Comment ajouter facebook connecter à votre site Web
L'une des tendances les plus populaires dans la conception web est d'intégrer les conversations sur les médias sociaux et le contenu généré par l'utilisateur dans les sites Web de l'entreprise. En outre, plus de sites sont éloignent un processus distinct de l'utilisateur Enregistrement- la place, ils sont en utilisant les comptes existants de médias sociaux des gens que, d'une manière transparente indolore pour “ connecter ” à leurs sites. De cette façon, les utilisateurs ne pas se souvenir d'un tas de différents noms d'utilisateur et mots de passe - et les propriétaires de site Web peut encore recueillir des données d'utilisateurs sur leurs clients du site.
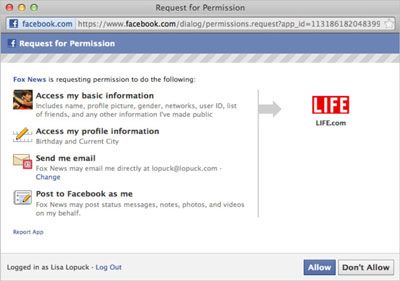
Facebook Connect est une suite d'API que Facebook propose de sorte que les membres de Facebook peuvent se connecter à des sites Web et les appareils mobiles en utilisant simplement leurs identités Facebook. Du point de vue des utilisateurs, la première étape consiste à partager leurs données personnelles avec Facebook un site ils veulent accéder. Le site peut recueillir un certain nombre de points de données. Utilisation de l'API Facebook Connect, les développeurs peuvent configurer ces points de données pour correspondre à ce que vous voulez savoir sur vos clients. Après les utilisateurs acceptent de partager les données personnelles demandées (comme indiqué dans la figure suivante), ils peuvent interagir avec les modules Facebook sur le site Web comme si elles étaient sur le site Facebook lui-même.


Parmi les caractéristiques les plus rapides Facebook que vous pouvez intégrer sur votre site sont les plugins sociaux tels que le bouton omniprésente Like. Ce bouton permet aux visiteurs Web pour partager votre page avec leurs amis sur Facebook en un seul clic. Cette fonction est facile à mettre en œuvre en utilisant le code HTML suivant:
Titre du site
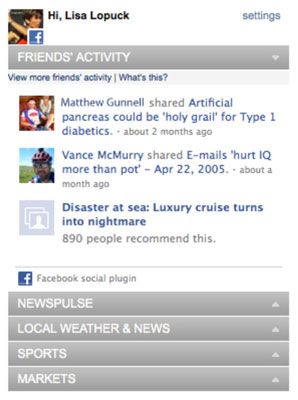
Vous pouvez personnaliser cette fonction un peu plus loin en ajoutant les noms et les visages des personnes qui ont récemment cliqué le bouton Like. Vous pouvez utiliser l'outil en ligne Facebook trouvé à l'adresse URL suivante pour générer le code nécessaire:

http://developers.facebook.com/docs/reference/plugins/like/
Du point de vue d'un développeur web, ajoutant Facebook Connect sur votre site est un processus en trois étapes:
Vous vous inscrivez votre site web avec Facebook et obtenez un App ID. Cet ID assure une connexion sécurisée entre l'utilisateur Facebook et votre site Web.
Vous ajoutez la bonne javascript sur votre page HTML qui fait référence à votre ID et traite la demande de connexion.
Vous ajoutez le connecter avec le bouton Facebook dans son propre tag, et le SDK javascript rend le bouton sur votre page.
Après un utilisateur est connecté à votre site via ses identifiants Facebook, vous pouvez personnaliser l'expérience web de cette personne en utilisant le API Graph, une caractéristique de la logique de base de Facebook qui relie les gens avec d'autres personnes et de leurs intérêts. Par exemple, si Jane Doe a “ cochée dans ” à son restaurant préféré, votre site a accès à cette information. Il ya toutes sortes de choses créatives que vous pouvez faire avec cette information, par exemple, suggérer d'autres choses cool à faire près de son emplacement.


