Déplacer le contenu de votre page Web pour de meilleurs résultats des moteurs de recherche
Lorsque les moteurs de recherche araignée votre site Web, ils peuvent avoir à passer par beaucoup de code pour accéder à votre moteur de recherche un contenu optimisé. Pour éviter cela, vous pouvez utiliser le contenu techniques d'empilage: soit le tour de table ou balise div positionnement.
Sommaire
Empilage contenu est écrit dans le code HTML de façon à ce que le contenu de la page est fourni aux araignées avant tous les scripts ou des éléments de navigation. Un moteur de recherche met le plus de poids sur les 200 premiers mots d'une page Web, puis moins de poids sur les mots restants. Si les 200 premiers mots sur votre page Web sont tous code HTML configuration de votre navigation et vous ne commencez pas avec votre contenu réel jusqu'à environ 580 mots, vous pourriez vous retrouver avec un faible rang.
Cela ne signifie pas que vous devez jeter votre système de navigation et commencer afresh- à lire pour apprendre le truc de table et balise div positionnement peuvent veiller à ce que l'araignée lit le contenu de votre première page.
Utilisez le tableau truc pour de meilleurs résultats SEO
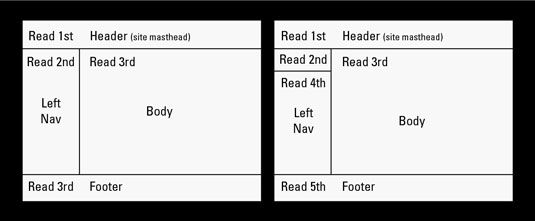
Un moteur de recherche lit normalement une page dans l'ordre: d'abord, le haut Navigation- deuxième, troisième Navigation- gauche, la page contentement et la quatrième, pied de page. Cela met deux cellules de contenu avant bel contenu riche en mots clés de votre page.

Le tableau truc pousse votre gauche; la barre de navigation latérale bas contenu de votre corps et tire vers le haut le contenu de votre corps de sorte qu'il est habituellement dans les 200 premiers mots. L'astuce consiste à insérer une cellule vide après la première cellule. L'ordre est désormais la suivante: d'abord, en haut Navigation- deuxième, la troisième de Cell-blanc, le contenu de la page, quatrième, votre gauche Navigation- et le cinquième, le pied de page. Vous pouvez voir comment la table astuce fonctionne dans l'avant (à gauche) et après (à droite) exemples présentés dans la figure ci-dessus.
Utilisez balise div positionnement pour de meilleurs résultats SEO
Malheureusement, en utilisant un tour de table peut causer la navigation de gauche pour être légèrement plus bas sur la page qu'avant la table astuce a été mis en œuvre. La navigation de gauche peut apparaître à sauter de haut en bas très légèrement lorsque vous passer d'une page à une page plus courte, ou vice versa.
Il existe une solution alternative qui ne crée pas les mêmes problèmes de style comme une astuce de table. Elle implique l'utilisation positionnement CSS pour réorganiser le contenu dans le code. La mise en œuvre plus facile consiste à mettre le contenu de navigation de gauche au sein d'un tag Div et tout le contenu principal du corps dans une autre balise Div. Puis, en utilisant le CSS, vous flotter la balise div de navigation de gauche vers la gauche et le contenu du corps balise DIV vers la droite.
Utiliser un style en ligne, la analysé HTML serait comme suit à son niveau le plus élémentaire:
Chef de sectionContenu de tête mondialContenu du corpsContenu Navigation gauchePied de page de contenu mondial
En utilisant la propriété du flotteur en CSS, la page rend la même, peu importe la façon dont vous commandez les balises DIV. Évidemment, toute la raison de la restructuration du code est d'obtenir le contenu du corps plus haut dans le code source. Ainsi, vous souhaitez opter pour mettre le contenu Div avant la balise div de navigation de gauche.




