007, vous pouvez changer la horizontal et vertical l'alignement des données de la cellule. Par défaut, le texte est laissée; aligné, et les valeurs ou les dates sont à droite; alignés. Utilisez les boutons dans le groupe Alignement…
 Comment aligner Excel données de 2010 horizontalement et verticalement
Comment aligner Excel données de 2010 horizontalement et verticalement Dans Excel 2010, vous pouvez changer la horizontal et vertical l'alignement des données de la cellule. Par défaut, le texte est laissée; aligné, et les valeurs et les dates sont à droite; alignés. Utilisez les boutons dans le groupe Alignement…
 Comment envelopper Excel données de 2007 pour voir tout le texte
Comment envelopper Excel données de 2007 pour voir tout le texte Utilisez le bouton Texte Wrap sur l'onglet Accueil d'Excel 2007 pour envelopper long texte dans une cellule en l'affichant sur plusieurs lignes à l'intérieur de la cellule. Cette fonction vous permet d'éviter le problème d'avoir à abréger le…
 Comment envelopper données Excel 2010 pour voir tout le texte
Comment envelopper données Excel 2010 pour voir tout le texte Utilisez le bouton Texte Wrap sur l'onglet Accueil d'Excel 2010 pour envelopper long texte dans une cellule en l'affichant sur plusieurs lignes à l'intérieur de la cellule. Cette fonction vous permet d'éviter le problème d'avoir à abréger le…
 Cellules de fusion et la division dans Excel 2010
Cellules de fusion et la division dans Excel 2010 Tu peux Fusionner et centrer les données horizontalement ou verticalement sur plusieurs cellules dans Excel 2010. Vous pouvez également annuler la fusion ou Divisé une cellule fusionnée dans ses cellules individuelles, originales. Une…
 Cellules de fusion et la division dans Excel 2007
Cellules de fusion et la division dans Excel 2007 Tu peux fusionner et le centre les données horizontalement ou verticalement sur plusieurs cellules dans Excel 2007. Vous pouvez également annuler la fusion ou Divisé une cellule fusionnée dans ses cellules individuelles, originales. Une…
 Comment changer alignement et l'orientation du texte dans un mot de la table 2,007
Comment changer alignement et l'orientation du texte dans un mot de la table 2,007 Vous pouvez modifier l'alignement et l'orientation du texte dans une table Word 2007. Parole, il est facile en incluant diverses commandes dans le groupe Alignement de l'onglet Mise en page Tables outil sur le ruban.Alignement du texte dans votre…
 L'alignement des paragraphes et la justification dans Word 2007
L'alignement des paragraphes et la justification dans Word 2007 Dans Word 2007, palignement de e paragraphe se réfère à la façon dont les bords gauche et droit d'un paragraphe aligner sur une page. Vous pouvez gauche; aligner, centre, droite, aligner, et justifier un paragraphe. Les commandes paragraphe de…
 Pour les aînés: comment aligner le texte dans Microsoft Word
Pour les aînés: comment aligner le texte dans Microsoft Word Dans Microsoft Word, vous pouvez appliquer alignement qui applique à des paragraphes entiers. Chaque paragraphe a un alignement horizontal, qui détermine la façon dont chaque ligne aligne entre les marges gauche et droite. La valeur par défaut…